سرعت برای سایتهای معمولی هم مهم است، چه برسد فروشگاه اینترنتی! سرعت پرستاشاپ ارتباط مستقیمی با میزان رضایت کاربران و مشتریان دارد.
علاوه بر این، سرعت یکی از فاکتورهای موثر در سئوی سایت است و اگر سرعت سایت شما بهتر باشد، در نتایج جستجو جایگاه بهتری خواهید داشت.
در این مطلب ابتدا به شما میگوییم چطور سرعت سایت خود را بسنجید و سپس 10 روش و تکنیک برای افزایش سرعت پرستاشاپ به شما معرفی میکنیم، همراه ما باشید...
چطور سرعت پرستاشاپ را بسنجیم؟ ¶
ابزارهای مختلف و رایگانی برای سنجش سرعت سایت وجود دارند که میتوانید با تحقیق اندکی چند مورد از آنها را پیدا کنید و مورد استفاده قرار دهید.
یکی از بهترین ابزارهای سنجش سرعت سایت، GTmetrix است که میتوانید به صورت رایگان همین حالا از آن استفاده کنید.
حتما قبل از هرکاری، یکبار سرعت را اندازه بگیرید و پیشنهادات این ابزار را در نظر بگیرید، سپس تکنیکهایی برای افزایش سرعت پرستاشاپ انجام دهید و دوباره سرعت را اندازه بگیرید تا از میزان بهبود سرعت، آگاه شوید.
رایگان دریافت کنید: بومی ساز پرستاشاپ؛ ماژول مدیریار
10 تکنیک برای افزایش سرعت پرستاشاپ
در ادامه مهمترین و موثرترین تکنیکهای افزایش سرعت سایت را برای شما آوردهایم. ترتیب این موارد مهم نیست اما مورد شماره 10 یعنی راه اندازی زیر دامنه (sub domain) را به عنوان آخرین راه در نظر بگیرید.
1- استفاده از هاست پر سرعت
علاوه بر اینکه باید بررسی کنید آیا هاست شما مناسب پرستاشاپ است، باید به این مورد هم توجه کنید که آیا هاست شما به قدر کافی با کیفیت است؟
هاست انتخابی شما، سرعت خوبی دارد و میتواند پاسخگوی مخاطبان و کاربران فروشگاه پرستاشاپیتان باشد؟
از قدیم هم گفتهاند <<هرچقدر پول بدی همونقدر آش میگیری!>> پس اگر دنبال یک هاست فروشگاهی باکیفیت و به دردبخور هستید، باید بیشتر هزینه کنید. البته لازم نیست حتما آخرین و بهترین سیستم را بگیرید، متناسب با نیاز کسب و کار پیش بروید.
میتوانید بعدا هم این هاست را تغییر دهید و نسخه بالاتری تهیه کنید. درضمن هاست مجازی سرعت بهتری دارد و به تبع، هزینهی بیشتری هم برای شما به ارمغان میآورد.
