
برای یک فروشگاه اینترنتی، چه چیزی از محصول و صفحه محصول مهمتر است؟ برای بعضی از محصولات، باید توضیحات و جزئیات کاملی ارائه کنید تا نظر کاربر جلب شود اما برای برخی دیگر نیازی به توضیح اضافه نیست و این جزئیات بدون استفاده، صرفا کاربر را سردرگم میکنند!
اگر شما از پرستاشاپ استفاده میکنید و یک فروشگاه اینترنتی دارید، ممکن است با خودتان فکر کنید چه چیزی باید در بخش جزئیات محصول بنویسم؟ اصلا درست است که جزئیات را جداگانه وارد کنیم و کاربر مجبور باشد کلیک کند تا آنها را ببیند؟
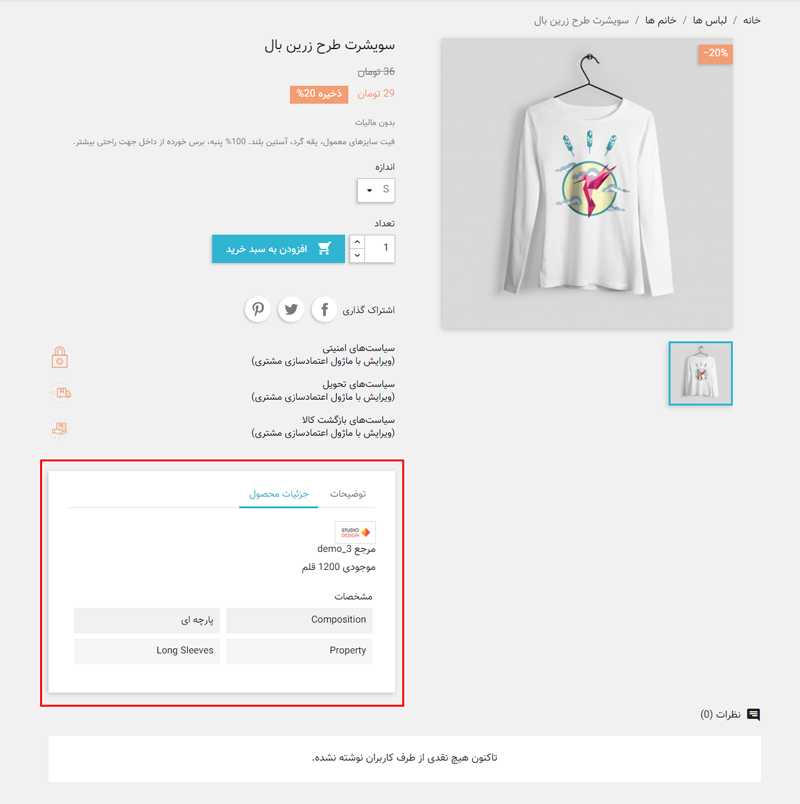
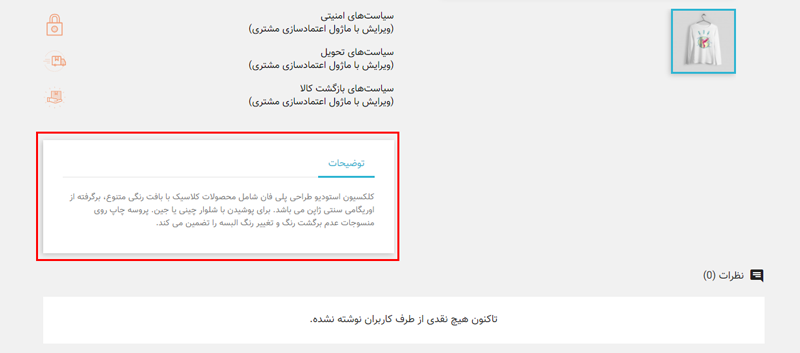
در تصویر زیر، بخش جزئیات محصول مشخص شده است.

پس به 2 دلیل ممکن است شما تصمیم بگیرید جزئیات محصول را از پرستاشاپ حذف کنید: 1- محصول شما نیازی به جزئیات ندارد و 2- میخواهید کاربر با یک صفحهی سادهتر مواجه شود و تمام اطلاعات موردنیازش را همانجا بدون کلیک کردن، دریافت کند.
به هر جهت همراه ما باشید تا نحوه حذف جزئیات محصول از پرستاشاپ را یاد بگیرید...
یادگیری بیشتر: مدیریت برندها در پرستاشاپ
حذف جزئیات محصول در پرستاشاپ
برای حذف این بخش، 2 گام اساسی باید انجام دهید:
1- حذف بخش "جزئیات محصول"
2- تغییر عنوان و هدر بخش توضیحات محصول
در ادامه هردوی این گامها را به شما آموزش خواهیم داد.
1- حذف بخش "جزئیات محصول" از پرستاشاپ
برای تغییر در ساختار صفحه محصول پرستاشاپ و یا هر صفحه دیگری، شما باید به سراغ فایل HTML آن صفحه بروید. البته اگر کدنویسی و برنامه نویسی بلد نیستید، نگران نباشید، کارِ سختی قرار نیست انجام دهید، فقط با دقت مراحل زیر را دنبال کنید.
1- ابتدا به پنل مدیریت هاست و بخش مدیریت فایل بروید.
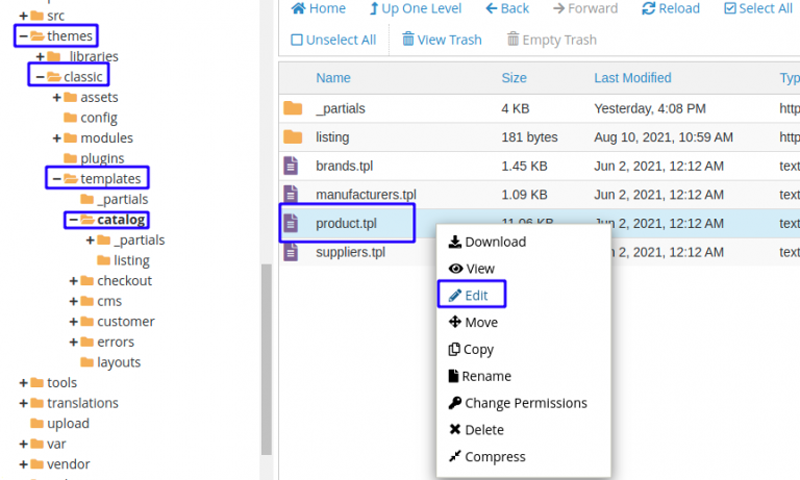
2- در پوشه اصلی، به مسیر themes/classic/templates/catalog بروید. (البته اگر قالب فروشگاه شما کلاسیک نیست، به جای پوشه classic باید به پوشه قالب خود وارد شوید.)
3- اکنون روی فایل product.tpl راست کلیک کنید و سپس آن را در حالت edit باز کنید. این فایل حاوی کد و ساختار صفحه محصول پرستاشاپ است.

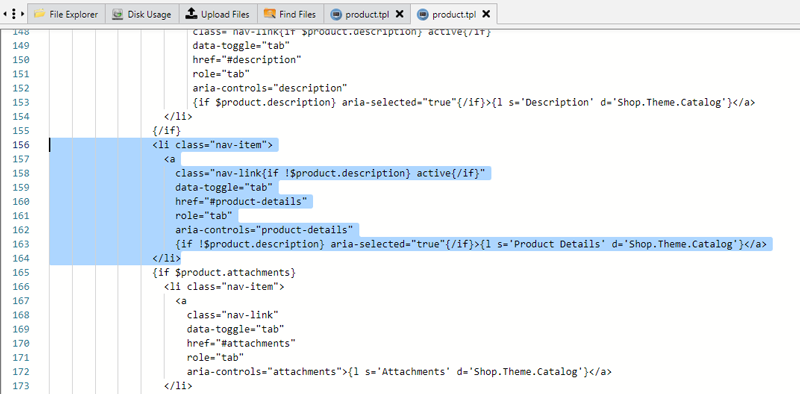
4- قسمتی از کد را که در تصویر زیر مشخص کردهایم، حذف کنید.

5- اکنون فایل را ذخیره کنید و یک صفحه محصول در سایتتان باز کنید، نتیجه مانند زیر خواهد بود.

کارِ ما در این بخش تمام شده است، اما اگر دقت کنید بخش "توضیحات" در صفحه محصول همچنان در یک تب نشان داده میشود و به شکلیست که میتوان آن را انتخاب کرد. در این حالت به نظر میرسد که چیزی کم است! برای رفع این مشکل، مراحل بخش بعدی را نیز با دقت انجام دهید.
آموزش بیشتر: با این نکات، فرم های پرستاشاپ را بهینه کنید!
2- تغییر عنوان و هدر بخش توضیحات محصول
اکنون خبری از جزئیات محصول نیست، اما بخش "توضیحات" در صفحه محصول پرستاشاپ، همچنان مانند یک گزینه به نظر میرسد. برای اینکه عبارت "توضیحات" را به هدر و عنوان این بخش تبدیل کنید، باید مراحل زیر را انجام دهید:
1- ابتدا به پنل مدیریت فروشگاه خود در هاست بروید و سپس به بخش فایل منیجر یا مدیریت فایل مراجعه کنید.
2- باز هم لازم است در پوشه اصلی فروشگاه خود، به مسیر themes/classic/templates/catalog بروید.
3- اکنون فایل product.tpl را در حالت ویرایش باز کنید.
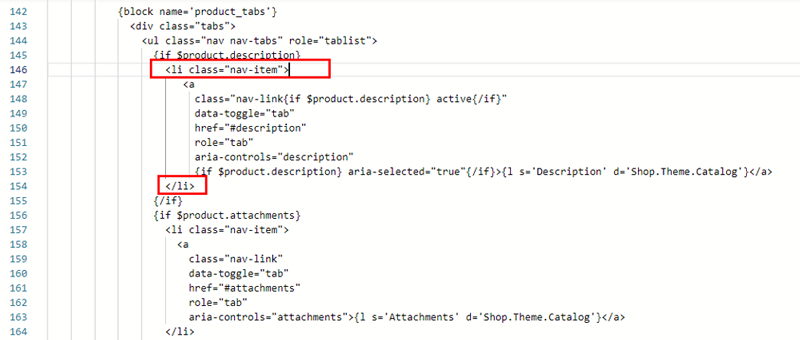
4- ابتدا دستور <"li class="nav-item> را به همراه <li/> که نشاندهنده پایان این بخش است، حذف کنید. در تصویر زیر مشخص کردهایم.

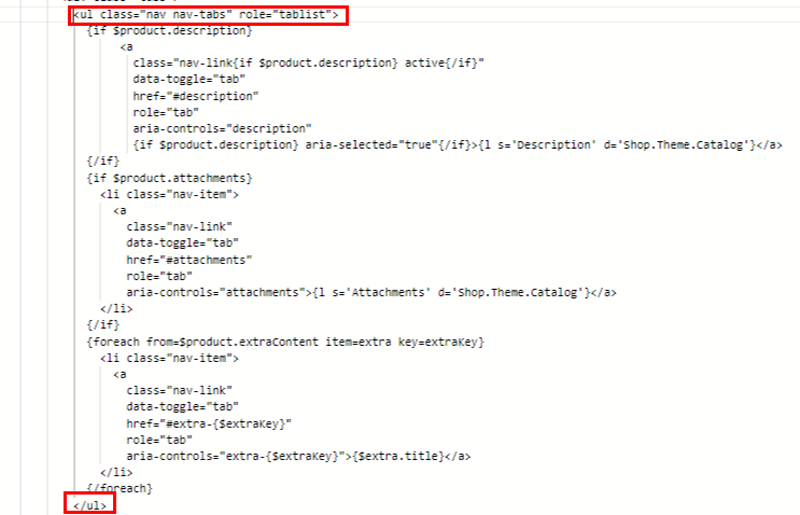
5- دستور <"ul class="nav nav-tabs" role="tablist> را نیز به همراه تگ <ul/> که انتهای آن را نشان میدهد، حذف کنید.

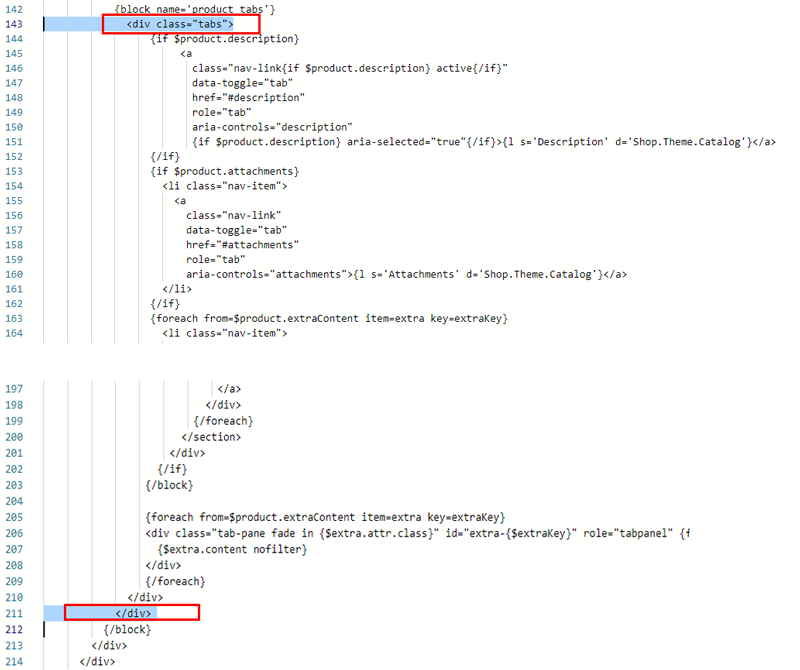
6- عبارت <"div class="tabs> را به همراه <div/> (این تگ دقیقا پیش از عبارت {block/} آورده شده) پاک کنید.

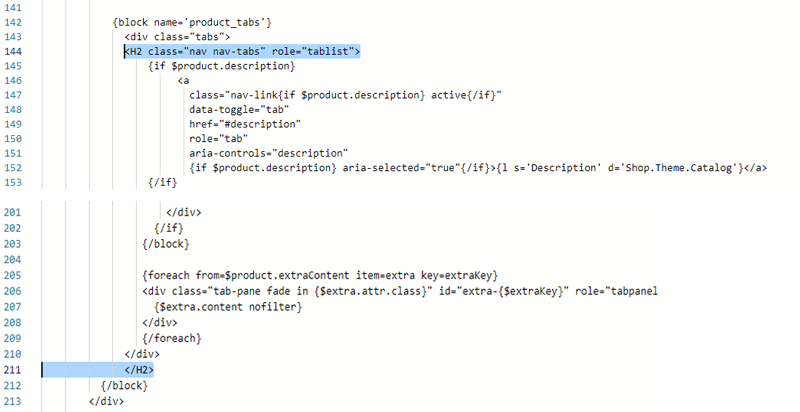
7- اکنون دستور <"H2 role="tablist> را بعد از دستور {'block name='product_tabs} وارد کنید. (بر اساس علاقه خود، میتوانید از تگهای H1 تا H6 استفاده کنید.) سپس دستور </H2> را نیز در انتهای این بخش و پیش از {block/} وارد کنید.

نکته¶
اگر روی یک دستور در این ویرایشگر کلیک کنید، خط کناریِ آن پررنگ میشود و تا جایی ادامه دارد که آن دستور ادامه دارد.
درواقع شما با کلیک کردن روی یک دستور مانند {'block name='product_tabs} میتوانید به راحتی پایان آن را پیدا کنید.
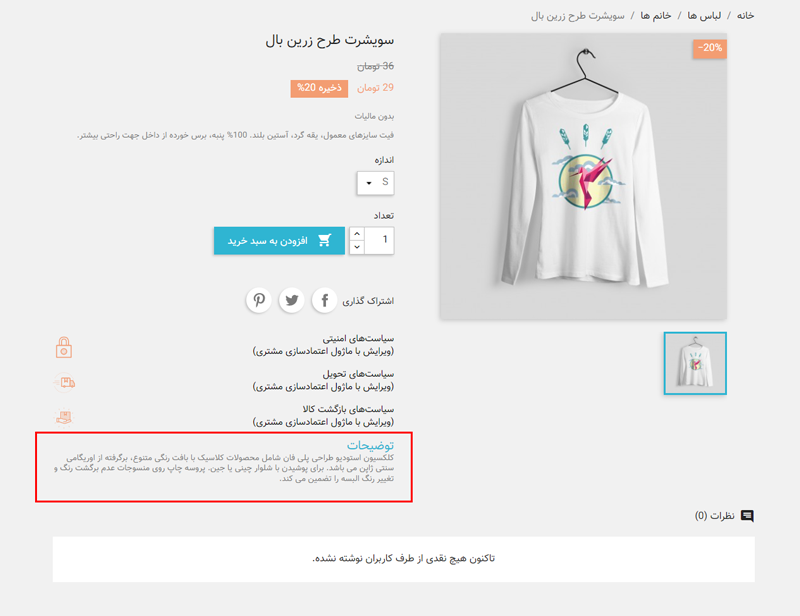
8- فایل را ذخیره کنید و صفحه محصول را مجدد بارگیری نمایید. در نهایت، صفحه محصول به شکل زیر خواهد بود.

اگر تغییرات نماش داده نمیشوند...¶
پس از انجام مراحل بالا، بهتر است حافظه موقت فروشگاه خود را پاکسازی کنید تا تغییرات اعمال شوند. برای اینکار به پنل مدیریت پرستاشاپ یا همان پیشخوان بروید.
سپس به مسیر پارامترهای پیشرفته>>کارایی مراجعه کنید و روی دکمه "پاک کردن حافظه موقت" در بالای صفحه، کلیک کنید.
کلام نهایی:
گاهی اوقات جزئیات اهمیت پیدا میکنند! زیادهگویی و یا کمگویی هردو میتوانند به یک اندازه مفید و مضر باشند، همهچیز به شرایط برمیگردد.
اگر محصول شما نیاز به توضیحات بیشتر و جزئیات دارد، بهتر است بخش جزئیات را در صفحه محصول نگه دارید اما اگر این جزئیات هیچ فایده و سودی ندارند، بهتر است آنها را حذف کنید!
امیدواریم که این مطلب مورد توجه و استفاده شما قرار بگیرد، اگر در مورد هر بخش سوالی دارید، کافیست در ادامه در قسمت نظرات با ما در میان بگذارید، همچنین منتظر پیشنهادات و انتقاداتتان هستیم. همچنین توصیه میکنیم مطلب مدیریت سایدبار پرستاشاپ را هم ببینید...
با کمک از: