شاید برای شما هم پیش آمده باشد که بخواهید مقدار یک ویژگی در صفحه محصول را در چند خط نمایش دهید ، در این آموزش به ترفندی ساده برای افزودن این امکان به پرستاشاپ ۱.۷ می پردازیم. البته باید پیش از این، آموزش ایجاد محصول در پرستاشاپ را ببینید تا به درستی همه چیز را یاد بگیرید.

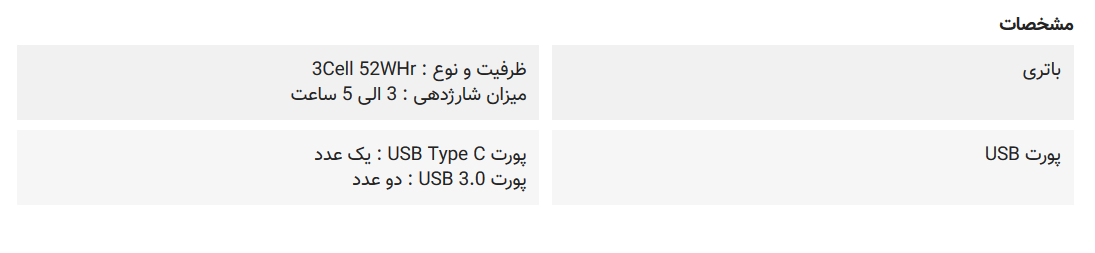
در این ترفند شما بعد از اضافه کردن کد جاوا اسکریپت فقط کافی است که از یک کاراکتر خط عمودی ( یعنی | ) در هر قسمتی از مقدار ویژگی به جای اینتر یا همان خط بعدی استفاده نمایید ، به طور مثال در تصویر زیر مقدار برای باتری به صورت «ظرفیت و نوع : 3Cell 52WHr | میزان شارژدهی : 3 الی 5 ساعت» ذخیره شده است.

البته برای کار کردن این ترفند شما ابتدا باید کدجاوا اسکریپت زیر را به قالب خودتون اضافه کنید:
$(document).ready(function(){
$('.product-features .value').each(function () {
$(this).html(
$(this).html().split('|').join('<br>')
);
});
});
برای اضافه کردن کد بالا ، فایل custom.js را که در مسیر زیر قرار دارد باز کنید و کد را به انتهای فایل اضافه نمایید:
themes / classic / assets / js / custom.js
دقت کنید که بعد از اضافه کردن کد حتما از مسیر «پارامترهای پیشرفته / کارایی» یک بار پاک کردن حافظه موقت را بزنید تا کش پرستاشاپ پاک شده و کدهای فوق روی سایت شما اعمال شوند.
همین حالا بومی ساز رایگان پرستاشاپ را دانلود کنید و تاریخ شمسی را به فروشگاه خود اضافه کنید.
ترفند در پرستاشاپ ۱.۶
با توجه به درخواست هایی که برای انجام این ترفند در پرستاشاپ ۱.۶ مطرح شد ، ساختار نمایش ویژگی ها را در قالب های مختلف بررسی کردیم. در پرستاشاپ ۱.۶ ساختار متفاوتی برای نمایش ویژگی ها داریم و این ساختار در قالب ها یکسان نیست. به همین دلیل کد متفاوتی را برای اجرای این ترفند نیاز داریم.
کد زیر براساس قالب پیش فرض پرستاشاپ ،ماژول ویژگی های پرستااستور و البته قالب مینا آی پرستا آماده شده است :
$(document).ready(function(){
$('.table-data-sheet td,' +
'.table-data-sheet .feature_value,' +
'.table-data-sheet span').each(function () {
$(this).html(
$(this).html().split('|').join('
')
);
});
});
شما باید این کد را به قالب خودتون اضافه کنید ، برای این کار کافی است به مسیر زیر بروید و یک فایل با نام custom.js ایجاد کنید و کد بالا را در آن قرار دهید.
themes / YOUR_THEME / js / autoload / custom.js
ترفند فوق روی چند قالب تست شده و به خوبی اجرا شده است ، اما اگر شما هر مشکلی داشتید میتونید در بخش دیدگاه همین آموزش مطرح کنید.
با احترام
تیم توسعه پرستایار