نه تنها پرستاشاپ، بلکه در هر پلتفرم دیگری، پس از راهاندازی سایت باید یکسری داده و اطلاعات مربوط به کسب و کار خود وارد کنید، اطلاعاتی همچون آدرس و شماره تماس شرکتتان، لوگوی برند، تصاویر مربوط به کسب و کار، توضیحات متنی، لینکهای متنوع و ... . در این مقاله به شما آموزش میدهیم که چطور پس از نصب پرستاشاپ و آشنایی با بخشهای مختلف پنل مدیریت پرستاشاپ، تنظیمات شخصی سایتتان را اعمال کنید و اصطلاحا استارت بزنید.
در این آموزش، موارد زیر را به شما یاد خواهیم داد:¶
- افزودن برند و لوگو به پرستاشاپ
- تغییر اسلایدر تصویر در صفحه اصلی
- ویرایش فوتر سایت (لینکها + کپی رایت)
- وارد کردن اطلاعات فروشگاه پرستاشاپی
- انتخاب زبان و واحد ارز
- اضافه کردن دستهبندیها به بالای صفحه
و ...
حتما تا انتهای مطلب با ما بمانید...
تغییر لوگوی سایت
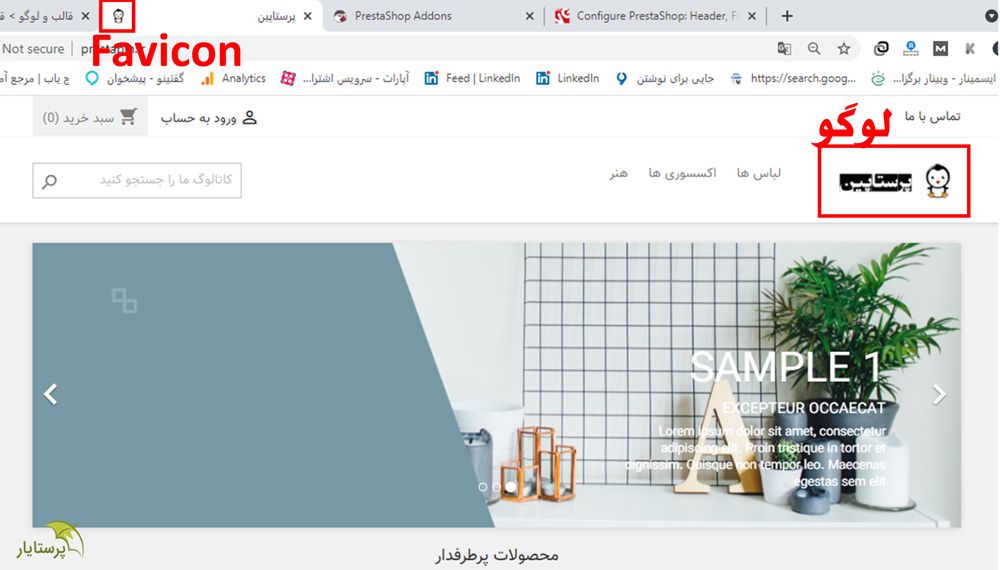
لوگو یکی از مهمترین موارد مربوط به یک برند است، اولین کاری که باید انجام دهید، این است که در سایت پرستاشاپی خود، لوگوی برندتان را وارد کنید. این لوگو در قسمت بالای صفحه سایت نمایش داده میشود و مخاطبان با دیدن آن شما را خواهند شناخت.
بهتر است طراحی لوگو را به یک طراح حرفهای بسپارید، اما خودتان هم میتوانید یک لوگوی نمونه و آزمایشی طراحی کنید و از آن استفاده نمایید. برای طراحی لوگو میتوانید از سایت canva.com استفاده کنید.
همچنین یک Favicon برای سایتتان انتخاب کنید، Favicon به تصویر و آیکون کوچکی گفته میشود که در نوار مرورگر، کنار نام سایت شما، نشان داده میشود.
برای افزودن برند در پرستاشاپ، مراحل زیر را دنبال کنید:
1- به پنل مدیریت سایت پرستاشاپی خود وارد شوید.
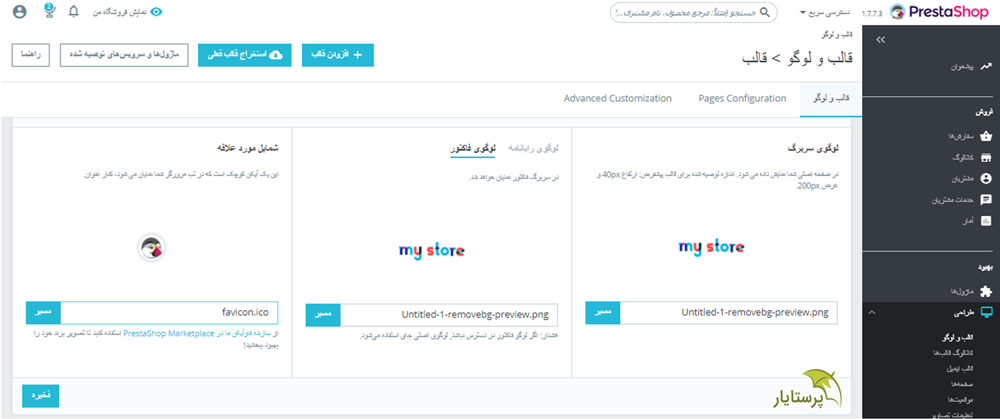
2- در بخش "طراحی" بر روی "قالب و لوگو" کلیک کنید، اسکرول کنید و کمی پایین بروید تا تصویری مانند زیر نمایش داده شود:

3- در این بخش باید فایلها را با کلیک کردن بر روی دکمه "مسیر" از سیستم خودتان انتخاب کنید. همانطور که از نام هر بخش پیداست، متوجه ماهیت و عملکرد آنها میشوید.
4- در بخش Favicon یا همان "شمایل مورد علاقه"، یک لینک قرار گرفته است، با کلیک کردن بر روی آن لینک به صفحه افزونه پرستاشاپ منتقل میشوید و میتوانید تصویری که دارید را به فرمت ico تبدیل کنید تا قابل استفاده در این بخش باشد.
5- پس از اینکه تمام فایلها را انتخاب کردید، دکمه ذخیره را انتخاب کنید.
6- یک پیام با موضوع موفقیت آمیز بودن عملیات به شما نمایش داده میشود.
7- برای اطمینان از ایجاد تغییرات، به صفحه اصلی فروشگاه بروید.

تغییر اسلایدر صفحه اصلی
در صفحه اصلی، همانطور که در تصویر بالا نیز مشخص است، یک اسلایدر تصویر قرار دارد. این اسلایدر 3 تصویر را به همراه متن آنها در مدت زمان مشخصی نشان میدهد. برای اینکه این تصاویر و متن آنها را تغییر دهید و یا سرعت جابجایی تصاویر را کم و زیاد کنید، گامهای زیر را باید طی کنید:
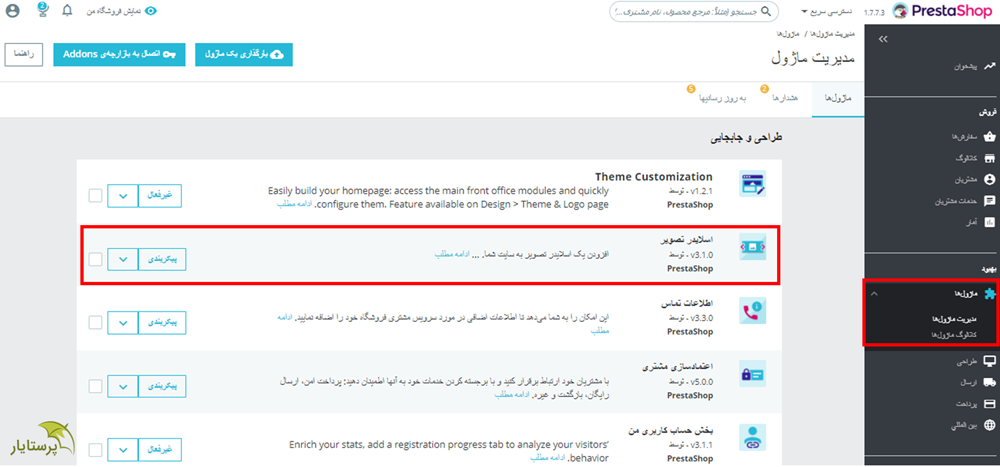
1- در پنل مدیریت، بخش منوی اصلی، بر روی ماژول ها، مدیریت ماژول کلیک کنید.
2- در این صفحه اسکرول کنید، پایین بروید تا به بخش طراحی برسید.

3- در این قسمت، ماژول اسلایدر تصویر قرار گرفته است، بر روی پیکربندی روبروی آن، کلیک کنید.
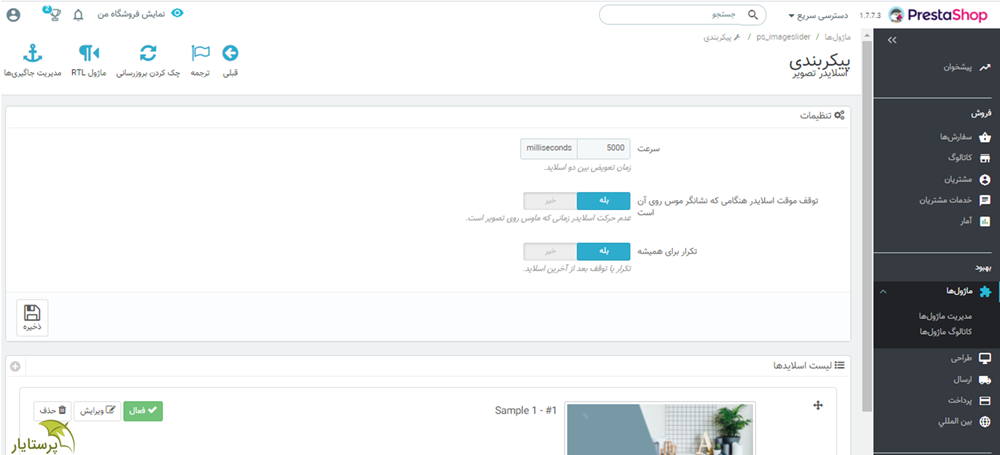
4- در قسمت بالایی صفحه، تنظیمات اسلایدر قرار گرفتهاند و از نام هر کدام پیداست که مربوط به چه عملی هستند. سرعت بر حسب میلی ثانیه تنظیم شده است و به راحتی میتوانید آن را تغییر دهید.

5- در قسمت پایینی صفحه، تصاویر اسلایدر را میتوانید حذف یا ویرایش کنید. اگر بر روی ویرایش کلیک کنید، میتوانید تصویر را تغییر دهید، یا متنی که بر روی آن نوشته شده و لینکی که به آن اشاره میکند را عوض کنید.
6- در انتها نتیجه را در صفحه اصلی سایت مشاهده کنید.
تغییر کپی رایت در فوتر سایت
در پایینترین بخش صفحات، علامت و جملهای مربوط به کپی رایت و سایت قرار گرفته است، این جمله به صورت پیشفرض به سایت پرستاشاپ لینک شده است و همچنین نام این سایت را ذکر میکند. اما در اصل باید این جمله را شخصی سازی کنید و لینک آن را نیز تغییر دهید.
برای تغییر متن این جمله، گامهای زیر را انجام دهید:
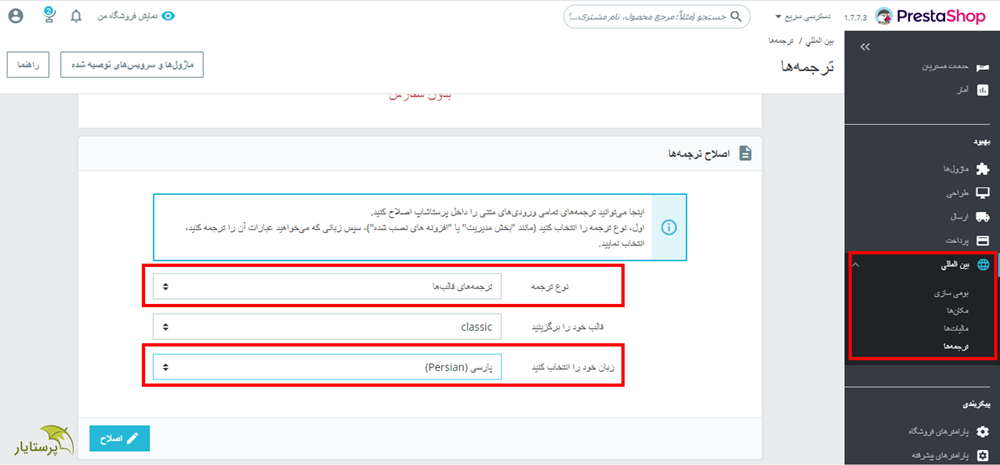
1- در منوی اصلی و بخش "بین المللی" بر روی ترجمه ها کلیک کنید.
2- در بخش "اصلاح" مطابق تصویر زیر عمل کنید.

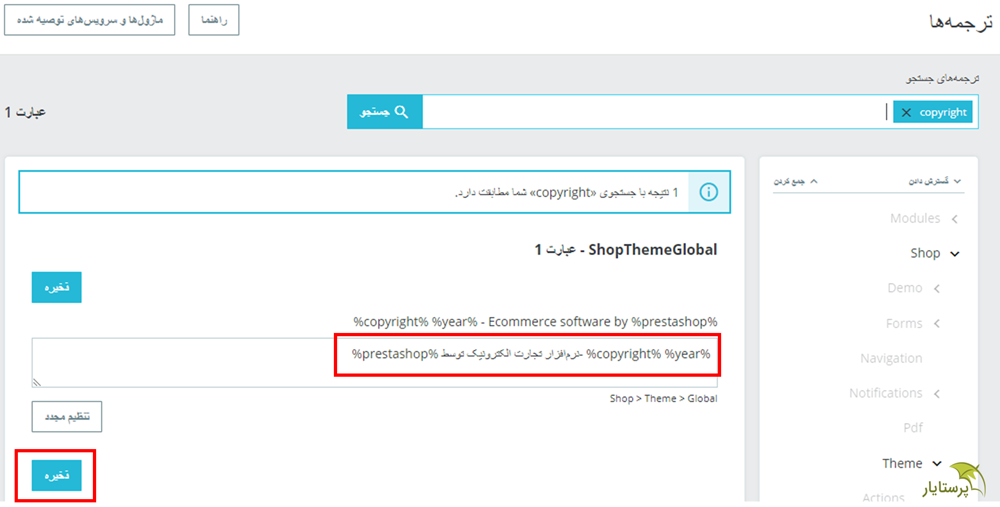
3- در این صفحه عبارت copyright را جستجو کنید.
4- اکنون میتوانید این متن را مطابق با سایت خودتان تغییر دهید. (اگر عدد سال را درست نشان میدهد، لازم نیست Year و copyright را تغییر دهید.)

اما برای تغییر لینک باید مطابق زیر عمل کنید:
1- به پنل مدیریت هاست خود بروید.
2- در بخش مدیریت فایل، به آدرس زیر بروید:
public_html/themes/classic/templates/_partials
یا
themes/classic/templates/_partials
3- در این پوشه، بر روی فایل footer.tpl کلیک کنید تا باز شود.
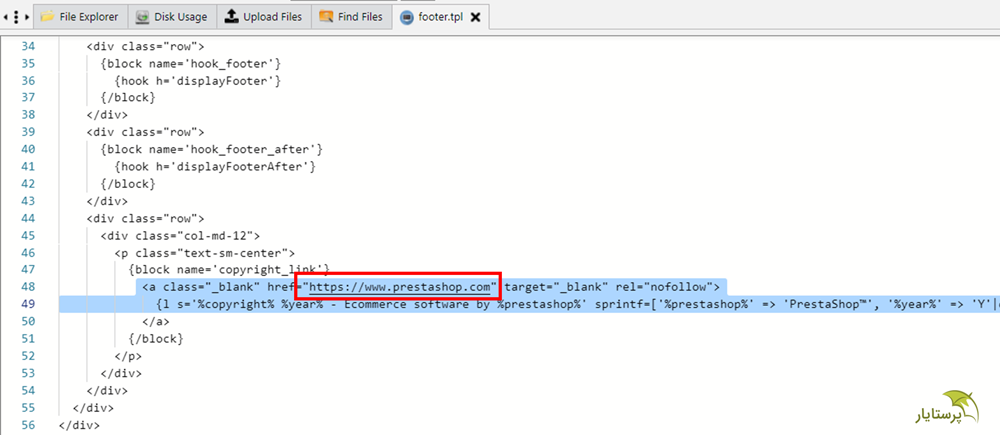
4- در این صفحه، بخشی که در تصویر مشخص شده است را بیابید.

5- در خط اول آبی رنگ، آدرس سایت خود را به جای آدرس prestashop.com وارد کنید.
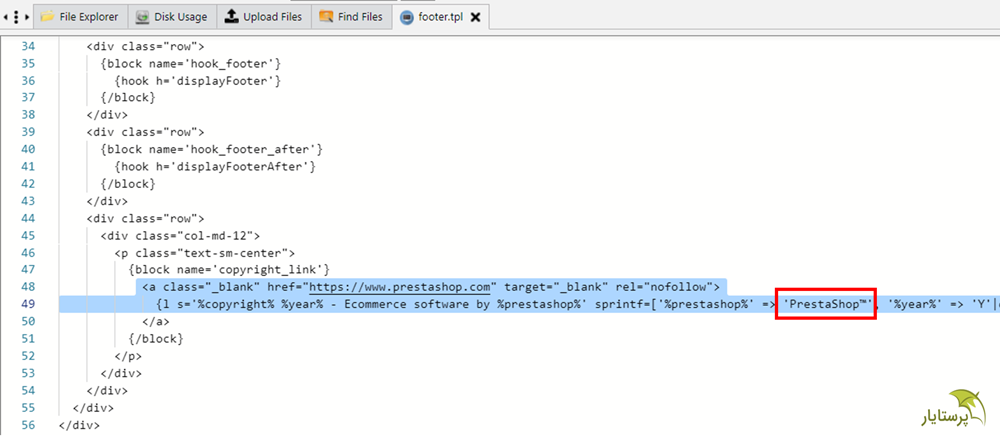
6- در خط دوم، آن بخشی که در تصویر مشخص شده را به نام سایت خود تغییر دهید.

7- اکنون در بالای صفحه، بر روی علامت Save یا ذخیره کلیک کنید و از پنل مدیریت هاست خارج شوید.
8- پس از چند دقیقه صفحه اصلی سایتتان را باز کنید و ببینید آیا تغییرات اعمال شده است یا خیر.
ویرایش اطلاعات فروشگاه
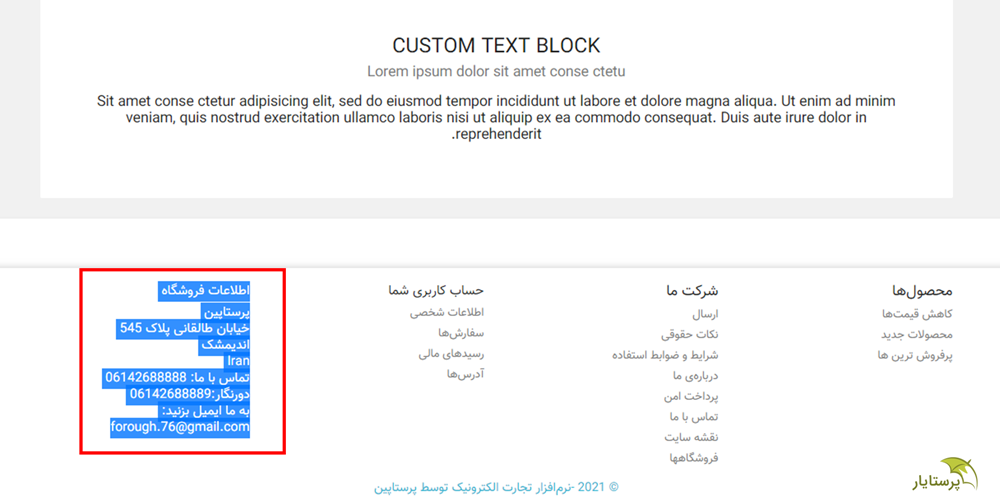
سایت شما به صورت پیشفرض اطلاعات خاصی ندارد و صرفا ایمیلی که در زمان نصب پرستاشاپ وارد کردهاید را در بخش اطلاعات نشان میدهد. البته این موارد در بخشهای دیگری نیز مورد استفاده قرار میگیرند، اما فوتر بیشتر در دیدرس است.

برای تغییر این اطلاعات گامهای زیر را دنبال کنید:
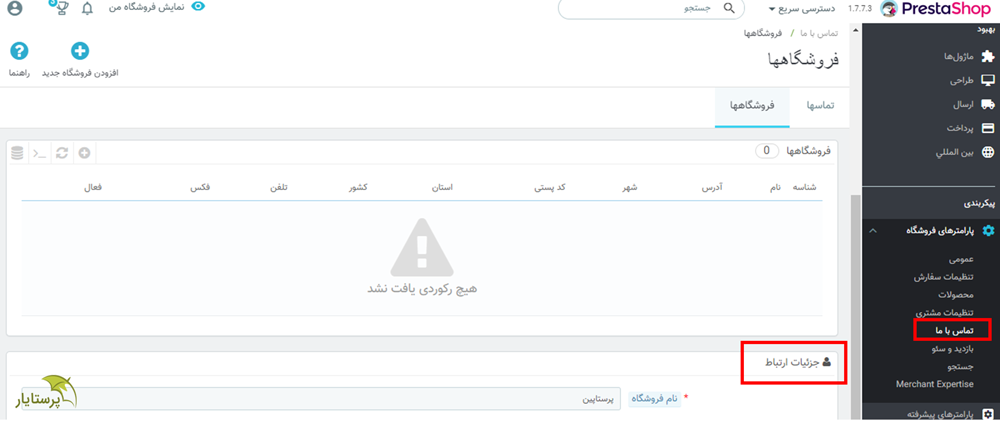
1- در منوی اصلی، بخش پارامترهای فروشگاه، بر روی "تماس با ما" کلیک کنید.
2- به سربرگ فروشگاهها بروید.
3- در قسمت بالایی صفحه، چند فروشگاه به صورت پیشفرض قرار گرفتهاند، آنها را حذف کنید. (میتوانید تیک تمام موارد را فعال کنید و از قسمت "اقدامات دسته جمعی" گزینه حذف را انتخاب نمایید.)

4- در بخش پایینی صفحه، جزئیات ارتباط قرار گرفتهاست، در این قسمت هر اطلاعاتی که میخواهید در مورد فروشگاهتان نمایش داده شود را وارد کنید.
5- پس از واردسازی اطلاعات، روی دکمه "ذخیره" کلیک کنید.
6- به صفحه اصلی سایت بروید و در بخش فوتر، نتیجه را ببینید.
ویرایش لینکهای فوتر
در فوتر سایت، دو بخش "شرکت ما" و "محصولها" قرار دارند که هرکدام چند لینک را به خود اختصاص دادهاند، این لینکها را در پنل مدیریت پرستاشاپ به راحتی میتوانید تغییر دهید، برای تغییر این بخش، باید مراحل زیر را دنبال کنید:
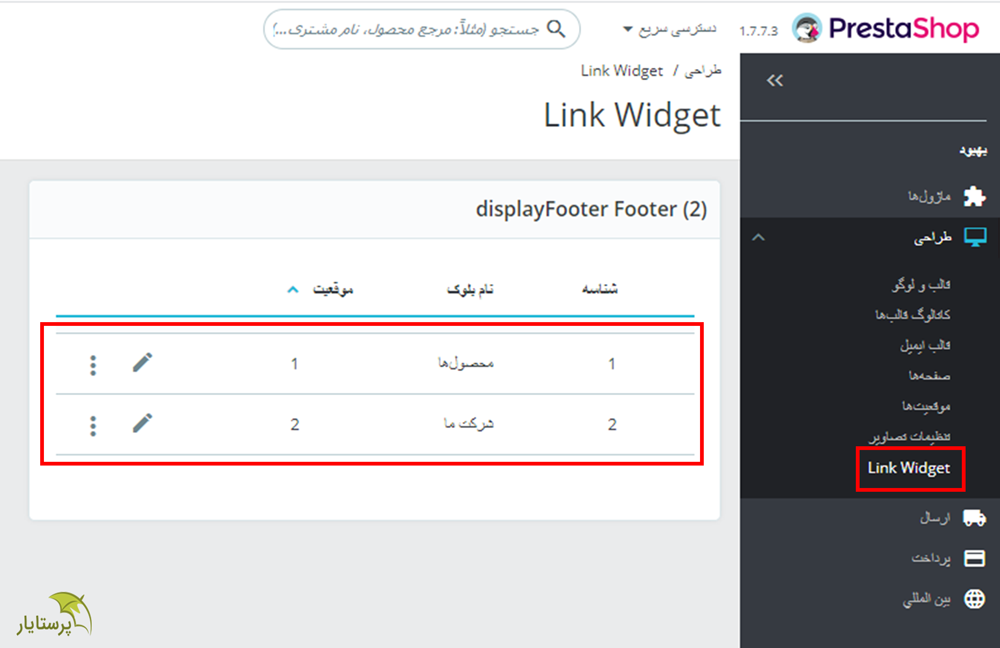
1- در بخش "طراحی" بر روی Link widget کلیک نمایید. تصویری مانند زیر خواهید دید:

2- میتوانید موقعیت این دو مورد را نیز با یکدیگر جابجا کنید، برای اینکار کافیست سمت راست هر سطر، کلیک کنید و آن را بکشید و جابجا کنید.
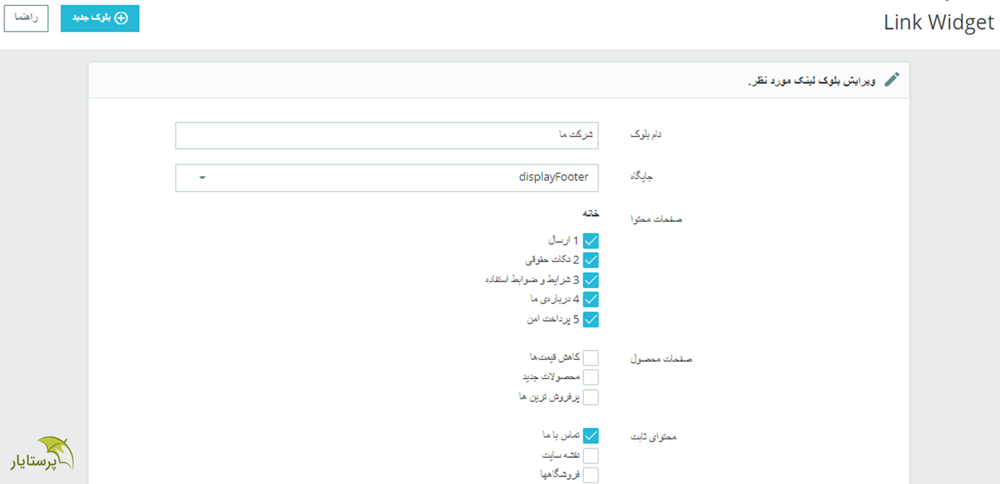
3- با کلیک کردن بر روی علامت مداد در هر سطر، میتوانید اطلاعات مربوط به آن را ویرایش کنید.

4- تیک هر یک از لینکها را که فعال کنید، در فوتر نمایش داده میشود.
5- همچنین در انتهای صفحه میتوانید URL و لینکهایی دلخواه وارد کنید.
6- در انتخاب "ذخیره" را بزنید و مجدد صفحه اصلی را بارگیری کنید تا نتیجه نشان داده شود.
فعال سازی حالت تعمیرات
حالت تعمیرات برای زمانی مناسب است که شما قصد دارید تغییراتی اساسی در سایت خود ایجاد کنید و این تغییرات ممکن است برای کاربر مزاحمت ایجاد کند و اصلا نتیجه مطلوبی به وی نشان ندهید. در این حالت، وقتی کاربر وارد سایت شما میشود یک پیام مانند زیر دریافت میکند و دیگر نمیتواند صفحات سایتتان را مشاهده کند.

برای فعالسازی چنین حالتی، گامهای زیر را انجام دهید:
1- در منوی اصلی به بخش پارامترهای فروشگاه بروید.
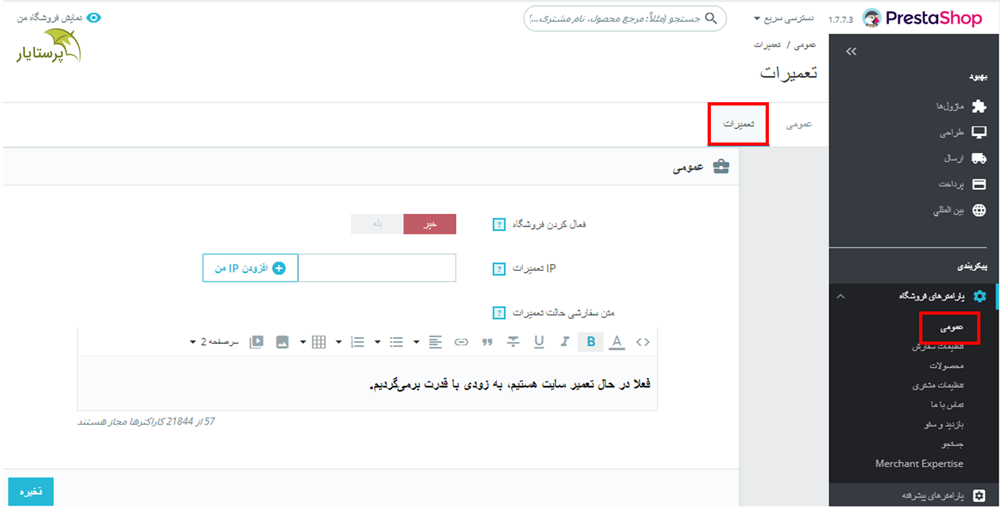
2- در این قسمت بر روی گزینه "عمومی" کلیک کنید.
3- به سربرگ "تعمیرات" بروید.

4- مطابق تصویر، گزینه فعال کردن فروشگاه را بر روی "خیر" تنظیم کنید.
5- پیام مدنظرتان را در کادر وارد کنید.
6- ذخیره را بزنید و صفحه اصلی سایت را باز کنید تا نتیجه را نمایش دهد.
تغییر زبان و واحدها
اگر به صورت پیشفرض کشور ایران و زبان فارسی را هنگام نصب انتخاب کرده باشید، احتمالا لازم نیست این بخش را انجام دهید، اما اگر هنگام وارد کردن محصول متوجه شدید که واحد ارز، ریال نیست این بخش را ادامه دهید. برای اینکه زبان سایت شما، فارسی شود و واحدهای مورد استفاده نیز برحسب معیارهای بومی تغییر کنند، مطابق مراحل زیر باید عمل نمایید:
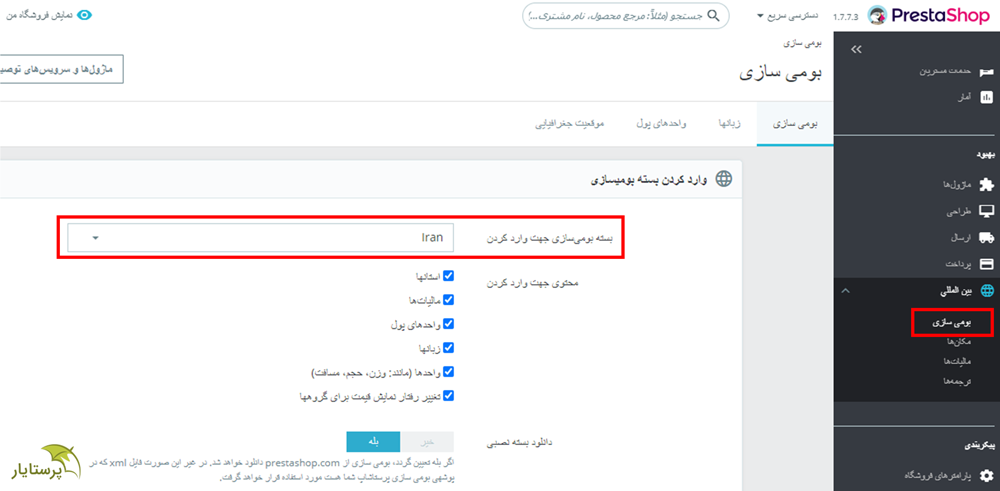
1- به بخش "بین المللی" و گزینه "بومی سازی" مراجعه کنید.
2- در همان سربرگ بومی سازی، بسته ایران را انتخاب کنید و مانند تصویر تمام گزینهها را فعال کنید.

3- در نهایت بر روی "واردسازی" کلیک کنید.
4- اکنون میتوانید در سربرگ واحدهای پول در همین صفحه، اطلاعات مربوط به ریال را مشاهده کنید. همچنین در سربرگ بومی سازی میتوانید اطلاعات مربوط به سایر واحدهای اندازهگیری مانند جرم و حجم را نیز ویرایش کنید. مدیریار، ماژولیست که به شما کمک میکند رایگان و راحت، واحد پولی تومان و تاریخ شمسی را به فروشگاهتان اضافه کنید و لیستها را مدیریت کنید.
ویرایش عناصر موجود در صفحه اصلی
در صفحه اصلی، بخشهای مختلفی قرار گرفته است و برای هرکدام از این بخشها، پرستاشاپ از یک ماژول و افزونه بهره گرفته است. این ماژولها به صورت پیشفرض بر روی سایت شما نصب هستند و نیاز به نصب مجدد ندارند.
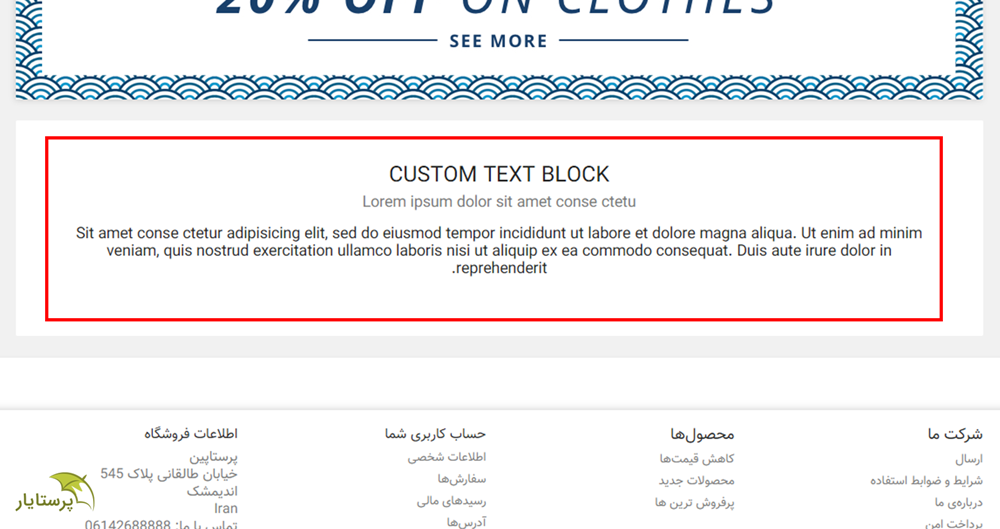
به عنوان مثال برای ویرایش صفحه اصلی و بخش متن سفارشی که در تصویر زیر مشخص است، مراحل زیر را دنبال نمایید:

1- برای دسترسی به المانها و عناصر صفحه اصلی، به بخش طراحی و قسمت قالب و لوگو بروید.
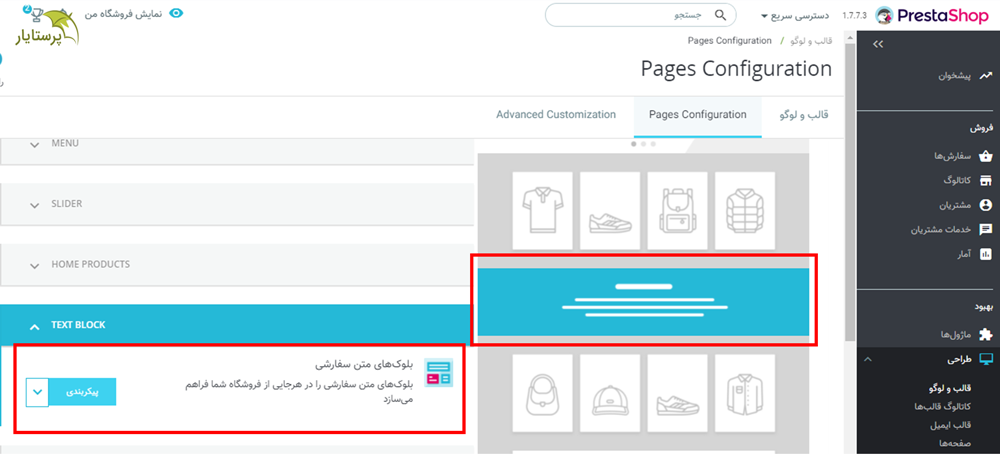
2- به سربرگ page configuration مراجعه کنید. در این قسمت شماتیک صفحه اصلی را مشاهده میکنید، با کلیک کردن بر روی هر قسمت، ماژولهای مربوط به آن بخش نشان داده میشوند.
3- بخش مربوط به متن سفارشی را انتخاب کنید.

4- بر روی پیکربندی (در کنار بلوکهای متن سفارشی) کلیک نمایید.
5- در این صفحه میتوانید متن این بلوک را تغییر دهید. به عنوان مثال میتوانید در مورد هدف کسب و کار خود بنویسید.
برای تغییر سایر عناصر موجود در صفحه اصلی نیز مانند همین دستورالعمل پیش بروید و ماژولهای هر بخش را پیکربندی کنید و اطلاعات مدنظرتان را وارد کنید.
حذف کردن دادههای موجود در سایت
پرستاشاپ در زمان نصب، دادهها، محصولات و برندهایی به صورت خودکار به سایت اضافه میکند، میتوانید از این اطلاعات برای نمونه استفاده کنید و مانند آنها، دادههای کسب و کارتان را در سایت وارد کنید. اما در نهایت دیر یا زود باید این اطلاعات را پاکسازی کنید. بدین منظور مراحل زیر را انجام دهید:
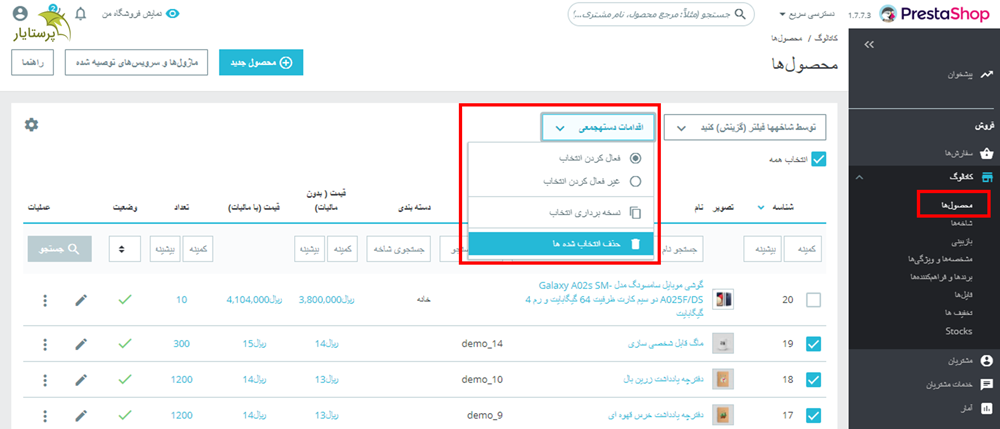
1- این دادهها در بخشهای مختلفی قرار گرفتهاند، اما عموما مربوط به بخش فروش هستند. برای حذف محصولات، به بخش کاتالوگ، محصولها بروید.
2- در این قسمت تیک محصولاتی که میخواهید حذف شوند را انتخاب کنید.
3- از منوی اقدامات دسته جمعی، گزینه حذف را انتخاب کنید.
این مراحل را برای برندها، ویژگیها، شاخهها و مشتریان تکرار کنید و تمام دادههای موجود در سایت را پاکسازی نمایید.

نمایش تصاویر محصولات
ممکن است شما نیز در سایت خود متوجه این مشکل شده باشید که تصاویر محصولات در فروشگاه نشان داده نمیشوند. برای حل این مشکل، ابتدا به پنل مدیریت هاست بروید و فایل .htaccess را در پوشه public_html حذف کنید.
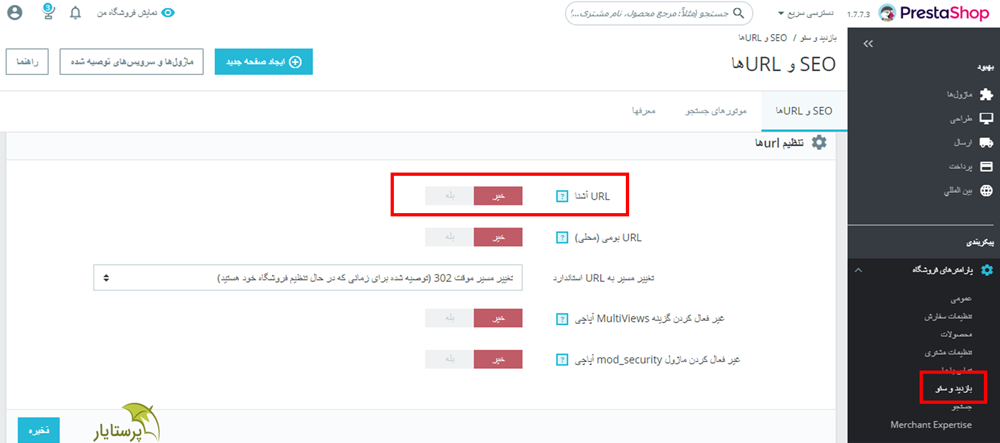
سپس در پنل مدیریت پرستاشاپ، به بخش پارامترهای فروشگاه، بازدید و سئو بروید و تیک مربوط به URL آشنا را غیرفعال کنید.
اکنون سایت را چک کنید و ببینید که تصاویر محصولات به درستی نمایش داده میشوند یا خیر، اگر همچنان مشکل پابرجا بود، دوباره تیک URL آشنا را فعال کنید.

ویرایش لینکهای موجود در نوار بالای سایت
در نوار بالای سایت به صورت پیشفرص چند لینک قرار گرفتهاند که معمولا به دستهبندیهای سایت اشاره میکنند. لازم به ذکر است که از طریق "کاتالوگ à شاخهها" میتوانید چند دسته بندی و شاخه جدید ایجاد کنید.
اما برای اینکه این دستهبندیها را در بالای سایت قرار دهید، مطابق زیر عمل نمایید:
1- به بخش مدیریت ماژول در قسمت ماژولها بروید.
2- ماژول "منوی اصلی" را در بخش طراحی پیدا کنید.
3- بر روی پیکربندی کنار آن کلیک کنید.
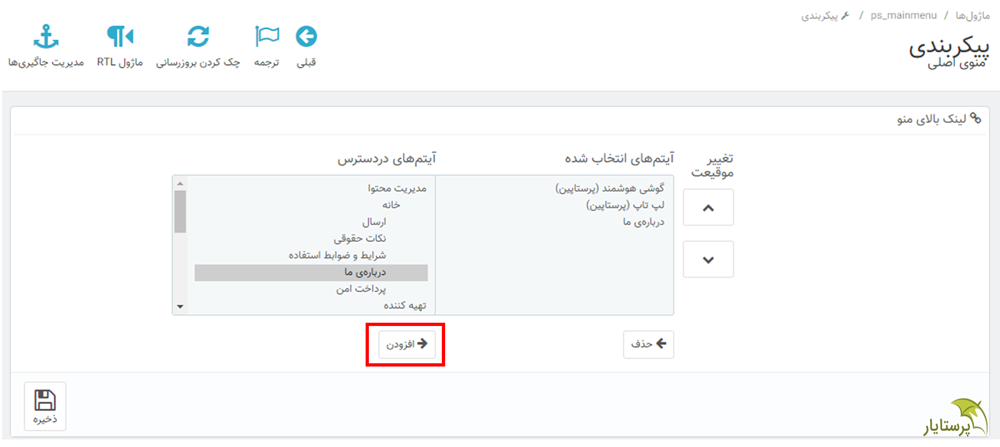
4- تصویری مشابه زیر نشان داده میشود، در این قسمت هر لینکی که مایل هستید را از کادر سمت چپ انتخاب کنید و سپس "افزودن" را بزنید.
5- اکنون بر روی ذخیره کلیک کنید و نتیجه را در صفحه اصلی ببینید.

کلام نهایی
توصیه میکنیم حتما تمام تنظیمات موجود در این آموزش را اعمال کنید و پس از آن، محصولات را اضافه کنید، مطالب متنوعی منتشر کنید و بازاریابی انجام دهید. تک تک این تنظیمات مربوط به کسب و کار شما هستند و برای اینکه برندتان را در نگاه کاربران، برندی معتبر و قابل اطمینان نشان دهید، باید اطلاعات ضروری و لازم را وارد کنید، به عنوان مثال حتما آدرس دقیق شرکت و شماره تماس را وارد کنید.
در این مطلب سعی کردیم مهمترین تنظیمات اولیه پرستاشاپ پس از نصب را با هم بررسی کنیم. به نظر شما چه ویژگیهای دیگری را باید بلافاصله پس از نصب، ویرایش کنید؟ اگر سوال و یا پیشنهادی دارید، در قسمت نظرات با ما در میان بگذارید. سپاس از اینکه همراهمان بودید.
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.
با کمک از: