یکی از راهکارهای متداول و کاربردی برای افزایش فروش در فروشگاههای اینترنتی، پیشنهاد ارسال رایگان است. بدین صورت که شما به کار پیشنهاد میدهید اگر مقدار خرید او از مبلغ مشخصی عبور کرد، هزینه ارسال کالا به صورت رایگان محاسبه شود. همین ترفند باعث میشود کاربران ترغیب شوند و سبد خرید خود را نیمهکاره رها نکنند!
برای استفاده از این ترفند، بهتر است مبلغ باقی مانده تا ارسال رایگان را در سبد خرید به کاربر نشان دهید و کاربر با دیدن آن مبلغ، تصمیم به خرید بگیرد.
در این آموزش به شما یاد میدهیم که چطور مبلغ باقی مانده تا ارسال رایگان را در سبدخرید پرستاشاپ به کاربر نمایش دهید، البته دقت داشته باشید که این ویژگی مختص ماژول پرستاکارت، ماژول سبد خرید پرستاشاپ است و برای استفاده از این امکان جالب، باید ماژول را تهیه و نصب نمایید. همراه ما باشید....
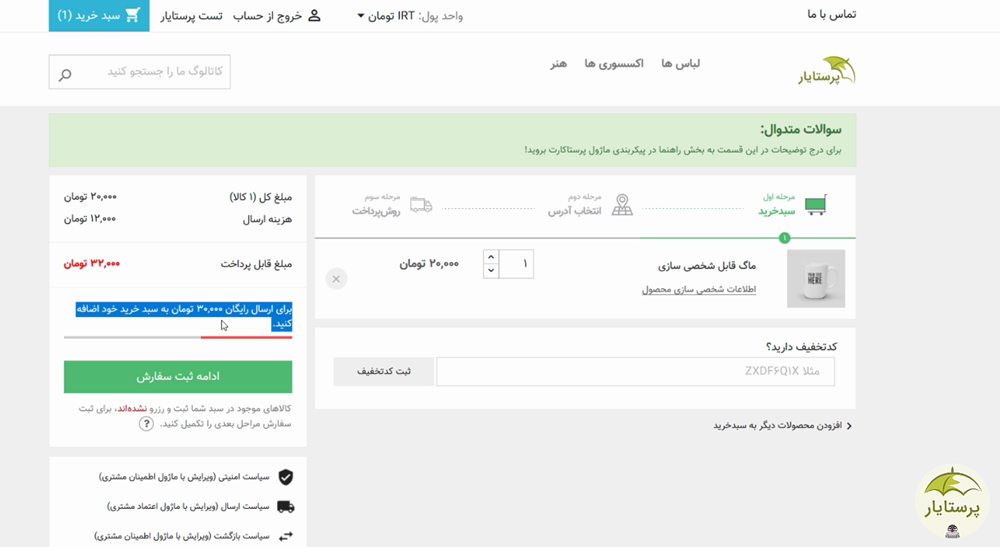
در صفحه مربوط به سبد خرید، میزان مبلغ باقیمانده تا ارسال رایگان، به کاربر نمایش داده میشود؛ این بخش در تصویر زیر مشخص شده است. اما سوال ما این است که این مبلغ بر چه اساس مشخص شده است؟

در آموزش قبل، 3 روش برای تنظیم ارسال رایگان پرستاشاپ را به شما معرفی کردیم، روشهای:
1- تنظیم ارسال رایگان براساس تنظیمات کلی حامل ها
2- تنظیم ارسال رایگان با استفاده از بخش محدوده ها برای هر حامل
3- تنظیم ارسال رایگان با استفاده از قانون سبدخرید
اگر هرکدام از این روشها را در فروشگاه پرستاشاپ خود فعال کنید، ماژول پرستالینک برای ارسال رایگان، از حداقل استفاده میکند. بگذارید با یک مثال این موضوع را روشن کنیم.
فرض کنید شما هر 3 روش ارسال رایگان را فعال کردهاید، روش اول با مبلغ حداقل 50 هزارتومان (اگر کاربر بیش از 50 هزارتومان خرید کند، ارسال برای او رایگان میشود.)، روش دوم با مبلغ حداقل 100 هزارتومان و روش سوم با مبلغ حداقل 150 هزارتومان. اکنون کدام مبلغ برای ارسال رایگان انتخاب میشود و در سبد خرید به کاربر نمایش داده خواهد شد؟
از بین این 3، رقمی که کمتر است انتخاب میشود. یعنی در این مثال، حداقل خرید برای ارسال رایگان، 50 هزارتومان خواهد بود. اگر به تصویر بالا نیز دقت کنید، متوجه میشوید که به میزان 20 هزارتومان، کالا در سبد خرید کاربر موجود است و میزان مبلغ باقی مانده تا ارسال رایگان 30 هزارتومان مشخص شده است.
به طور کلی پرستاکارت بدین صورت عمل میکند:
اگر 1 روش ارسال رایگان فعال بود، همان مبلغ را برای ارسال رایگان در سبدخرید نیز در نظر میگیرد، اما اگر 2 و یا 3 روش ارسال رایگان فعال بودند، کمترین مبلغ را برای ارسال رایگان، در نظر خواهد گرفت.
اگر در مثالی که ارائه کردیم، روش اول برای ارسال رایگان را غیرفعال کنید، یعنی مبلغ 50 هزارتومان را به عدد 0 تغییر دهید، روش دوم (روشی که مبلغ ارسال رایگان در آن کمتر است) به عنوان معیار در نظر گرفته میشود و مبلغ 100 هزارتومان برای ارسال رایگان اعمال میشود.
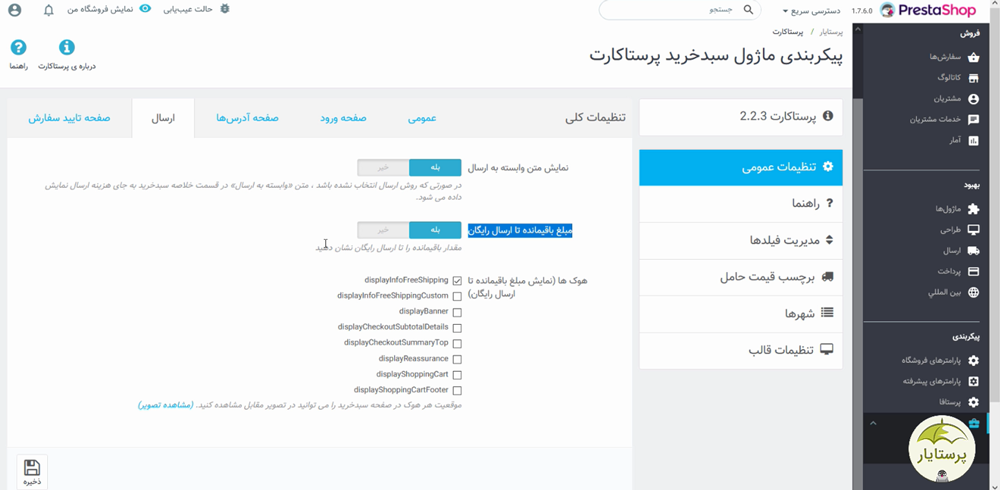
ابتدا به تنظیمات ماژول پرستاکارت مراجعه کنید و در بخش تنظیمات عمومی به تب ارسال بروید. در این صفحه، تصویری مشابه زیر خواهید دید:

در این صفحه تنظیمات متفاوتی در اختیار شما قرار دارد، اگر گزینهای که در تصویر بالا نیز مشخص شده است را بر روی "خیر" تنظیم کنید، مبلغ باقیمانده تا ارسال رایگان اصلا به کاربر نمایش داده نمیشود.
اما در ادامه و پایین صفحه، بخشی برای هوکها در نظر گرفته شده. با فعال کردن تیک مربوط به هر هوک، مبلغ باقیمانده تا ارسال رایگان، در آن موقعیت از صفحه سبدخرید، نمایش داده میشود. در ضمن میتوانید تمام هوکها، چند هوک مشخص و یا فقط یک گزینه را با توجه به نیاز خود، فعال کنید.
پس از ایجاد تغییرات، حتما بر روی دکمه "ذخیره" کلیک کنید تا تنظیمات جدید اعمال شوند.
دقیقا پایینترین بخش صفحه و قسمت زیرین بخش هوکها، متنی مانند زیر نوشته شده است، بر روی "مشاهده تصویر" کلیک کنید تا موقعیت هر هوک را ببینید.
"موقعیت هر هوک در صفحه سبدخرید را میتوانید در تصویر مقابل مشاهده کنید. (مشاهده تصویر)"
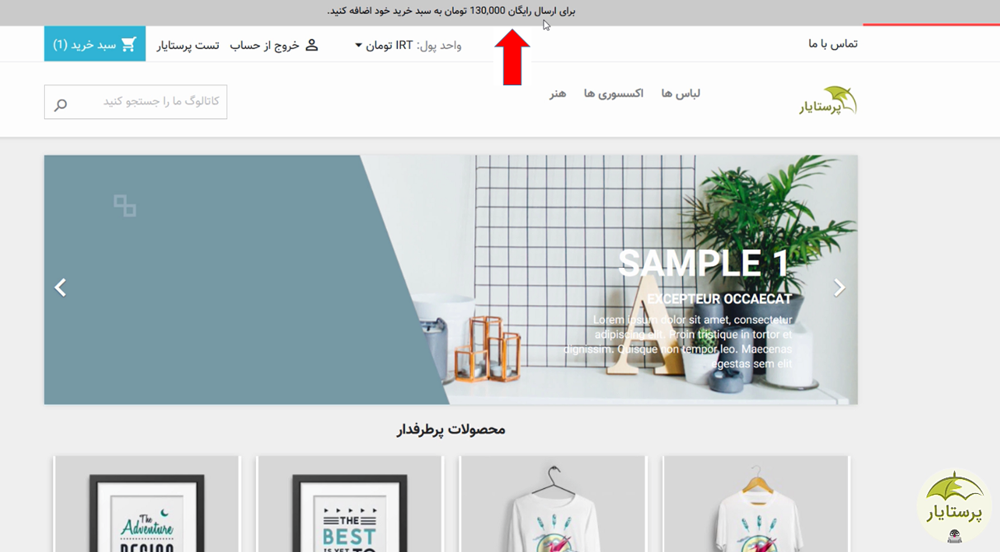
توصیه میکنیم صرفا هوک اول یعنی "displayinfoFreeShipping" را به صورت فعال نگهدارید، این گزینه در تصویر اول فعال شده بود و مبلغ باقیمانده تا ارسال رایگان را دقیقا بالای دکمهی "ادامه ثبت سفارش" نمایش میدهد و بهترین مکان است. همچنین گزینه “displayBanner” موقعیت مناسبی دارد و دقیقا بالای تمام صفحات ، میزان مبلغ باقیمانده تا ارسال رایگان را به کاربر نمایش میدهد. تصویر زیر نمونهای از displayBanner است.

یکی از امکانات جالبی که در پرستاکارت، برای این بخش در نظر گرفتهایم این است که شما میتوانید مبلغ باقی مانده تا ارسال رایگان را در سبدخرید پیشفرض پرستاشاپ، نمایش دهید! یعنی در حالتی که سبدخرید پرستاکارت غیرفعال است، همچنان این مبلغ نمایش داده شود. برای اینکار باید مراحل زیر را دنبال کنید:
1- به تنظیمات عمومی پرستاکارت مراجعه کنید.
2- گزینه "پرستاکارت فعال باشد؟" را بر روی "خیر" تنظیم کنید.
3- در تب "ارسال" هوکها و موقعیتهای مدنظرتان را انتخاب کنید.
4- بر روی "ذخیره" کلیک کنید.
دقت کنید که هوک "displayinfoFreeShipping" مختص پرستاکارت است و بر روی سبدخرید پیشفرض اعمال نمیشود، اما سایر هوکها بدون مشکل در سبدخرید پرستاشاپ نمایش داده میشوند.
در بخش هوکها چند موقعیت پیشفرض پرستاشاپ قرار گرفته است، اما این موقعیتها محدود هستند و ممکن است شما بخواهید در مکانی دیگر و متفاوت، مبلغ باقیمانده تا ارسال رایگان را نمایش دهید. ما راهکاری برای حل این مشکل نیز در نظر گرفتهایم.
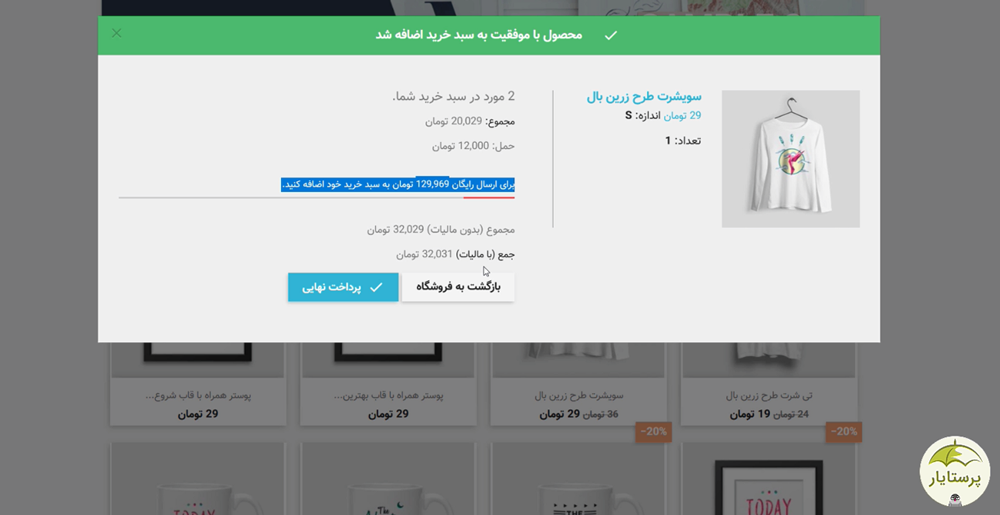
بگذارید با یک مثال جلو برویم. اگر در صفحه اصلی، بر روی نمایش سریع یکی از محصولات کلیک کنید و آن محصول را به سبد خرید اضافه کنید، تصویری مانند زیر نمایش داده میشود:

همانطور که در تصویر مشخص شده است، مبلغ باقیمانده تا ارسال رایگان، در میانهی پاپ آپ خلاصه سبدخرید نمایش داده میشود. (این قسمت مربوط به هوک "displayCheckoutSubtotalDetails" است.) ما میخواهیم این مبلغ را در بخش پایینی یعنی زیر قسمت "جمع با مالیات" قرار دهیم، این کار با استفاده از هوکهای پیشفرض پرستاشاپ ممکن نیست. اما همانطور که گفتیم، راهکاری برای این مورد ارائه دادهایم.
1- پیش از هرچیز، گزینه مربوط به هوک "displayinfoFreeShippingCustom" را فعال کنید. با استفاده از این هوک میتوانید در هر قسمتی که مایل هستید، پیام مبلغ باقیمانده تا ارسال رایگان را نمایش دهید.
2- کد زیر را باید در هر قسمت از قالب که مایل هستید، وارد کنید، این کد را کپی کنید.
{widget name='psf_prestacart' hook='displayInfoFreeShippingCustom'}
3- در هاست خود، بخش مدیریت فایل، به آدرس زیر بروید و در نهایت فایل modal.tpl را باز کنید. (این فایل مربوط به پاپ آپ خلاصه سبد خرید است که کمی بالاتر، تصویر آن را نشان دادیم.) دقت کنید که بسته به قالبی که استفاده میکنید، مسیر و فایلها متفاوت خواهند بود.
themes / classic / modules / ps_shoppingcart / modal.tpl
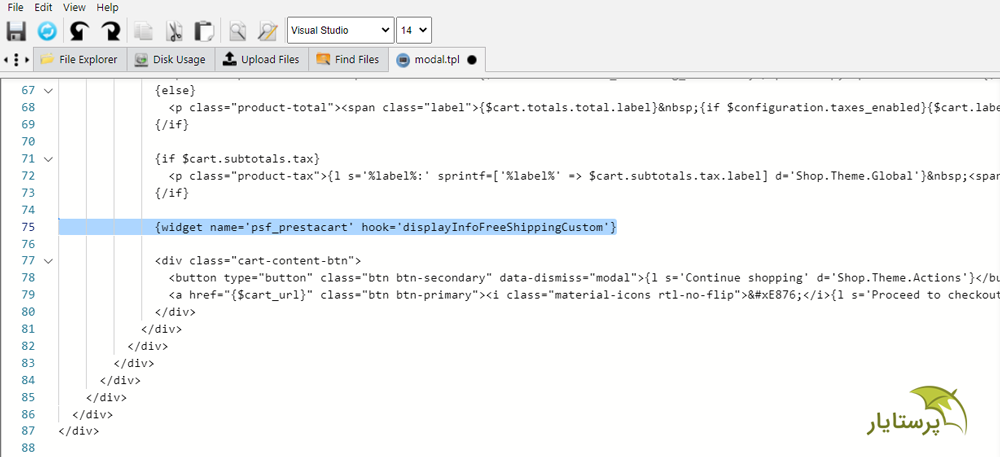
4- مانند تصویر زیر، در بالای قسمت دکمهها، کد مربوط به هوک را وارد کنید. البته میتوانید در هر مکانی که مایل هستید این کد را قرار دهید! سپس فایل را ذخیره کنید.

5- هوک "displayCheckoutSubtotalDetails" را غیرفعال کنید.
6- اکنون صفحه را رفرش کنید و دوباره یک محصول را به سبد خرید اضافه کنید تا نتیجه را در پاپ آپ خلاصه سبدخرید مشاهده کنید.
کلام نهایی
همانطور که در ابتدا گفتیم، در این مطلب از امکان ماژول پرستاکارت استفاده کردیم و به وسیله آن، مبلغ باقیمانده تا ارسال رایگان را در سبد خرید نمایش دادیم. این ویژگی قطعا در میزان فروش شما موثر خواهد بود و باعث میشود علاوه بر افزایش تعداد فروش، میزان خرید مشتری نیز افزایش یابد. همچنین این ماژول امکانات بیشتری دارد که میتوانید با مراجعه به صفحه پرستاکارت، در مورد آن اطلاعات بیشتری کسب کنید.
امیدواریم که این آموزش مورد استفاده شما عزیزان قرار بگیرد و با این تکنیک فروش خود را تا چندبرابر افزایش دهید. سپاس از اینکه همراهمان بودید، منتظر نظرات و پیشنهادات ارزشمندتان هستیم...
در این بخش در مورد هر چیزی که به فروشگاه اینترنتی مرتبط هست به بحث و گفتگو می پردازیم.
پرستاشاپ ، ماژول ، ارتقا ، فروش ، بازاریابی ، سئو و ...
check_circle
check_circle