همگی میدانیم که ویدیو در دنیای امروز، به یکی از بهترین و تاثیرگذارترین روشها برای بازاریابی، آموزش و ... تبدیل شده است! همین مسئله نشان میدهد که استفاده از ویدیو چقدر برای فروشگاه پرستاشاپ شما اهمیت دارد و میتواند زمینه ساز فروش بیشتر و بهترِ شما باشد...
همراه ما باشید، در این مقاله به شما میگوییم که چطور ساده و راحت ویدیوهای متنوعی به صفحه محصول پرستاشاپ اضافه کنید. البته قبل از اینها، باید بتوانید یک محصول را کاملا اصولی ایجاد کنید، پس اول مقاله ایجاد محصول در پرستاشاپ را بخوانید...
فهرست مطالب:¶
1- پیشنیازهای اضافه کردن ویدیو به پرستاشاپ
2- اضافه کردن ویدیو به پرستاشاپ از یوتیوب و آپارات
3- اضافه کردن ویدیو به پرستاشاپ از کامپیوتر
4- چطور سایز ویدیو را در پرستاشاپ تغییر دهیم؟
پیشنیازهای اضافه کردن ویدیو به پرستاشاپ
پرستاشاپ به صورت پیشفرض این امکان را به شما نمیدهد که از ویدیوهای موجود در سایر پلتفرمهایی ویدیویی به صورت iframe استفاده کنید، اما خوشبختانه راهحلی برای ما درنظر گرفته است! در ادامه 2 گام به شما آموزش میدهیم که اگر این دو گام را درست انجام دهید، میتوانید به صفحه محصول پرستاشاپ، ویدیو اضافه کنید.
- گام 1
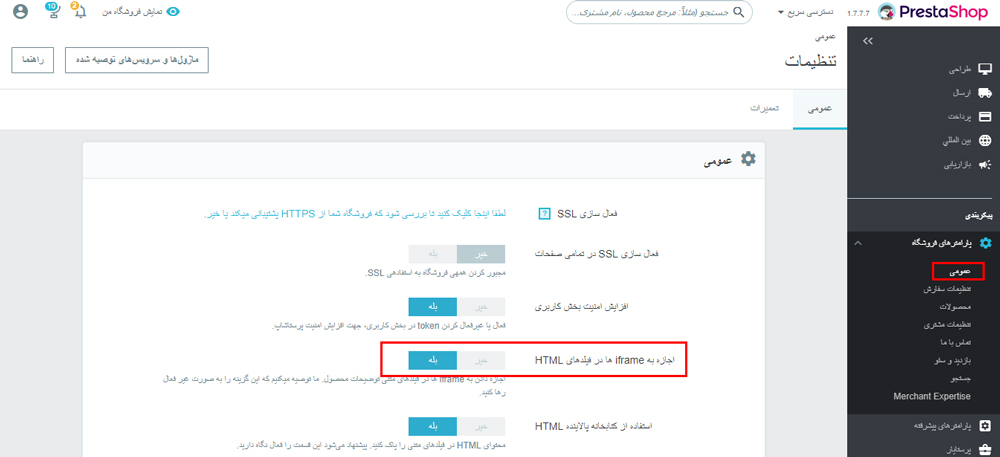
پیش از هرچیز، باید اجازه اجرا شدن کدهای iframe در پرستاشاپ را بدهید، برای اینکار، به مسیر پارامترهای فروشگاه>>عمومی بروید.
سپس مطابق تصویر زیر، اجازه به iframe ها در فیلدهای HTMLرا روی بله تنظیم کنید و در نهایت ذخیره را بزنید.