2- استفاده از CDN

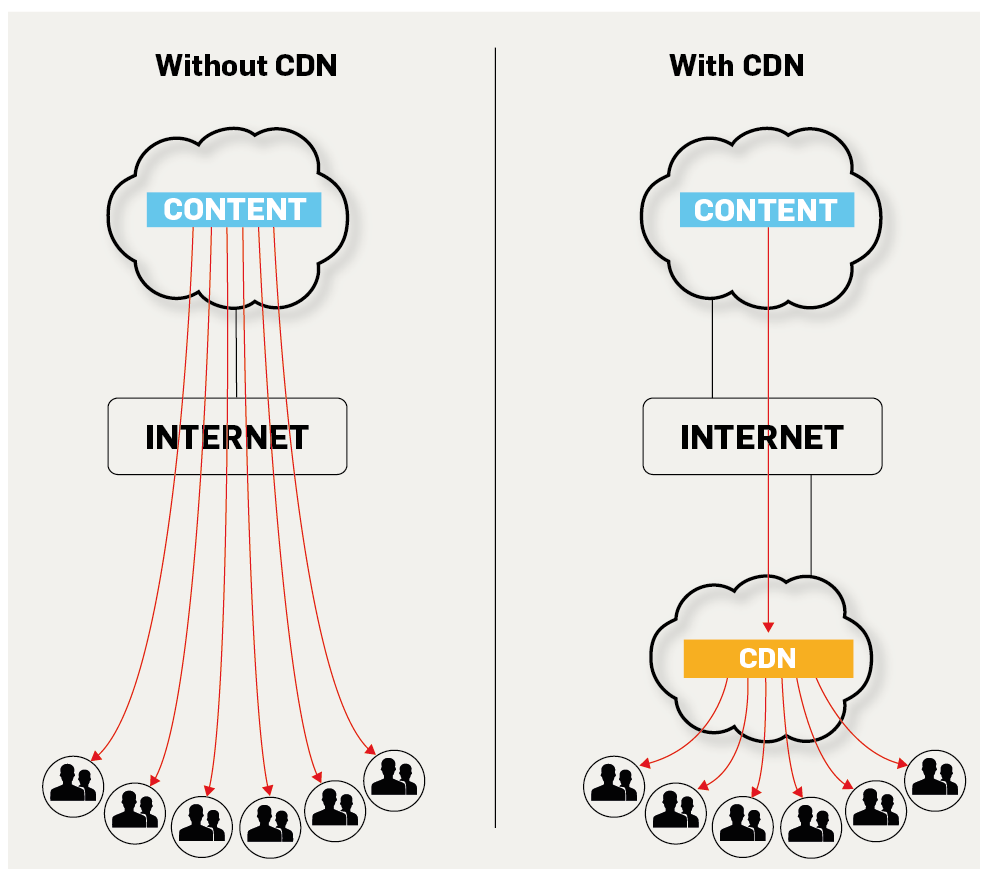
اگر تا کنون از CDN استفاده نمیکردید، این مورد میتوانید برای بهبود سرعت سایت شما مناسب باشد، CDN سرواژهی content delivery network است، یعنی یک بخش جداگانه که سر راه ارتباط وبسایت و هاست قرار میگیرد و محتوا را سریعتر به کاربر تحویل میدهد.
درواقع CDN از طریق شبکههای خودش در سرتاسر جهان، نسخهای استاتیک از سایت شما کش میکند (در حافظه موقت قرار میدهد) و هر زمان کاربر درخواستی به سایت شما ارسال کند، سروری که از بقیه به او نزدیکتر است پاسخ میدهد و به نوعی عملیات بارگیری سایت شما سریعتر اتفاق میافتد و سرعت بهتر میشود.
میتوانید با جستجوی نام CDN تعرفههای استفاده از آن را ببینید. همچنین برای آموزش این مورد، به مطلب اضافه کردن CDN به پرستاشاپ مراجعه کنید.
3- استفاده از نسخه آخر PHP
موردی که همیشه به کاربران پرستاشاپ توصیه میکنیم این است که از آخرین نسخهی سازگار PHP استفاده کنند.
حتما چک کنید و ببینید هاست شما از کدام نسخهی php استفاده میکند و تا جایی که امکان دارد آن را بهروز کنید. مثلا php نسخهی 7 خیلی بهتر از نسخهی 5 عمل میکند و بهینهتر است.
برای اینکه خیلی سریع و راحت نسخه php سرورتان را پیدا کنید، کافیست در پنل مدیریت پرستاشاپ به مسیر پارامترهای پیشرفته>>اطلاعات بروید و در بخش اطلاعات، نسخه php هاست و سرور خود را ببینید.
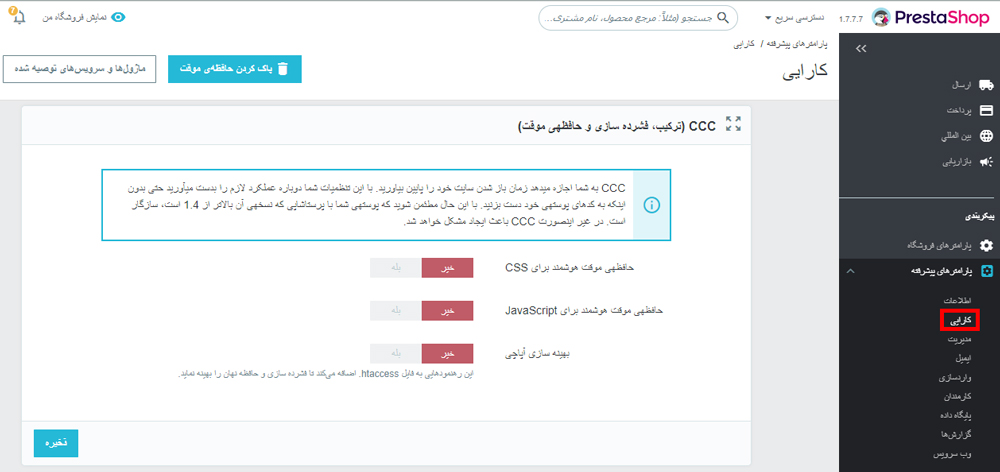
4- فعالسازی CCC
در پرستاشاپ، امکانات و ویژگیهایی وجود دارند که به سرعت سایت کمک میکنند، از جمله این امکانات میتوانیم CCC را نام ببریم. CCC از حافظه موقت، ترکیب و فشردهسازی استفاده میکند تا فروشگاه پرستاشاپ شما سریعتر اجرا شود.
برای دسترسی به این تنظیمات، در پنل مدیریت پرستاشاپ به مسیر پارامترهای پیشرفته>>کارایی بروید.
سپس در بخش CCC هر گزینهای وجود دارد، مطابق تصویر فعال کنید.

اگر شما از نسخهی پایینتر پرستاشاپ استفاده میکنید، احتمالا این بخش برای شما متفاوت است، کافیست تمام گزینهها به جز "High risk HTML compression" یا "فشردهسازی پرریسک HTML" را فعال نمایید.
در انتها هم بر روی ذخیره کلیک کنید.
5- حذف ماژولهای بدون استفاده
همیشه این تکنیک، یک راه حال خوب و مناسب است، هرچندوقت یکبار، به بخش مدیریت ماژولهای پرستاشاپ سر بزنید و ماژولهایی که دیگر کاربرد ندارند یا از آنها استفاده نمیکنید را حذف کنید.
هنگام نصب پرستاشاپ، چندین و چند ماژول به صورت خودکار نصب میشوند و ممکن است بعدا متوجه شوید که این ماژولها هیچ کاربردی ندارند و اصلا تا حالا از آنها استفاده نکردهاید، پس سریعتر به بخش مدیریت ماژولها در پنل پیشخوان پرستاشاپ بروید.
به خصوص ماژولهای مربوط به آمارگیری را میتوانید حذف کنید و از طریق گوگل آنالیتیکس پیگیر آمار سایتتان باشید. (آموزش نصب گوگل آنالیتیکس روی پرستاشاپ)
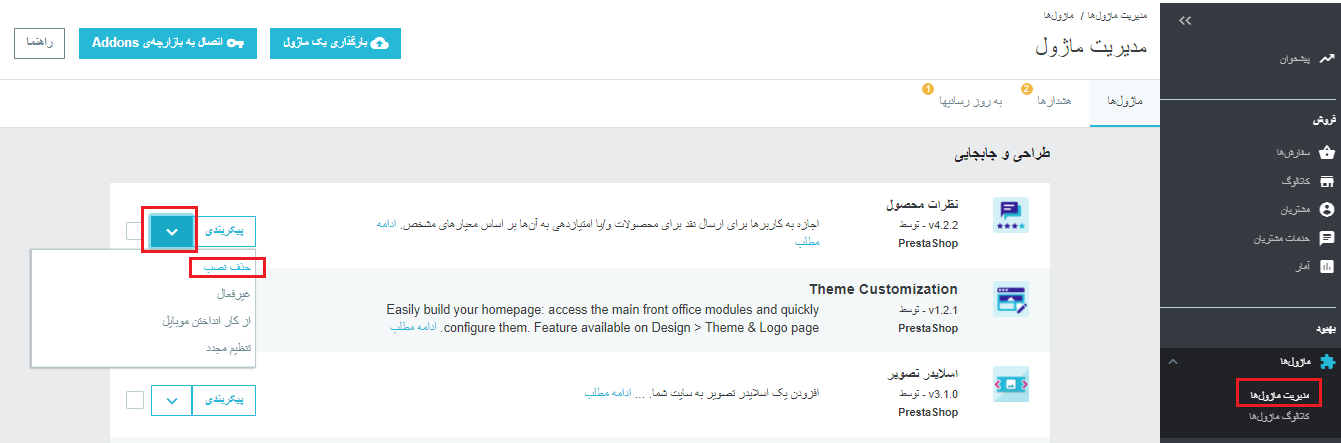
آموزش حذف ماژول¶
در پنل مدیریت پرستاشاپ، به مسیر ماژولها>>مدیریت ماژولها بروید.
در کنار نام هر ماژول، یک دکمه و یک فلش وجود دارد، روی فلش کلیک کنید و گزینه حذف نصب را انتخاب کنید، سپس تایید را بزنید تا ماژول از فروشگاه شما حذف شود.

6- بهینهسازی حجم تصاویر
حجم تصاویر در هر صفحهای از هر سایتی، مهم است! تصاویر و ویدیوهای سنگین باعث میشود سرعت لود صفحه تا مقدار زیادی، کاهش یابد و همچنین فضای هاست شما اشغال شود. در درجه اول سعی کنید تعداد خیلی زیادی تصویر را در یک صفحه استفاده نکنید و در درجه دوم حتما سایز و حجم تصویر را پیش از بارگذاری در سایت، کاهش دهید.
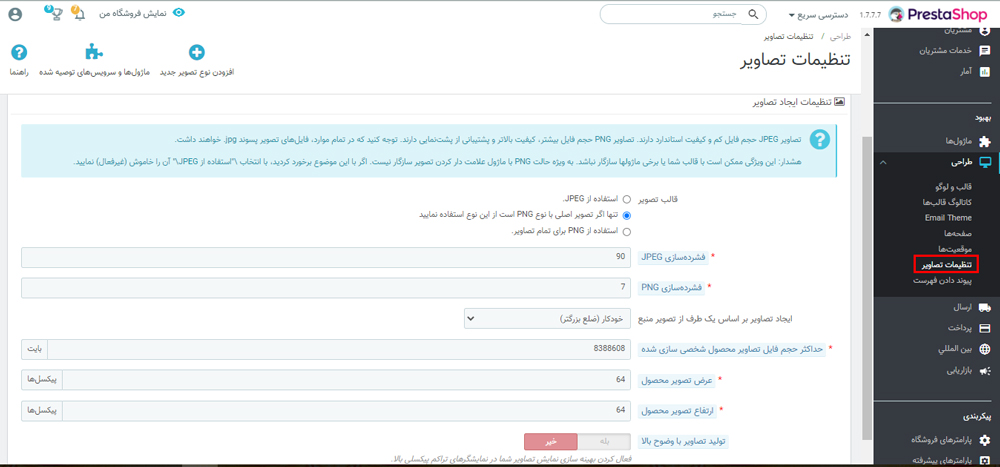
اما پرستاشاپ نیز تنظیماتی برای تصاویر در نظر گرفته است، برای دسترسی به این تنظیمات به مسیر طراحی>>تنظیمات تصاویر بروید.

در قسمت تنظیمات ایجاد تصاویر، میتوانید اطلاعات تصاویر پرستاشاپ را ویرایش کنید و میزان فشردهسازی را نیز تغییر دهید. (توضیحات مربوط به این بخش را در مطلب "تنظیمات تصاویر پرستاشاپ" بخوانید.)
این قسمت معمولا در حالت بهینه تنظیم شده است، اگر مجبورید از تصاویر زیادی در صفحات سایت خود استفاده کنید، از اینجا کیفیت و سایز را تا حدی کاهش دهید؛ البته تا جایی که باعث افت زیاد کیفیت تصاویر نشود!
همچنین ابزارهای آنلاین و به خصوص سایت compressjpeg.com میتوانند برای کاهش حجم تصاویر، به شما کمک کنند!
7- حذف فایلها و تصاویر اضافه از هاست
فایلها و تصاویری که روی سرور آپلود میکنید و در محصول یا صفحهای استفاده نمیکنید را همان لحظه حذف کنید، نگذارید این فایلها روی هم جمع شوند و فضای زیادی از هاست شما اشغال کنند.
اما اگر کار از کار گذشته و فایلهای زیادی هستند که از آنها آگاه نیستید، باید از ابزار کمکی استفاده کنید. این ابزارها، فایلهای موجود در سایت را بررسی میکنند و فایلهای بدون استفاده را به شما نشان میدهند سپس میتوانید این فایلها و تصاویر اضافه را حذف کنید.
ابزار prestashopmanager.com چهارده روز به صورت رایگان به شما این امکان را میدهد.
8- بهینه سازی دیتابیس و پایگاه داده
همان اول کار، ماژول پاکسازی پرستاشاپ را نصب کنید و فایلها و اطلاعات اضافه را حذف کنید.
دیتابیس یا پایگاه داده، بخشیست که تمام دادهها و اطلاعات فروشگاه پرستاشاپ آنجا ذخیره میشوند و دفعات بعدی نیز از آنجا فرخوانی میشوند و برای کاربر به نمایش در میآیند.
شما باید مراقب پایگاه داده فروشگاه خود باشید، درمواقعی حتی ممکن است به یک هاست جداگانه برای این پایگاه داده نیاز پیدا کنید. به هرجهت استفاده از ماژول پاکسازی پرستاشاپ میتواند برای شما مفید و کارآمد باشد، البته دقت کنید فایلهای ضروری و اطلاعات محصولات خود را اشتباهی حذف نکنید! قبل از هرکار حتما از پایگاه داده خود، خروجی و بکاپ بگیرید.
9- پیکربندی تنظیمات Smarty
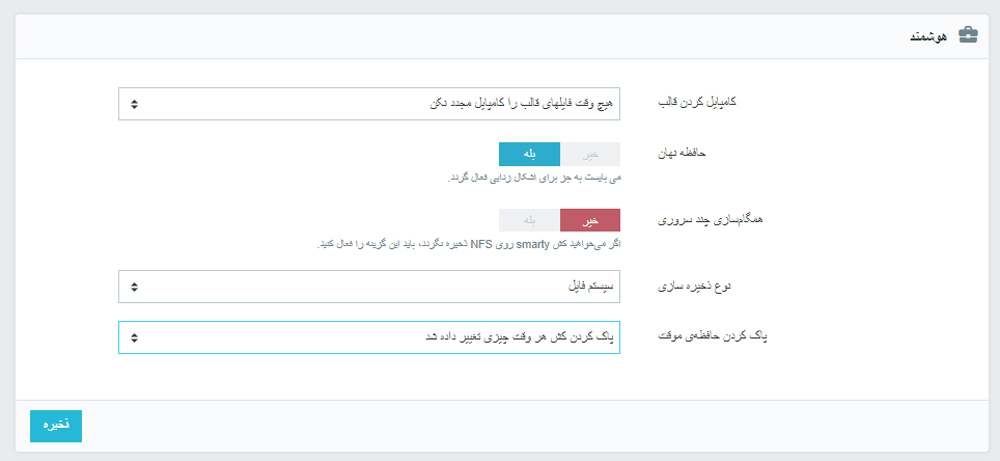
باز هم سر و کار ما به بخش کارایی پرستاشاپ افتاد. در مسیر پارامترهای پیشرفته>>کارایی در پنل مدیریت پرستاشاپ، بخشی تحت عنوان smarty یا هوشمند قرار دارد، مانند تصویر زیر:

در این بخش، موارد زیر را اعمال کنید: (این موارد حالات توصیه شده هستند.)
- کامپایل کردن قالب: در این منو، گزینه "هیچوقت فایلهای قالب را کامپایل مجدد نکن" را انتخاب کنید.
- حافظه نهان: حتما این گزینه را بر روی بله قرار دهید.
- همگامسازی چند سروری: توصیه میشود اگر فقط یک سرور فرانت دارید، این گزینه را فعال نکنید.
- نوع ذخیره سازی: این مورد را نیز بر روی سیستم فایل تنظیم نمایید.
- پاک کردن حافظهی موقت: بهتر است فقط در صورت تغییر، کش سایت پاکسازی شود، پس گزینه "پاک کردن کش هروقت چیزی تغییر داده شد" را انتخاب کنید.
نکته¶
اگر در فروشگاه پرستاشاپ شما، این بخش متفاوت است، کافیست گزینه کامپایل اجباری را روی خیر و حافظه نهان را روی بله تنظیم کنید.
10- استفاده از هاست دانلود
هاست دانلود یک هاست مجزاست که فقط برای بارگذاری فایلها مورد استفاده قرار میگیرد. درواقع جریان از این قرار است که شما یک هاست اصلی دارید و فروشگاه پرستاشاپ خود را بر روی آن نصب و اجرا کردهاید. حالا میروید یک هاست دانلود (که معمولا قیمت آن کمتر از هاستهای عادی است) خریداری میکنید و فایلهای سنگین را آنجا بارگذاری میکنید.
سپس در صفحات مختلف سایت خودتان، به فایلهایتان در هاست دانلود، لینک ایجاد میکنید. با این راهکار، هاست اصلی شما سبکتر خواهد شد و فایلهای سنگین از یک هاست جدا بارگذاری میشوند. در نهایت این کار، منجر به افزایش سرعت پرستاشاپ میشود.
ترفند طلایی: سرورهای رسانه یا Media server¶
به آدرس سایت ما دقت کنید: prestayar.com اگر آدرسی مانند s1.prestayar.com داشته باشیم، این آدرس یک زیردامنه برای دامنهی اصلی ما (prestayar.com) محسوب میشود.
استفاده از زیردامنه برای فایلهای استاتیک مانند تصویر و کدهای js و css، باعث میشود سرعت سایت افزایش پیدا کند، ترفند و تکنیکی که برای شما در نظر گرفتهایم، این است که از زیردامنه برای فایلهای استاتیک استفاده کنید.
در پرستاشاپ، مسیر پارامترهای پیشرفته>> کارایی، بخشی تحت عنوان سرورهای رسانه وجود دارد که اگر یک آدرس زیر دامنه را آنجا وارد کنید، از آن آدرس برای لود فایلهای استاتیک استفاده میکند. (آموزش تنظیم سرور رسانه در پرستاشاپ)
این زیردامنهها به بازدیدکنندگان اجازه میدهند که در آنِ واحد، فایلهای بیشتری را دریافت کنند و درنتیجه سرعت پرستاشاپ و لود صفحه، افزایش مییابد. البته از آنجایی که این تکنیک تا حدی پیچیدهتر است، بهتر است آن را آخرین راهکار افزایش سرعت پرستاشاپ بدانید. به زودی مطلب کاملی در این باره منتشر خواهیم کرد...
درضمن استفاده از یک زیردامنه در این بخش، کافیست و اضافه کردن آدرسهای بیشتر، کمکی به سرعت سایت شما نمیکند!
کلام نهایی
یادتان نرود اولین هدف از تمام تلاشهای ما و شما باید این باشد که کاربر در فروشگاه پرستاشاپ، احساس راحتی کند و بدون دغدغه محصولش را خریداری نماید. پس ما برای بهبود تجربه کاربر، سرعت پرستاشاپ را افزایش میدهیم، از جستجو لایهای استفاده میکنیم و امنیت را بالا میبریم...
اگر فروشگاه شما سرعت لود بالایی دارد اما کاربر نمیتواند به خوبی محصول مدنظر را پیدا کند، سبدخرید را تکمیل کند و یا پرداخت کند، این سرعت چه فایدهای دارد؟
نباید به صورت تک بعدی عمل کنید و فقط یه جنبه را بهبود ببخشید، همزمان باید حواستان به چندین و چند مسئلهی اساسی باشد، راهکارهایی برای بهبود امنیت پرستاشاپ را بخوانید و از آنها استفاده کنید تا فروش بیشتر و بهتری را رقم بزنید.
امیدواریم که از این مطلب نهایت استفاده را برده باشید، به نظر شما کدام مورد موثرتر است؟ هاست بهتر یا CDN یا ... ؟ منتظر نظرات و پیشنهادات شما هستیم.
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.
با کمک از: