
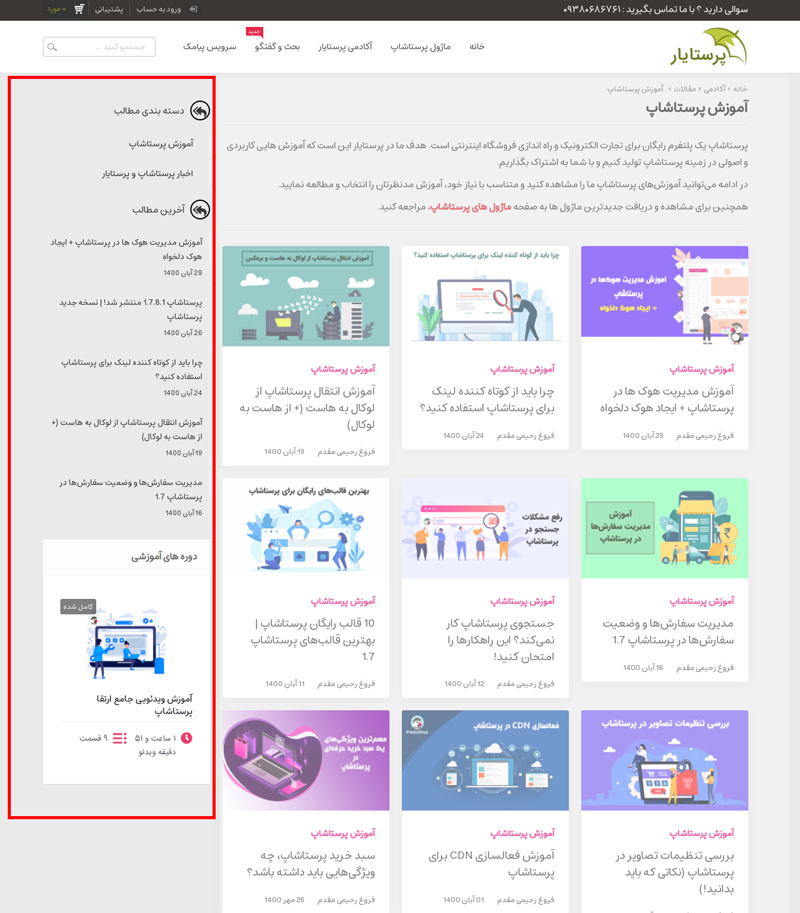
حتما در صفحات مختلف سطح وب تا حالا با یک ستون در سمت راست یا سمت چپ، مواجه شدهاید، به این ستون سایدبار گفته میشود و میتواند اطلاعات مختلف و متفاوتی را در خود جای دهد. در پرستاشاپ هم به صورت پیشفرض یک سایدبار وجود دارد که معمولا در صفحه شاخهها یا همان دسته بندی میتوانید ببینید.
در سایدبار پرستاشاپ، در صفحه شاخهها، دو بخش قرار دارد، یکی نشان دهندهی شاخهها و زیرشاخههاست و دیگری نشان دهنده تنظیمات جستجوی لایهای.
در ادامه مطلب به شما میگوییم که چطور این سایدبار را ویرایش کنید، اما ابتدا نگاهی خواهیم داشت به اهمیت سایدبار و مطالبی که میتوانید در این بخش به نماش بگذارید...
آنچه خواهید دید؛¶
اهمیت سایدبار + مطالبی که باید آنجا بنویسید!
همیشه محتوای یک صفحه مهم است، اما گاهی اوقات ما میخواهیم کاربری که در حال دیدن محتوای صفحه است، توجهش به موضوع دیگری نیز جلب شود و به سراغ صفحهی دیگری برود.
مثلا وقتی یک صفحه داریم که در آن اطلاعاتی جهت آگاهی بیشتر نوشتهایم، بهترین کار این است که محصول مرتبط و یا تبلیغات را در ستون کناریِ صفحه قرار دهیم تا هم در معرض دید مخاطب باشد هم در عملکرد او اختلال ایجاد نکند.
به خصوص صفحه دستهبندی یا همان شاخه در پرستاشاپ، مکان بسیار مناسبیست که شما پرطرفدارترین محصولاتتان را معرفی کنید؛ سایدبار هم میتواند برگ برنده و جذاب کنندهی سایت شما باشد، هم بدون استفاده و اضافه باشد، به شما بستگی دارد که چطور رفتار میکنید.
چند مطلب که میتوانید در سایدبار قرار دهید:
- بنرهای تبلیغاتی
- محصولات پربازدید و پرفروش
- تخفیفهای جذاب (ایجاد کد تخفیف در پرستاشاپ)
- لینکهای مرتبط و جذاب
- منوی سایت و دستهبندیهای مختلف
- فرم عضویت در خبرنامه ایمیلی
- دیدگاه و نظرات کاربران
- توصیهها و نکات مهم
- معرفی شبکههای مجازی
و ...

مدیریت اطلاعات نمایشی در سایدبار پرستاشاپ
در پرستاشاپ، فقط در صفحه دستهبندی یا همان شاخه میتوانید سایدبار را ببینید. اگر میخواهید در مورد شاخهها و دسته بندی محصولات، اطلاعات بیشتری به دست آورید، مطلب دسته بندی محصولات در پرستاشاپ را بخوانید.
نکته¶
در پرستاشاپ هر ماژول در موقعیتی قرار میگیرد تا به کاربر نمایش داده شود، به این موقعیتها هوک گفته میشود.
سایدبار نیز در پرستاشاپ یک هوک است و باید مانند سایر هوکها مانند هدر و فوتر با آن برخورد کنیم.
برای مدیریت سایدبار، میتوانید از طریق هوکها اقدام کنید؛ درواقع این مسیر، مسیرِ اصولی و درستِ آن است. (از بخش مدیریت ماژول هم میتوانید اینکار را انجام دهید!)
مراحل زیر را دنبال کنید:
1- ابتدا وارد پنل مدیریت فروشگاه پرستاشاپ شوید.
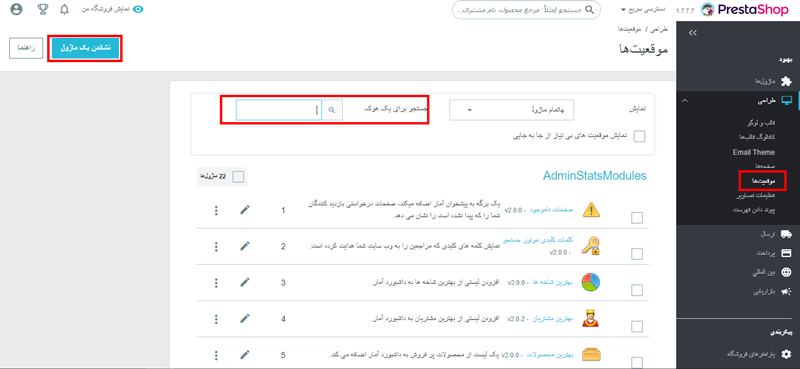
2- در منوی اصلی به مسیر طراحی>>موقعیتها بروید.

3- در بالای این صفحه، میتوانید نام هوک یا موقعیت مدنظرتان را جستجو کنید و خیلی راحت آن را بیابید. هوکی که مربوط به سایدبار است، با یکی از این 2 نام ظاهر میشود: displayLeftColumn یا displayRightColumn
معمولا هم هوک displayLeftColumn وجود دارد ولی اگر زبان فروشگاه شما فارسیست، این سایدبار را در سمت راست صفحه میبینید!
نکته: از آنجایی که چینش زبان فارسی راست به چپ است، هوکهای مربوط به سایدبار، برعکس هستند، یعنی هوک left سایدبار سمت راست و هوک right سایدبار سمت چپ را نشان میدهد.
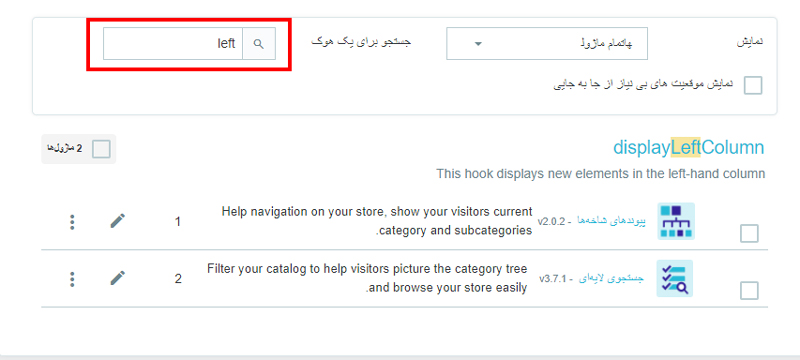
پس در این بخش، عبارت left را جستجو کنید تا خیلی راحت هوک displayLeftColumn را ببینید.

4- به صورت پیشفرض در این بخش دو ماژول میبینید، یکی مربوط به شاخهها و دیگری مربوط به جستجوی لایهای است. اکنون اگر میخواهید، ماژول جدیدی به این بخش اضافه کنید و یا ماژولهای عضو در این هوک را حذف کنید.
در این قسمت میتوانید مطابق با دستورالعملهای گفته شده در مطلب مدیریت هوک های پرستاشاپ، ماژولها را جابجا کنید یا ماژولی را از هوک حذف کنید. حتی میتوانید ماژول جدیدی به این هوک اضافه کنید.
از آنجایی که در مطلب مذکور، نکات مهم و آموزشها را گفتهایم، دیگر در این مطلب تکرار نمیکنیم...
همچنین برای ایجاد یک سایدبار جدید در پرستاشاپ به این مطلب باید مراجعه کنید و مطابق با دستورالعمل ایجاد یک هوک دلخواه، عمل کنید و یک هوک دلخواه را به صورت دستی و با استفاده از کدنویسی، به فروشگاه اضافه نمایید و به عنوان سایدبار در صفحات مختلف مورد استفاده قرار دهید.
ویرایش و تغییر مکان سایدبار
تا اینجا یاد گرفتید که چطور محتویات یک سایدبار را تغییر دهید و کاری کنید که مطالب متفاوتی در آن به نمایش دربیاید، اما اگر بخواهید راست یا چپ بودن آن را تغییر دهید چطور؟
در این حالت، گامهای زیر را باید انجام دهید:
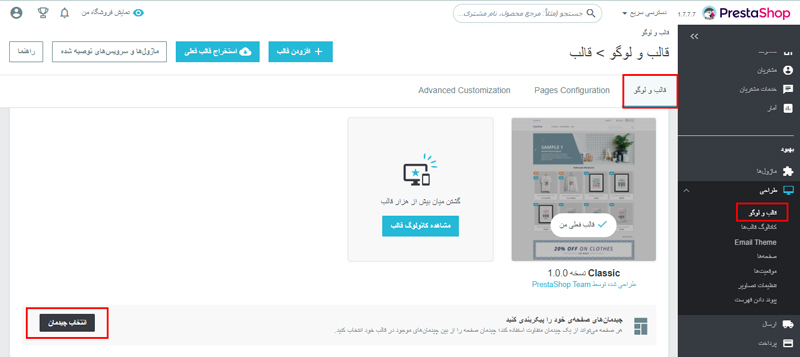
1- در پنل مدیریت پرستاشاپ، به مسیر طراحی>>قالب و لوگو بروید.
2- در این صفحه، پایین بروید تا گزینهی انتخاب چیدمان را ببینید، سپس روی این دکمه کلیک کنید.

3- در این صفحه میتوانید لیست صفحات پرستاشاپ را به همراه نحوه چینش آن صفحه ببینید. ما قصد داریم چینش سایدبار در صفحه دسته بندی یا شاخه را تغییر دهیم.
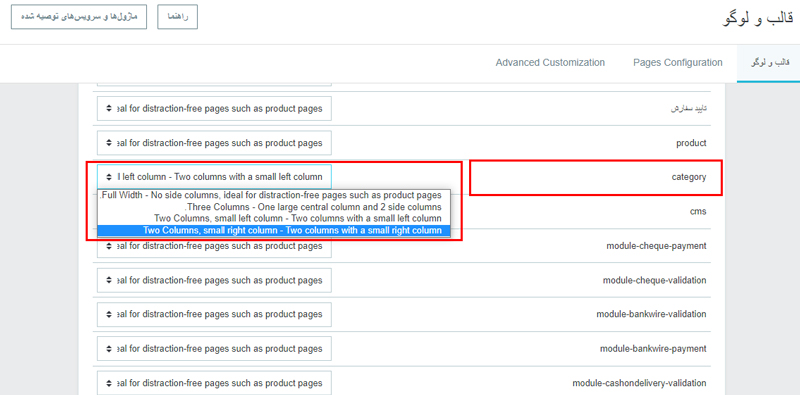
پس صفحه category یا شاخه را پیدا کنید و روی منوی کشویی روبروی آن کلیک کنید.

4- اکنون چینش دلخواه خود را انتخاب کنید، چینش پیشفرض روی حالت 2 ستونه، سایدبار در سمت چپ قرار دارد. ما گزینه two columns, small right column را انتخاب کردیم که دقیقا نقطهی مقابل حالت پیشفرض است.
5- پایین صفحه، روی دکمه ذخیره کلیک کنید.
6- اکنون به صفحه طراحی>>موقعیتها بروید و از طریق دکمه نشاندن یک ماژول، ماژولهای مدنظرتان را به هوک DisplayRightColumn اضافه کنید.
ظاهر این سایدبار و سایر المانهای فروشگاه شما، به قالبی که استفاده میکنید وابسته است. اگر دوست داری قالبهای رایگان و متنوع را امتحان کنید، مقاله 10 قالب رایگان پرستاشاپ را ببینید.
ویرایش سایدبار صفحه محصول¶
برای محصولات پرستاشاپ نیز دو هوک وجود دارد که میتوانید از آنها استفاده کنید. هوک DisplayLeftColumnProduct و هوک DisplayRightColumnProduct.
البته باید چینش صفحه محصول را نیز تغییر دهید که برای اینکار گفتیم باید به مسیر طراحی>>قالب و لوگو و سپس بخش "انتخاب چیدمان" بروید.
کلام نهایی
سایدبار، تقریبا بخش مهمی از هر سایت است، معمولا کاربرانی که به صفحه وارد میشوند، فارغ از محوریت صفحه، نگاهی به اطراف آن نیز میاندازند و به این سایدبار نیز توجه میکنند.
به همین دلیل است که شما نیز اگر میخواهید فروشگاهی بهتر و دقیقتر داشته باشید، باید به جزئیاتی همچون سایدبار توجه کنید. در این مطلب سعی کردیم مهمترین نکات لازم برای ویرایش سایدبار در پرستاشاپ را ارائه دهیم، امیدواریم که مورد استفاده شما قرار بگیرد.
منتظر نظرات و پیشنهادات ارزشمندتان هستیم... برای اطلاعات بیشتر و پیگیری اخبار پرستاشاپ، کانال تلگرام ما را دنبال کنید.
با کمک از: