هوک ها درواقع راهی هستند برای برقراری ارتباط بین کدها و رویدادهای پرستاشاپ! هوک برای وارد کردن محتوا در یک صفحه، استفاده میشود، درواقع هوک موقعیت و مکان محتوا را مشخص میکند.
مثلا اینکه یک المان و عنصر در هدر و بخش بالایی صفحه قرار بگیرد یا در فوتر، به هوکِ انتخاب شده، بستگی دارد.
در این مطلب، هر آنچه باید در مورد هوکها و موقعیتهای پرستاشاپ بدانید، به شما میگوییم؛ تا انتهای این مطلب، با ما باشید...
آنچه خواهید دید:¶
مدیریت هوک و موقعیت ماژولهای پرستاشاپ
- قرار دادن ماژول در یک موقعیت
- حذف یا ویرایش یک ماژول در هوک مشخص
هوکهای پایهی پرستاشاپ
ایجاد هوک و موقعیت دلخواه در پرستاشاپ
مدیریت هوک و موقعیت ماژولهای پرستاشاپ
همه به خوبی میدانیم که ماژولهای پرستاشاپ، عملکردهای مختلف را برعهده گرفتهاند و برای هر بخشی که حتی در صفحه اصلی نمایش داده میشود، یک ماژول وجود دارد!
اما ماژولها 2 نوع نمایش دارند، یک نمایش مخصوص کاربران عادی و بازدیدکنندگان سایت و نمایشِ دیگر، مختصِ مدیر سایت است.
در پنل پیشخوان، ماژولها را در بخش "مدیریت ماژولها" میتوانید به راحتی پیدا کنید و به تنظیمات پیکربندی هرکدام نیز دسترسی داشته باشید.
اما نحوه نمایش این ماژولها در ظاهر سایت متفاوت است، درواقع ماژولها در موقعیتها و مکانهای مختلفی قرار میگیرند و در قالب سایت، کاربر میتواند آنها را ببیند.
این موقعیتها را شما میتوانید به راحتی تغییر دهید و یک ماژول را در صفحه سایت، بالاتر یا پایینتر ببرید و به واسطه آن، طراحی سایت خود را تغییر دهید. در ادامه به شما میگوییم که چطور یک ماژول را در یک موقعیت قرار دهید و یا هوکِ آن را عوض کنید!
قرار دادن ماژول در یک موقعیت
اولین موردی که باید بدانید، نحوهی assign کردن و یا قرار دادن ماژول در موقعیتی خاص است.
پرستاشاپ به صورت پیشفرض چندین و چند هوک دارد که میتوانید به راحتی و بدون کدنویسی از آنها استفاده کنید.
برای قرار دادن یا اصطلاحا نشاندن یک ماژول در هوک، مسیر زیر را دنبال کنید:
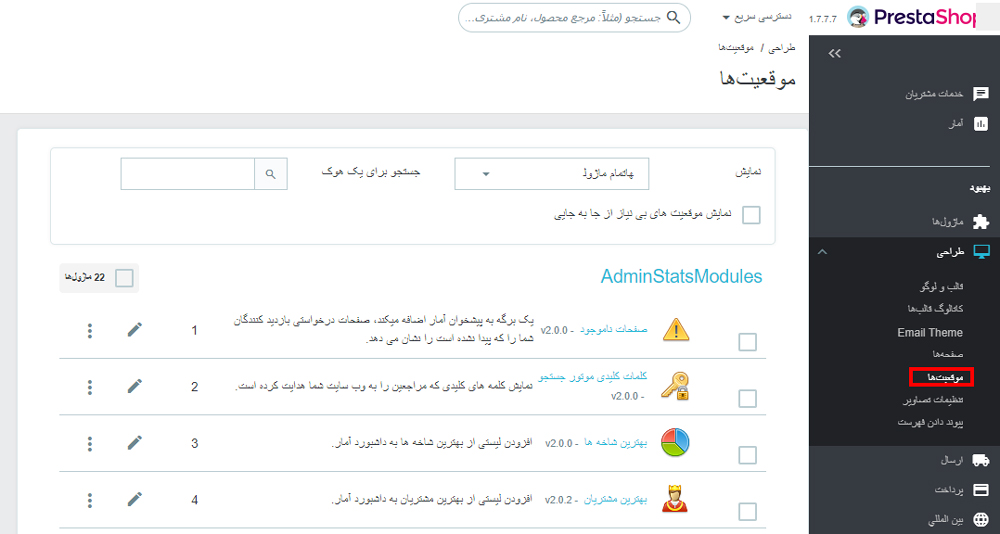
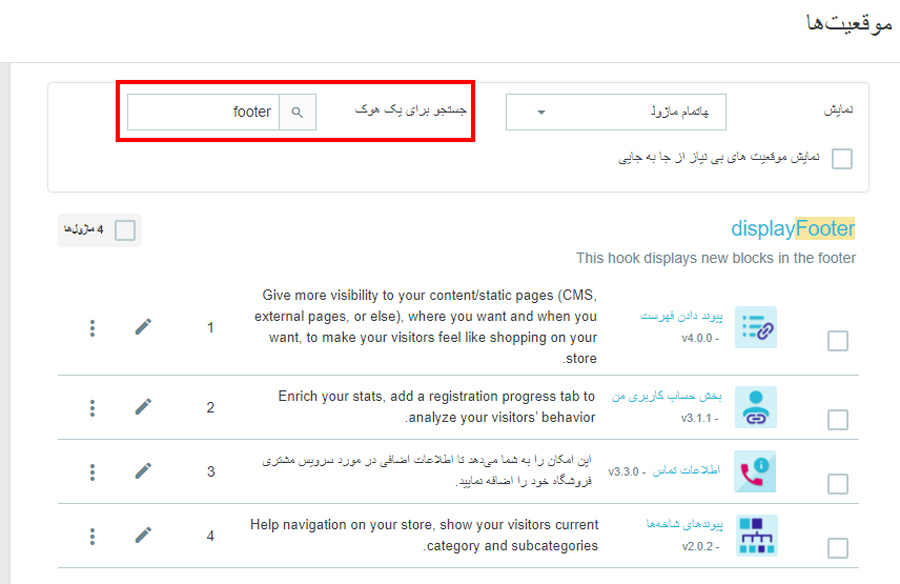
1- ابتدا وارد پنل مدیریت پرستاشاپ شوید و سپس به مسیر "طراحی>>موقعیتها" بروید، سپس تصویری مانند زیر خواهید دید.

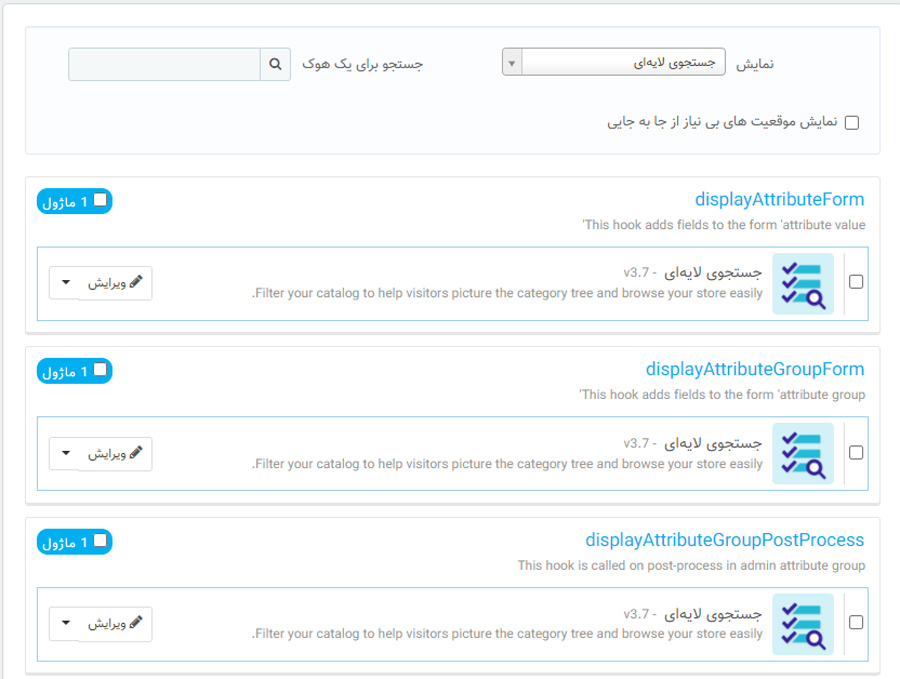
در این صفحه میتوانید نام موقعیتها و هوک های پرستاشاپ به همراه ماژولهایی که در هر موقعیت قرار گرفتهاند را ببینید و تغییرات مدنظرتان را اعمال کنید.
به عنوان مثال یک هوک با نام displayFooter وجود دارد که نشاندهنده موقعیت فوتر یا همان بخشِ پایین صفحه است. در این بخش میتوانید ماژولهایی که در فوتر نشان داده میشوند را ببینید.

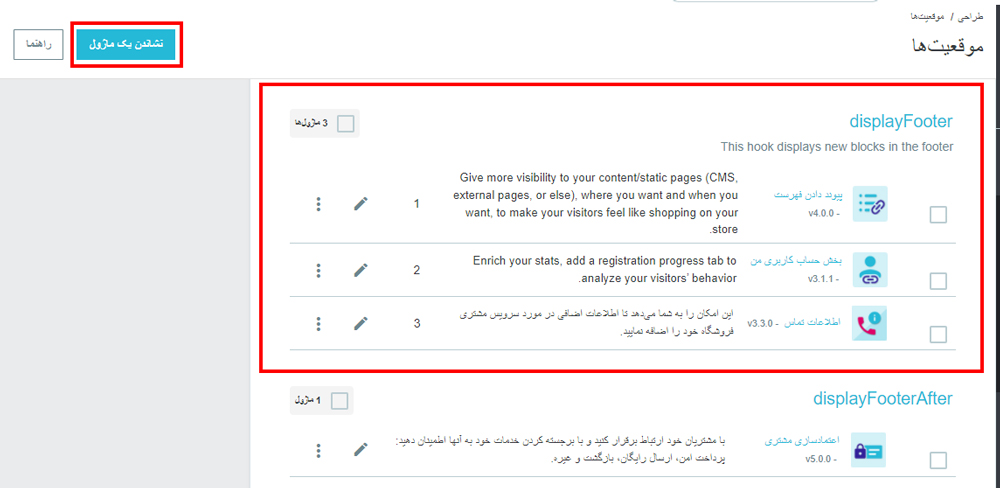
2- روی دکمه نشاندن یک ماژول در بالای صفحه کلیک کنید تا بتوانید یک ماژول را در یک هوک قرار دهید.

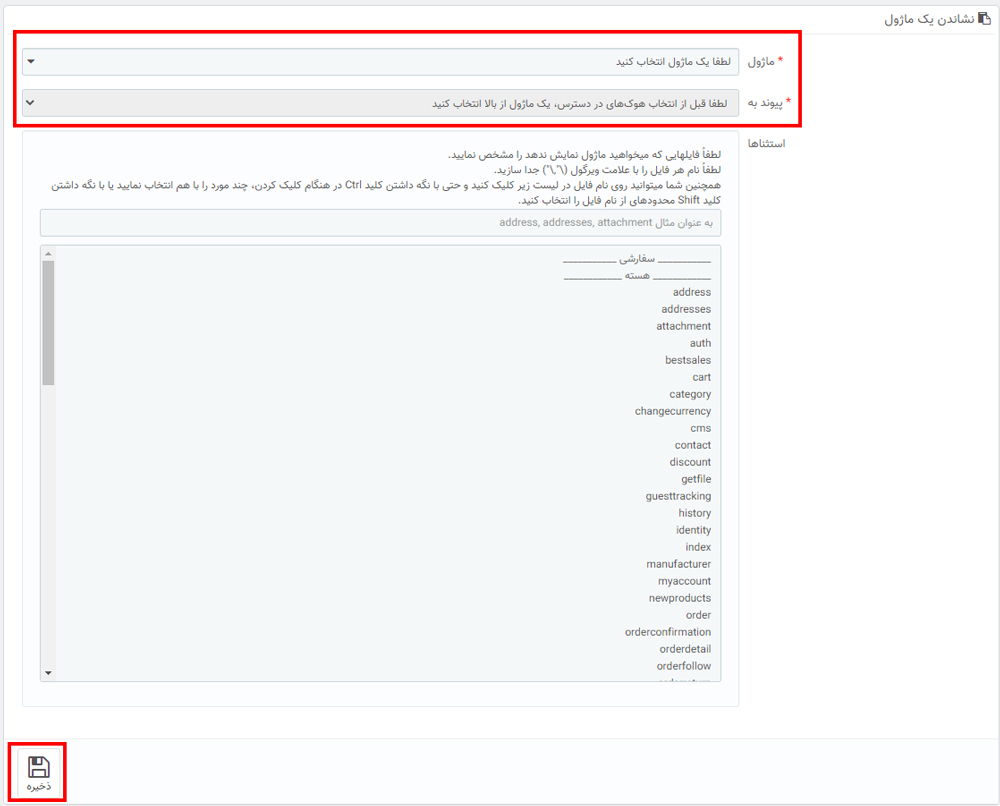
3- در این صفحه، 2 فیلد ضروری وجود دارد، یکی برای ماژول و دیگری برای هوک.
ابتدا ماژول مدنظرتان را از لیست انتخاب کنید، میتوانید نام ماژول را نیز جستجو کنید، مثلا ماژول ei-captcha. (این ماژول برای فعالسازی ریکپچا در پرستاشاپ است.)
دقت کنید که بسته به ماژولی که انتخاب میکنید، هوکهایی که در دسترس هستند، متفاوت خواهند بود. مثلا برای ماژول پیوندهای شاخهها، اکثر هوکها در دسترس هستند و ما هوک مربوط به فوتر را انتخاب کردیم.
در این فرم، فیلدی برای استثناها هم وجود دارد که تکمیل کردن آن، اختیاری است و میتوانید تغییری در آن ایجاد نکنید. این گزینه برای زمانیست که میخواهید این ماژول در یک یا چند صفحه خاص، نمایش داده نشود که آن صفحات را باید اینجا مشخص کنید.
نکته¶
گاهی اوقات، هوک مدنظر شما در لیست هوکهای پیشفرض پرستاشاپ قرار ندارد، در این صورت راهکار این است که یک هوک دلخواه در پرستاشاپ وارد کنید... در ادامه به این موضوع نیز اشاره خواهیم کرد.
4- پس از اینکه ماژول و هوک را انتخاب کردید، کافیست روی دکمه "ذخیره" در پایین صفحه کلیک کنید و تمام.
سپس پیامی با مضمون موفقیت آمیز بودن اتصال ماژول، به شما نمایش داده میشود.
حذف یا ویرایش یک ماژول در هوک مشخص
برای ویرایش یا حذف کردن یک موقعیت، باید باز هم به مسیر طراحی>>موقعیتها بروید.
اکنون به سراغ هوک مدنظرتان بروید و یا نام آن را در همان ابتدای صفحه جستجو کنید.

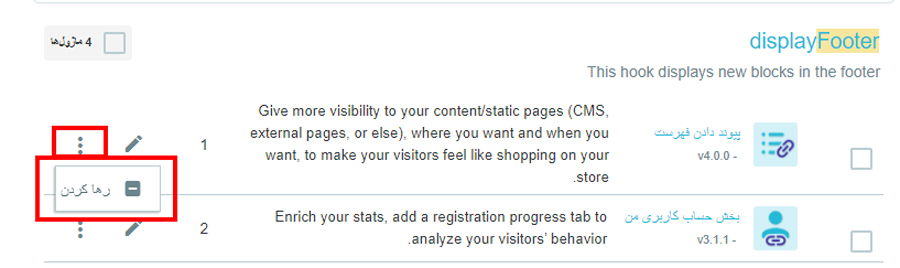
همانطور که میبینید در هر ردیف و کنار هر ماژول، چند گزینه در دسترس هستند:
- ویرایش ماژول و هوک: یک علامت مداد در هر ردیف وجود دارد، با کلیک کردن روی این علامت صفحهای خواهید دید که مشابه مرحله قبل است، یعنی همان فرمی که میتوانید نام ماژول و هوک آن را مشخص کنید.
- حذف ماژول از یک هوک: اگر روی علامت 3 نقطه روبروی نام هر ماژول کلیک کنید، گزینهای تحت عنوان "رها کردن" میبینید که با انتخاب آن، ماژول از این هوک حذف میشود و دیگر در این موقعیت نشان داده نمیشود.

- جابجایی موقعیت ماژولها: در هر ردیف یک عدد نیز نوشته شده که نشاندهندهی ترتیب ماژولها در آن موقعیت است، برای تغییر این ترتیب، کافیست روی یک ردیف کلیک کنید و آن را بگیرید و به پایین یا بالا بکشید. درواقع منظورمان همان drag and drop است.
روشی دیگر برای تغییر هوک یک ماژول¶
در مرحله قبل، به شما آموزش دادیم که چطوربه لیست هوکها دسترسی داشته باشید و یک ماژول را به هوک اضافه کنید.
اما روش دیگری نیز برای اینکار وجود دارد و آن این است که از طریق ماژول اقدام کنید. برای اینکار گامهای زیر را دنبال کنید:
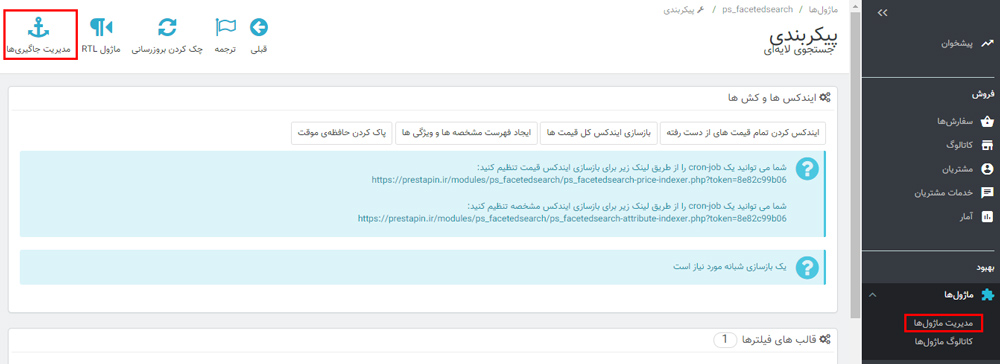
1- در پنل مدیریت پرستاشاپ، به مسیر ماژولها>>مدیریت ماژولها بروید.
2- روی دکمه پیکربندی در کنار ماژول مدنظرتان، کلیک کنید.

4- بالای صفحه یک گزینه تحت عنوان "مدیریت جاگیریها" وجود دارد، روی آن کلیک کنید.
در این صفحه میتوانید لیست هوکهایی که این ماژول در آنها قرار گرفته را ببینید و ماژول را از یک هوک جدا کنید و یا ویرایش کنید.

هوکهای پایهی پرستاشاپ
بد نیست چند هوک پایه و اساسی پرستاشاپ را بشناسید و سپس به سراغ ایجاد هوک دلخواه و جدید برویم...