اما اینکار هم به تنهایی کافی نیست!
- گام 2
اکنون باید یک تغییر کوچک در یکی از فایلهای پرستاشاپ ایجاد کنید، برای انجام اینکار گامهای زیر را دنبال کنید:
1- به هاست خود و بخش مدیریت فایل مراجعه کنید.
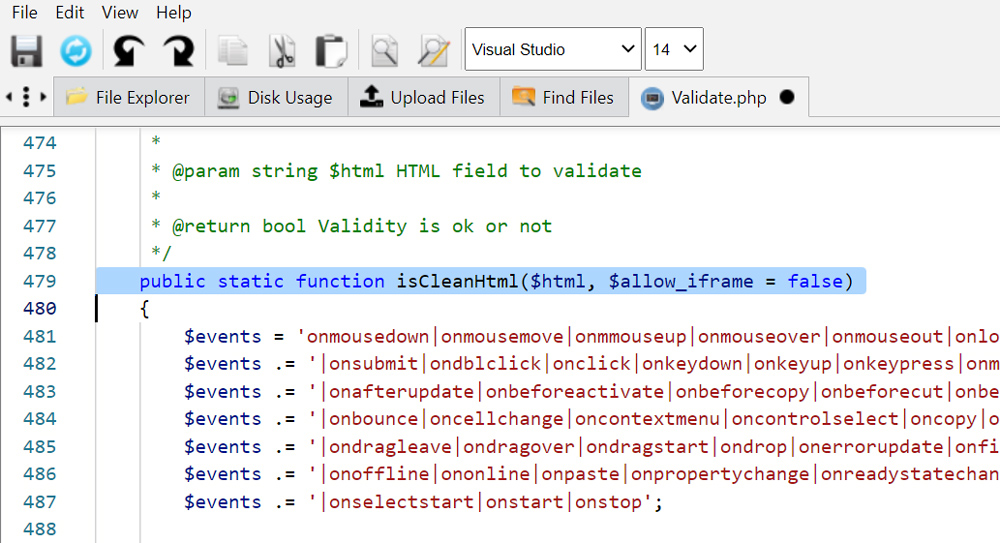
2- فایل validate.php را در پوشه classes پیدا کنید.
3- کد زیر را پیدا کنید:
public static function isCleanHtml($html, $allow_iframe = false)
4- آن را با
public static function isCleanHtml($html, $allow_iframe = true)
جایگزین کنید.

5- فایل را ذخیره کنید و پس از چند دقیقه به پنل مدیریت پرستاشاپ بروید.
اکنون که پیشنیازهای لازم را انجام دادید، وقت آن رسیده که اولین ویدیوی خود را در پرستاشاپ اضافه کنید.
مقاله پیشنهادی: آموزش افزایش امنیت پرستاشاپ
اضافه کردن ویدیو به پرستاشاپ از یوتیوب و آپارات
خوشبختانه امروزه پلتفرمهای خوبی مانند یوتیوب و آپارات در دسترس هستند و شما میتوانید ویدیوهای خود را روی سرورهای آنها بارگذاری کنید و سپس با یک تکه کد ساده، ویدیوها را در پرستاشاپ وارد کنید.
با اینکار از منابع سایت استفادهای نمیکنید و سرعت صفحه و سایت شما نیز پایین نمیآید. همچنین میتوانید از ویدیوهای رایگان دیگران نیز استفاده کنید و آنها را در مطالب خود درج کنید. در ادامه وارد کردن ویدیو از آپارات و یوتیوب به پرستاشاپ را آموزش خواهیم داد...
کپی کردن کد ویدیو از یوتیوب
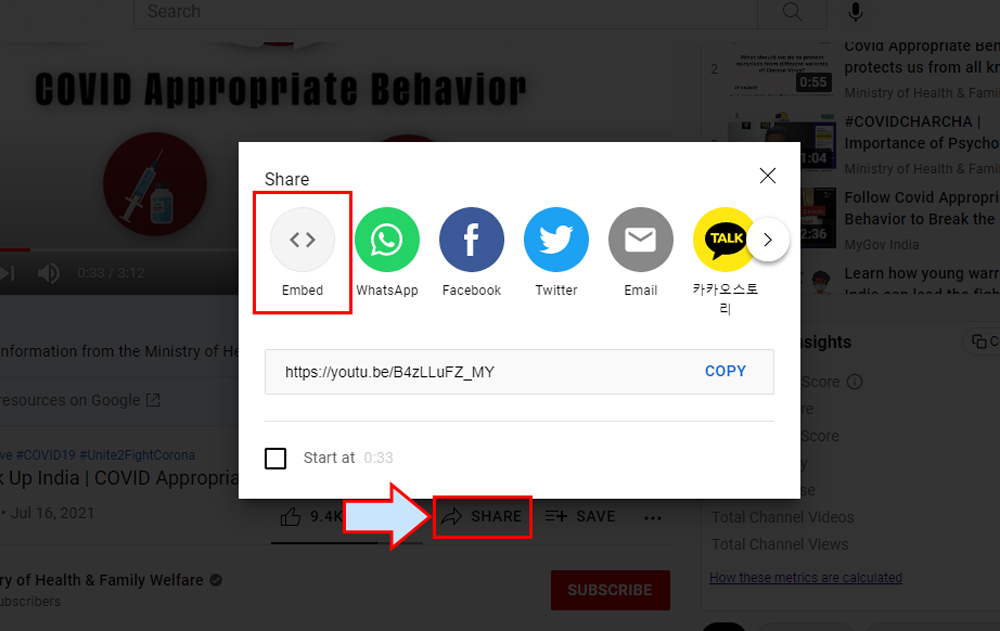
ابتدا وارد صفحهی ویدیوی مدنظر شوید، سپس دکمهای تحت عنوان share یا به اشتراک گذاری میبینید، کافیست روی آن کلیک کنید.

اکنون در پنجرهای که باز شده است، روی گزینه embed کلیک کنید.
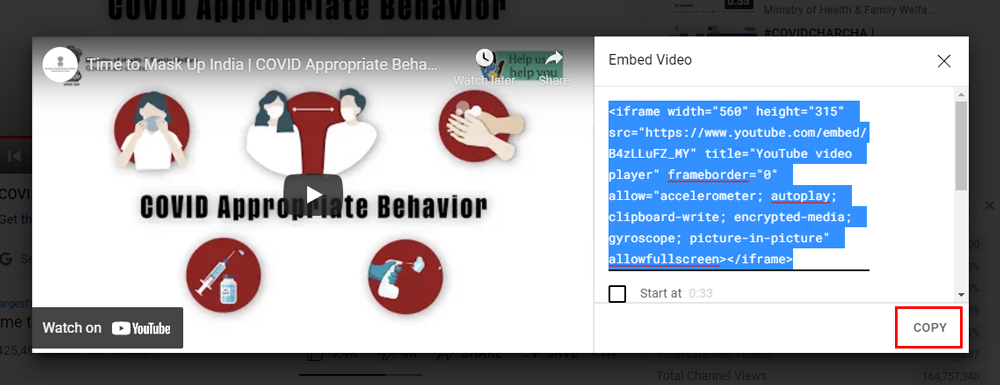
حالا میتوانید با کلیک کردن روی COPY، کد iframe ویدیو را کپی کنید.

حالا میتوانید به بخش جایگذاری ویدیو بروید و قسمت کپی کردن کد از آپارات را مطالعه نکنید....
کپی کردن کد ویدیو از آپارات
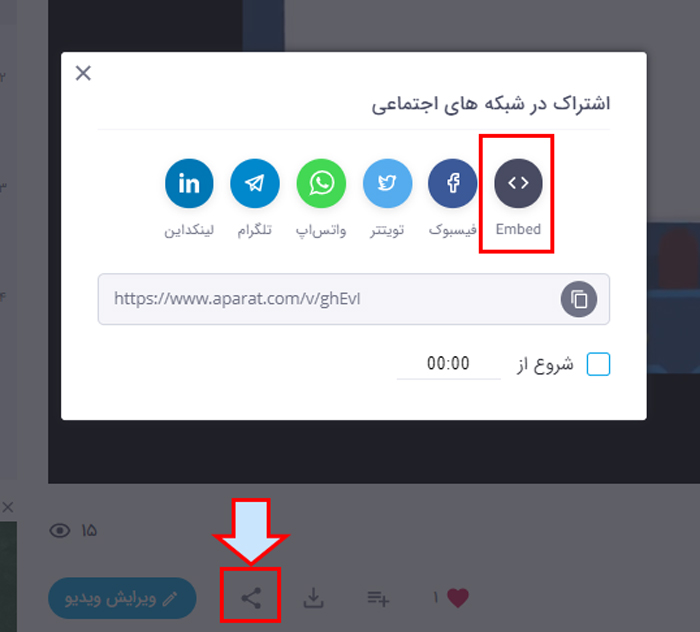
تقریبا پلتفرمهای ویدیویی درباره embed کردن ویدیو، عملکرد مشابهی دارند. آپارات نیز مانند یوتیوب است، کافیست به صفحه ویدیوی مدنظر بروید و سپس روی علامت به اشتراک گذاری کلیک کنید و Embed را انتخاب نمایید.

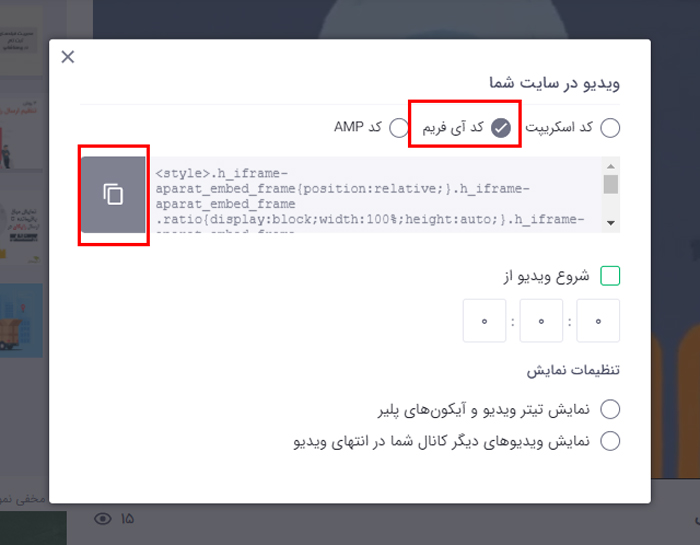
حالا گزینهی کد آی فریم را انتخاب کنید و با کلیک کردن روی علامت کپی، کد را کپی نمایید.

اکنون شما یاد گرفتید که چطور کد iframe را به دست آورید، زمان آن رسیده که ویدیو را در پرستاشاپ وارد کنید...
جایگذاری ویدیو در پرستاشاپ
برای درج ویدیو در پرستاشاپ، 2 راه در اختیار شما قرار دارد:
1- از طریق کد منبع
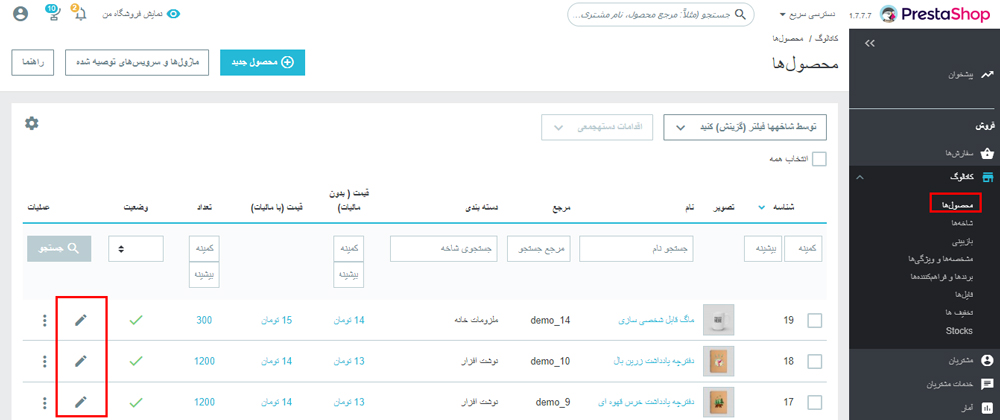
اول کد iframe را کپی کنید و سپس به صفحه محصولها در مسیر کاتالوگ>>محصولها بروید.
1- بر روی علامت مداد در ردیف محصول مدنظر (که نشاندهنده ویرایش است)، کلیک کنید.

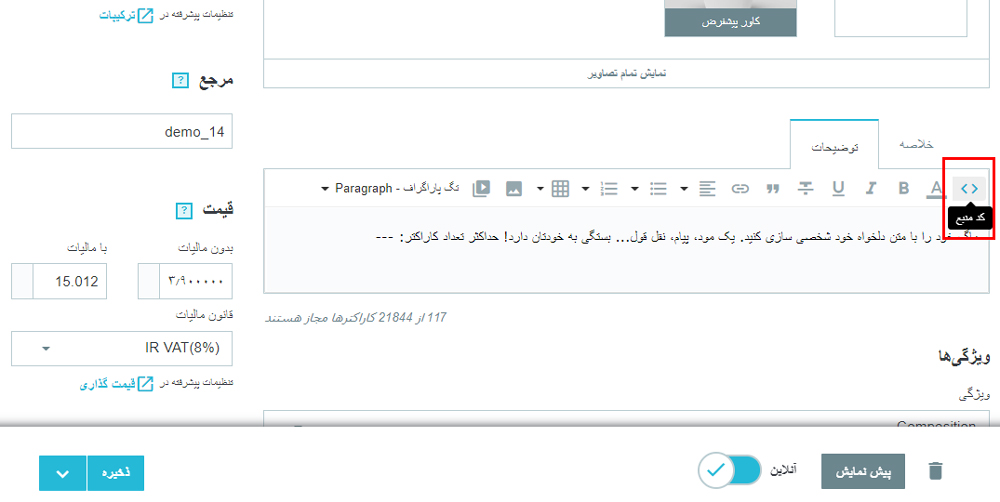
2- اکنون در بخش خلاصه و یا توضیحات (هرجا که مایل هستید)، روی علامت <> کلیک کنید تا کد HTML و کد منبع صفحه به شما نمایش داده شود.

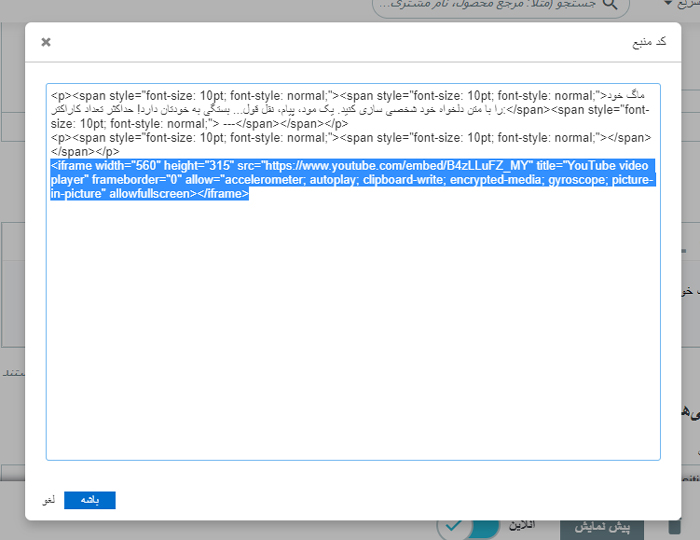
3- کد iframe را در انتهای صفحه و یا هرجای دیگری که میخواهید، جایگذاری (paste) کنید.

4- روی دکمه باشه کلیک کنید و سپس دکمه ذخیره را بزنید و پیش نمایش محصول را ببینید.
2- از طریق گزینه افزودن فایل تصویری
مانند روش قبل، باید اول کد iframe را کپی کنید و سپس به صفحه ویرایش محصول بروید.
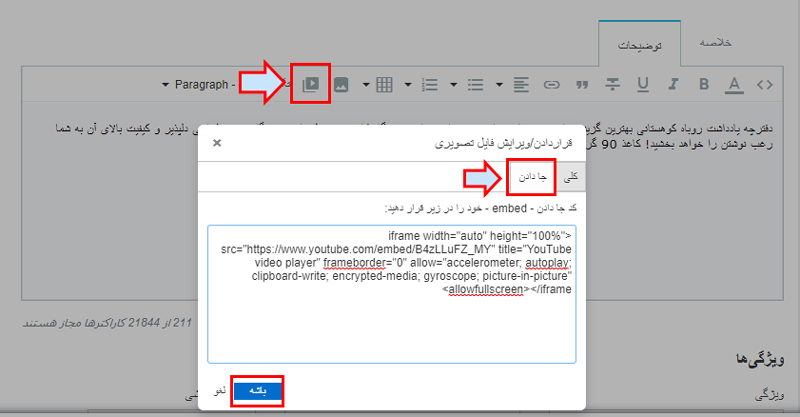
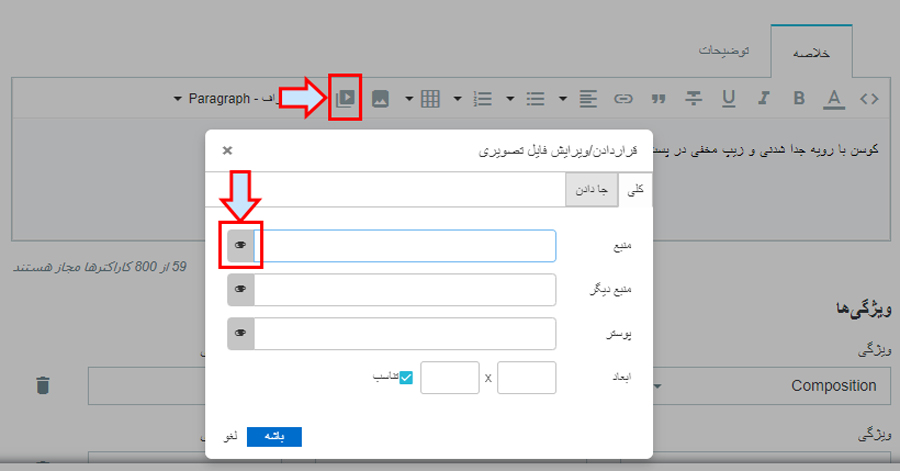
در بخش خلاصه و یا توضیحات، علامتی وجود دارد که برای افزودن فایل تصویری به کار میرود، روی آن کلیک کنید. (در تصویر زیر مشخص کردهایم.) سپس به بخش جا دادن بروید و کد iframe را آنجا وارد کنید.

اکنون بر روی دکمه "باشه" کلیک کنید و ذخیره را بزنید.
آیا میدانید؟¶
اگر محصولات بازدیدشده توسط کاربر را به او نشان دهید، او به خرید محصولات بیشتری ترغیب میشود و از این راه میتوانید فروش خود را افزایش دهید!
اضافه کردن ویدیو به پرستاشاپ از کامپیوتر
تا اینجا یاد گرفتید که چطور ویدیویی از آپارات به پرستاشاپ اضافه کنید یا حتی چطور از یوتیوب ویدیو درج کنید. اما گاهی اوقات ما نیاز داریم که یک ویدیو را بر روی هاست سایت خودمان بارگذاری کنیم و در صفحه محصول بگذاریم، چاره چیست؟
در این حالت، میتوانید از بخش "افزودن فایل تصویری" استفاده کنید، این موضوع را در ادامه به صورت گام به گام آموزش میدهیم...
1- در صفحه ویرایش محصول مدنظر و بخش خلاصه یا توضیحات، روی علامت "افزودن فایل تصویری" کلیک کنید.
2- در سطر "منبع" علامت و دکمهای قرار گرفته، روی آن کلیک کنید.

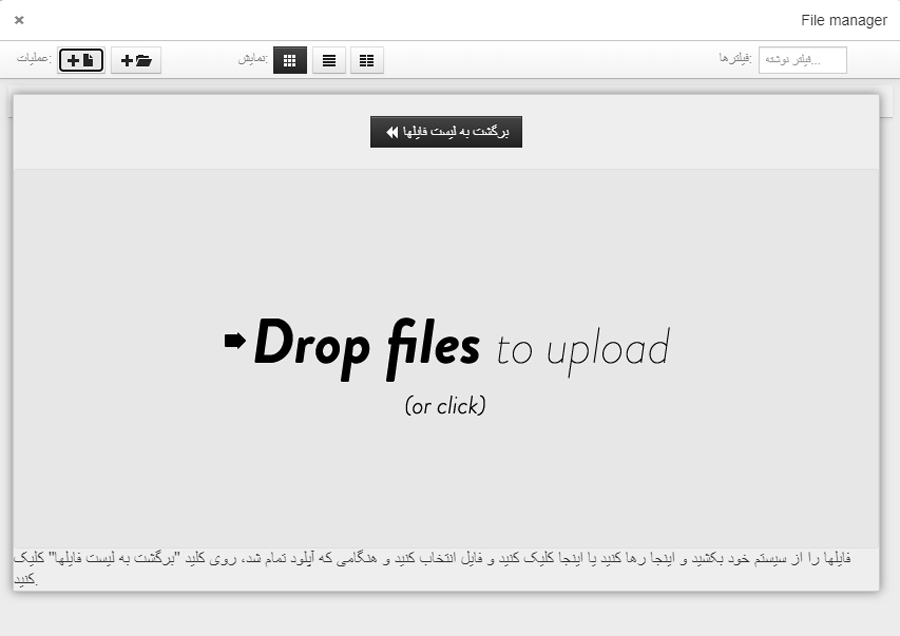
3- اکنون میتوانید پوشه جدیدی ایجاد کنید و یا در همان پوشه اصلی، یک فایل ویدیویی بارگذاری نمایید. مانند تصویر زیر روی علامت بارگذاری فایل کلیک کنید و سپس با کلیک کردن در وسط صفحه، میتوانید فایل مدنظرتان را از کامپیوتر انتخاب کنید.

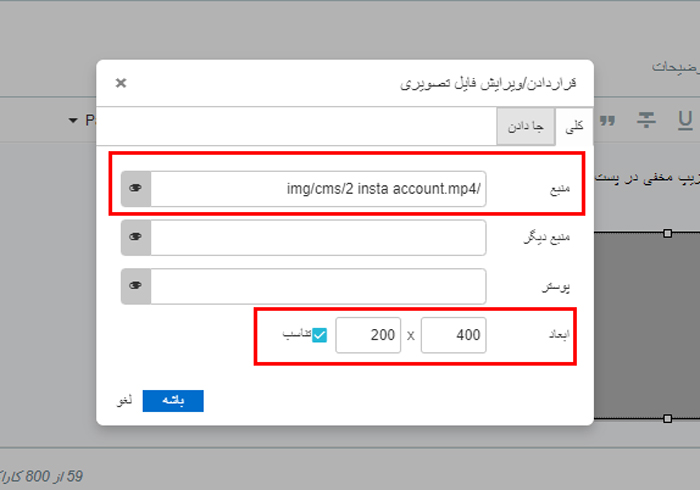
4- صبر کنید تا ویدیو کامل آپلود شود و سپس آن را از لیست انتخاب کنید. در ادامه دیگر فیلد منبع خالی نیست و حاوی آدرس ویدیوی شماست.

5- میتوانید اندازه عرض و ارتفاع ویدیو را در همین بخش مشخص کنید. در انتها فراموش نکنید که بر روی دکمه "باشه" و سپس "ذخیره" کلیک نمایید.
مقاله پیشنهادی: تکنیکهای افزایش سرعت پرستاشاپ
چطور سایز ویدیو را در پرستاشاپ تغییر دهیم؟
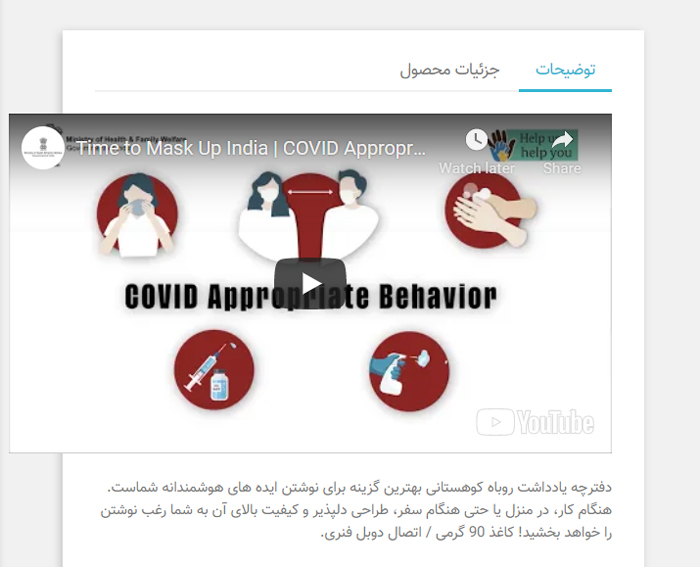
کدی که از یوتیوب یا آپارات برمیداریم، معمولا یک عرض و ارتفاع مشخص برای ویدیو درنظر گرفته است، اما ممکن است این عرض و ارتفاع، تصویری مانند زیر تولید کند و در صفحه فروشگاه شما، چندان خوشایند به نظر نرسد.

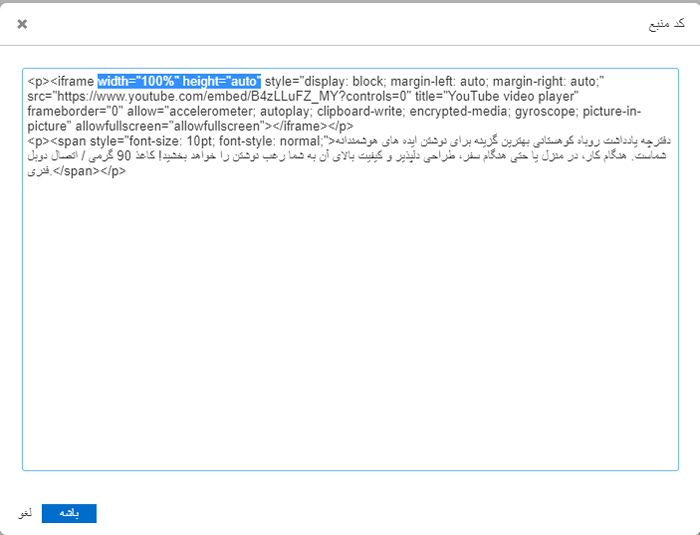
برای حل این مشکل، توصیه میکنیم عرض را 100% و ارتفاع را روی خودکار تنظیم کنید. در این حالت، متناسب با سایز صفحه و حتی صفحه نمایش کاربر، عرض تصویر تغییر میکند و ارتفاع نیز به تناسب با آن عوض میشود. (به این حالت ریسپانسیو میگویند که در جعبه زیر، آن را توضیح دادهایم.) مانند تصویر زیر عمل کنید:

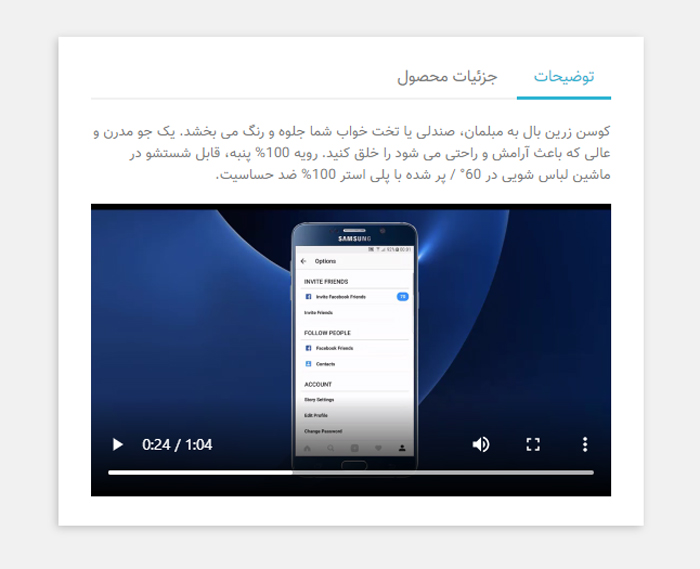
نتیجه نیز مانند تصویر زیر خواهد بود:

اگر کد ویدیوی آپارات، این چنین نبود، کافیست یکبار آن را در صفحه بگذارید، سپس ذخیره کنید و صفحه را مجدد بارگیری نمایید. حالا به بخش ویرایش کد بروید، دقیقا کد iframe مشابه کد یوتیوب خواهد بود و میتوانید عرض و ارتفاع را تنظیم کنید.
همچنین میتوانید با ویدیو مانند یک تصویر برخورد کنید و با ابزار "افزودن فایل تصویری" سایز آن را به صورت عددی تغییر دهید و یا ویدیو را راستچین و چپچین کنید.
ریسپانسیو یعنی چه؟ ¶
وقتی میگوییم یک تصویر، یک ویدیو یا یک صفحه در سطح وب، ریسپانسیو است یعنی متناسب با سایز صفحه نمایش کاربر، آن صفحه کوچک و بزرگ میشود تا کاربر بهترین نتیجه را ببیند و تجربه کند.
مثلا اگر یک تصویر در صفحه نمایش لپ تاپ، با عرض 1000 پیکسل به نمایش در میآید، در گوشی هوشمند یک کاربر دیگر باید با عرض 300 پیکسل نشان داده شود تا کاربر تمام تصویر را ببیند، در این حالت میگوییم صفحه ریسپانسیو است.
به طور کلی ریسپانسیو بودن یعنی کاربر در گوشی هوشمند خود نیاز به اسکرول کردن به صورت افقی نداشته باشد!
این موضوع بر تجربه کاربر و درنتیجه سئوی سایت تاثیر میگذارد... اگر میخواهید سئوی فروشگاه خود را بهبود ببخشید، مطلب تنظیمات سئو در پرستاشاپ را از دست ندهید.
کلام نهایی
در این مطلب سعی کردیم روشهای موجود برای اضافه کردن ویدیو به پرستاشاپ را بررسی کنیم و آموزش دهیم. خوشبختانه درج ویدیو در پرستاشاپ کار سختی نیست، فقط برای دفعات اول، به راهنمایی نیاز دارید که در این محتوا به شما ارائه کردیم.
اگر هنگام پیاده سازی این مراحل، به مشکل برخوردید و یا سوالی داشتید، کافیست در قسمت نظرات برای ما بنویسید.
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.