در ادامه لیستی هرچند کوتاه از مهمترین و سادهترین هوکهای پرستاشاپ میبینید:
| مربوط به هدر و بخشِ بالاییِ سایت است. | displayHeader |
| فاصلهی بین هدر و محتوای صفحه | displayTop |
| صفحه اصلی سایت را نشان میدهد. | displayHome |
| سایدبار و ستون سمت چپ صفحه | displayLeftColumn |
| سایدبار و ستون سمت راست صفحه | displayRightColumn |
| فوتر و بخشِ پایینیِ صفحه | displayFooter |
| این هوک مربوط به صفحات خطاست. | displayNotFound |
اگر میخواهید با تمام هوک های پرستاشاپ آشنا شوید و آنها را بشناسید، این صفحه را ببینید.
حالا که با چند هوک و موقعیت ساده و پیشفرض پرستاشاپ آشنا شدید، برویم سراغ اصل مطلب، یعنی نحوه اضافه کردن هوک دلخواه به پرستاشاپ...
ایجاد هوک و موقعیت دلخواه در پرستاشاپ
همانطور که اشاره کردیم، در برخی موارد شما قصد دارید ماژول را در موقعیتی متفاوت قرار دهید و این موقعیت از قبل تعیین نشده! در این حالت باید یک هوک ایجاد کنید و در کدهای سایت، کمی دست ببرید!
به طور کلی برای توسعه ماژول و قالب پرستاشاپ، حتما به تعریف هوکهایی خاص، نیاز خواهید داشت.
اگر کدنویسی بلد نیستید، با دقت این مراحل را دنبال کنید و چنانچه با مشکل مواجه شدید، در بخش نظرات و یا در انجمن گفتگوی ما، مطرح کنید.
گامهای زیر را دنبال کنید:
1- ابتدا به بخش مدیریت فایلهای هاست خود بروید و در مسیر themes/(your theme)/config فایل theme.yml را پیدا و باز کنید.
2- اکنون به بلوک hooks بروید.
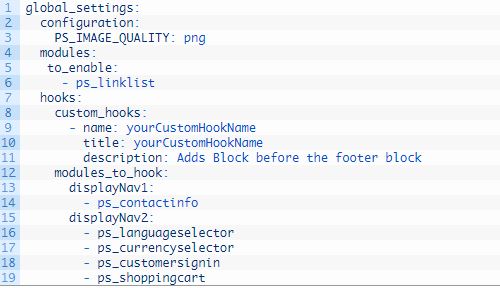
3- در این بخش، شما باید کدی با استایل و ساختار زیر وارد کنید.
custom_hooks:
- name: yourCustomHookName
title: yourCustomHookName
description: Adds Block before the footer block
به جای yourCustomHookName، نامی برای هوک و موقعیت دلخواه را وارد کنید و روبروی description توضیحاتی درباره این هوک بنویسید.
درنهایت فایل پس از تغییر، مانند زیر خواهد بود:

اکنون یک هوک دلخواه به پرستاشاپ اضافه کردیم که در هر قالبی، امکان دسترسی به آن وجود دارد. فراموش نکنید که باید فایل را حتما ذخیره کنید.
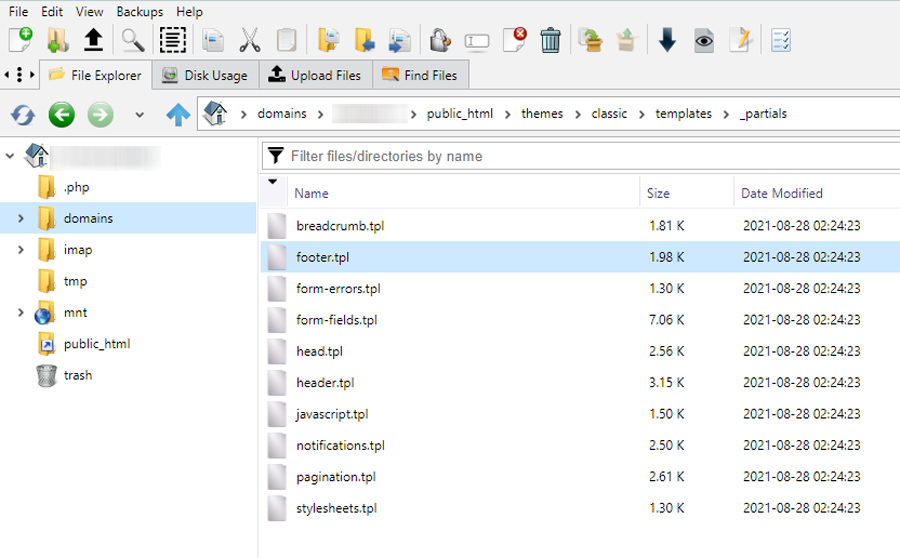
4- اکنون باید هوک را در فایل قالب و تم قرار دهید، برای اینکار به مسیر themes>(your theme)> templates > _partials بروید و فایل footer.tpl را باز کنید. (بسته به خواستهی خود و مکانی که میخواهید این هوک را قرار دهید، باید یک فایل متفاوت را باز کنید.)

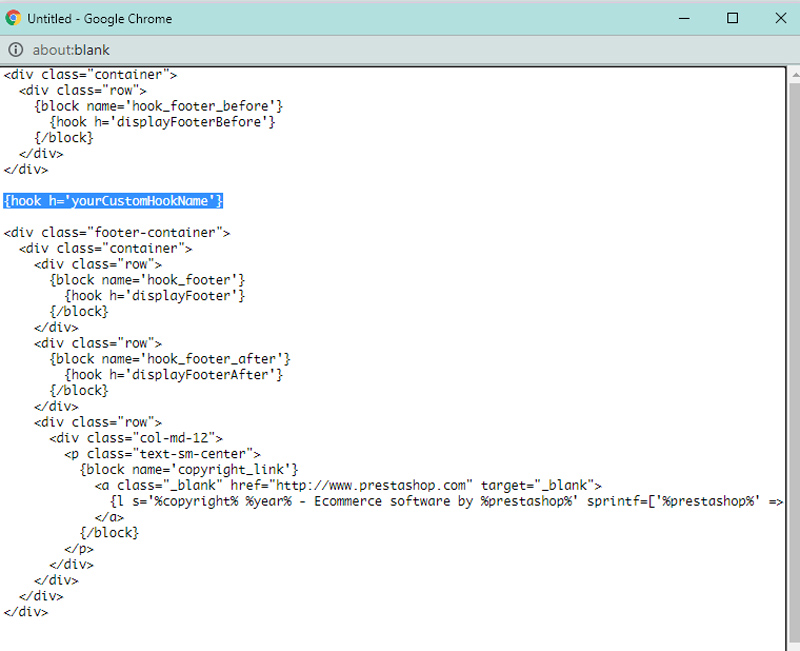
دستور زیر را در مکانی که مایل هستید وارد کنید، مثلا ما میخواهیم این هوک دلخواه را مابین فوتر و بخش before footer قرار دهیم.
{hook h='yourCustomHookName'}
درنهایت کد به شکل زیر خواهد بود:

در نهایت زمانی که تم را بارگذاری کنید و پرستاشاپ را اجرا کنید، این هوک به لیست هوکها اضافه خواهد شد و میتوانید ماژولهایی در این هوک قرار دهید.
کلام نهایی
در این مطلب سعی کردیم مهمترین نکاتی که درباره موقعیتها و هوک های پرستاشاپ بدانید را به شما یادآور شویم، امیدوارم که این مطلب مورد استفاده و توجه شما قرار بگیرد. منتظر نظرات و پیشنهاداتتان هستیم.
با کمک از: