اینکه شما اینجا هستید، نشان میدهد که متوجه اهمیت موبایل فرندلی بودن سایتتان شدهاید و میدانید که تعداد زیادی از کاربران اینترنت، از موبایل و گوشی هوشمند برای وبگردی و حتی خرید اینترنتی استفاده میکنند.
جالب است بدانید در سال 2016 برای نخستین بار، میزان استفاده از موبایل بیشتر از کامپیوتر شد و پس از آن نیز این آمار همچنان رو به رشد بوده است و روزبهروز بر تعداد کاربران اینترنت که از موبایل استفاده میکنند، افزوده میشود.
در ادامه به شما میگوییم که موبایل فرندلی چیست، چطور آن را بسنجید و چه گامهایی را دنبال کنید تا فروشگاه پرستاشاپ شما موبایل فرندلی شود... همراه ما باشید...
آنچه خواهید دید:¶
موبایل فرندلی چیست؟
چطور موبایل فرندلی بودن پرستاشاپ را چک کنیم؟
10 نکته برای موبایل فرندلی کردن پرستاشاپ
موبایل فرندلی دقیقا چیست؟
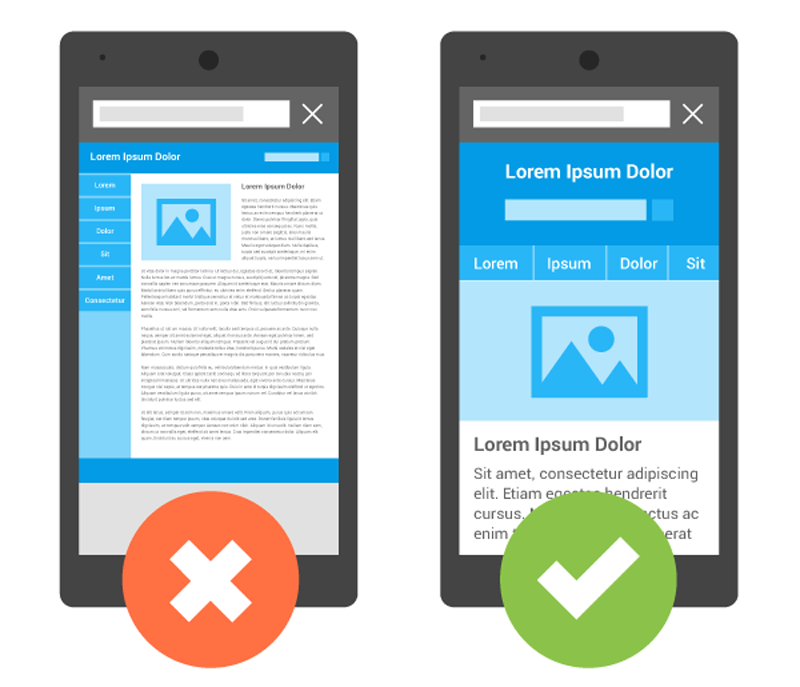
وقتی درباره موبایل فرندلی بودن پرستاشاپ یا سایت صحبت میکنیم، منظور ما این است که یک نسخه متفاوت از وبسایت شما به کاربران موبایل نشان داده شود، با این هدف که کاربران تجربه بهتری از بودن در سایت شما داشته باشند.
چند راه برای اینکه سایت شما، موبایل فرندلی شود:
وقتی میگوییم یک سایت موبایل فرندلی است، افراد بسیاری فقط طراحی ریسپانسیو یا واکنشگرا را مدنظر قرار میدهند، درحالیکه طراحی ریسپانسیو، حداقل کاریست که باید انجام دهید و توسط گوگل نیز توصیه شده است.
گوگل اعلام کرده که ابتدا نسخه موبایل سایت را بررسی و ایندکس میکند و سپس به سراغ نسخه دسکتاپ میرود، به این روش mobile first index گفته میشود و نشان از اهمیت کاربرانِ موبایل، برای گوگل دارد.
ورود با موبایل را در پرستاشاپ فعال کنید!¶
حالا که متوجه اهمیت موبایل در دنیای امروز شدید، زمان آن رسیده که عضویت و ورود به فروشگاه خود را راحتتر کنید و اجازه دهید کاربران با شماره موبایل خود عضو شوند. برای اینکار کافیست ماژول ورودیار را نصب کنید!
چطور موبایل فرندلی بودن پرستاشاپ را چک کنیم؟
در ادامه 2 راهکار برای تست کردن موبایل فرندلی بودن یا نبودن پرستاشاپ معرفی میکنیم که البته این 2 روش برای تمام سایتها قابل استفاده هستند.
1- استفاده از ابزار آنلاین گوگل
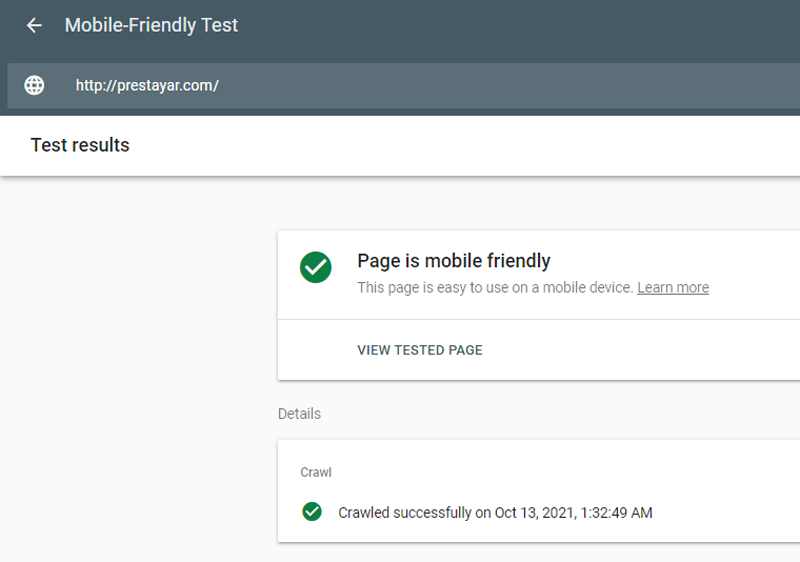
گوگل یک ابزار رایگان برای این موضوع دارد و هرکسی میتواند URL و آدرس سایت را وارد کند و ببیند که این سایت برای موبایل مناسب است یا خیر.
کافیست به آدرس https://search.google.com/test/mobile-friendly بروید و سپس URL مدنظرتان را وارد کنید.
مدت زمان کوتاهی صبر کنید تا نتیجه به شما نمایش داده شود، اگر صفحهای مانند زیر دیدید، به نظر میرسد سایت شما برای موبایل مناسب است و اگر مشکلی هم وجود داشته باشد، به راحتی قابل حل است.

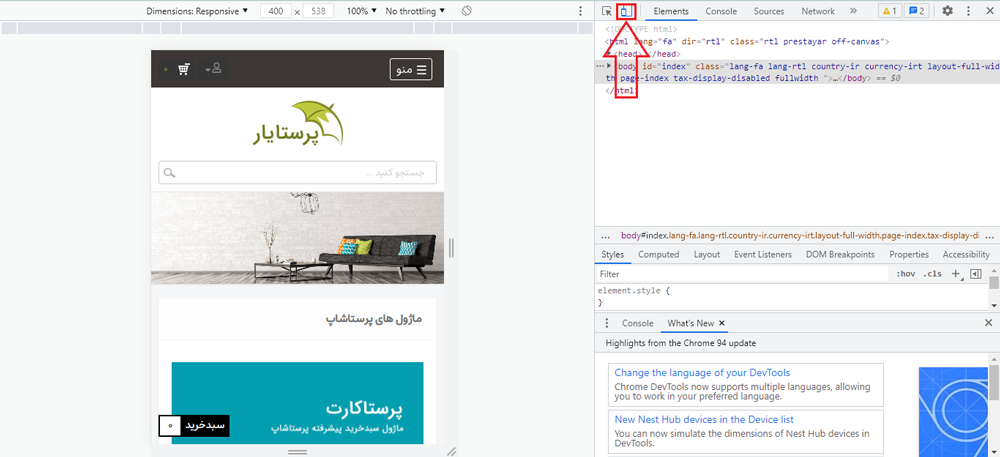
2- استفاده از مرورگر
یک روش خوب دیگر این است که سایت را با مرورگر و در دسکتاپ باز کنید، سپس عرض پنجره را کوچک و کوچکتر کنید. با اینکار متوجه تغییرات میشوید و میبینید که آیا سایت شما برای موبایل بهینه است یا خیر.
همچنین میتوانید وسط صفحهی سایت، راست کلیک کنید و با کلیک کردن روی دکمه inspect صفحهای مانند زیر ببینید. در ادامه نیز روی علامت کوچکی که وجود دارد کلیک کنید تا نسخه سایت در موبایل را ببینید.

10 گام برای موبایل فرندلی کردن پرستاشاپ
در ادامه 10 نکته و مورد برای شما نوشتهایم که رعایت کردن تک تک این موارد به شما کمک میکند فروشگاه اینترنتی بهتری داشته باشید و مخاطب و کاربر را راضی نگهدارید...
1- پرستاشاپ را ریسپانسیو کنید.
اکثر متخصصان حوزه طراحی وب معتقدند که بهترین راهِ ساخت یک وبسایت که هم در کامپیوتر و هم در موبایل به خوبی اجرا شود، این است که سایت را ریسپانسیو یا واکنشگرا طراحی کنید.
طراحی ریسپانسیو به نحویست که تمام المانها و مطالب صفحه به هردو کاربر موبایل و کامپیوتر، نشان داده میشوند اما به شکلهای مختلفی؛ به صورتی که بهینه و سازگار باشد.
مثلا تصویری که در نسخه دسکتاپ، در کنار یک بلوک متن قرار دارد، در نسخه موبایل ممکن است بالا یا پایین آن بلوک متنی نشان داده شود.
طراحی ریسپانسیو علاوه بر اینکه سایت شما را موبایل فرندلی میکند و تمام اطلاعات را به کاربر نشان میدهد، برای گوگل و سئو نیز فاکتور خوبیست.
برای ریسپانسیو کردن پرستاشاپ، در اولین گام سعی کنید از یک قالب ریسپانسیو استفاده کنید، قالب و تم کلاسیک که به صورت پیشفرض نصب میشود، خوشبختانه ریسپانسیو است و جای نگرانی نیست!

2- سرعت سایت را افزایش دهید!
در دنیای اینترنت امروزی، سرعت حرف اول را میزند، اگر سایت شما کند باشد و دیر لود شود، چرا کاربر باید منتظر بماند؟ خیلی سریع صفحه را میبندد و به سراغ رقیب شما میرود!
حتما روی افزایش سرعت پرستاشاپ به خصوص نسخه موبایل، تمرکز کنید و تا جای ممکن، کار را برای کاربر راحت کنید. توصیه میکنیم مطلب راهکارهای افزایش سرعت پرستاشاپ را حتما بخوانید.
برخی روشها که سرعت نسخه موبایل پرستاشاپ را افزایش میدهند:
- استفاده از AMP: درواقع AMP یک فریمورک است که برای سرعت بخشیدن به زمان لود سایت شما در موبایل کاربرد دارد.
- فشرده سازی تصاویر و کدهای CSS: یکی از مهمترین دلایل کاهش سرعت سایت، استفاده از تصاویر بزرگ و حجیم و همچنین کدهای CSS است! سعی کنید تا جای ممکن، کدهای اضافه را حذف کنید و تصاویر را با حجم و سایز مناسبتری در صفحات خود قرار دهید.
- استفاده از هاست مناسب و پرقدرت: هرچقدر شما سایت را بهینه کنید، اگر سرور و هاست شما، مناسب نباشد تلاشتان بیهوده خواهد بود. سعی کنید پلن هاست خود را با شرایط حال حاضر وفق دهید و از یک هاست پرسرعت استفاده کنید.
3- از Flash دوری کنید!
استفاده از flash در فروشگاه و سایت شما یک اشتباه در سئو محسوب میشود! فلش نه تنها سایت شما را کند میکند، بلکه در بسیاری از مرورگرها و وسایل الکترونیکی پشتیبانی نمیشود. نه ios و نه اندروید از فلش پشتیبانی نمیکنند، پس اگر سایت شما به هر جهت به فلش وابسته است و از انیمیشنهای flash استفاده کردهاید، باید همین حالا آنها را حذف کنید!
اغلب طراحانی که جدیدا سایت طراحی کردهاند از فلش استفاده نمیکنند اما سایتهای قدیمیتر بعضا همچنان از فلش استفاده میکنند که یک تکنولوژی منقضی شده است.
4- از تگ viewport استفاده کنید.
Viewport یک متا تگ است که روش سادهای برای کنترل کردن نحوه نمایش وبسایت در موبایل است. متا تگ Viewport به مرورگرها میگوید که عرض وبسایت را با عرض صفحه نمایش کاربر، هماهنگ و فیت کنند.
کافیست کد زیر را به کد HTML هدر هر صفحه اضافه کنید:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>

5- طراحی را ساده نگهدارید.
سایتها و فروشگاههای پیچیده فقط کار را برای مخاطب سخت میکنند، به خصوص اگر مخاطب با موبایل، سایت را بازدید کند. سعی کنید خیلی ساده و مینیمال طراحی سایت خود را انجام دهید و برای هر صفحه فایلهای زیادی جهت دانلود کردن قرار ندهید.
همین روش را در منوهای سایت نیز به کار ببرید و اگر سایت شما صفحات زیادی دارد، یک منوی گسترده و بزرگ برای نسخه دسکتاپ قرار دهید ولی در نسخه موبایل، منو را حتما ساده و مختصر انتخاب کنید.
هرچقدر سایت شما سادهتر باشد، پیدا کردن مطالب برای مخاطب نیز راحتتر خواهد بود و از بودن در فروشگاه پرستاشاپ شما، قطعا احساس رضایت خواهد کرد.
6- از متنهای بزرگ استفاده کنید.
مطالعه کردن و خواندن متن در صفحه نمایش موبایل و صفحه کوچک، به قدر کافی سخت هست پس حداقل فونت را کوچک انتخاب نکنید! حداقل از سایز 14px برای متنها استفاده کنید و تا جای ممکن این عدد را افزایش دهید.
همچنین بهتر است از فونت استاندارد استفاده کنید، هر فونت توسط مرورگر کاربر باید دانلود شود و همین مسئله سرعت لود سایت را پایین میآورد!

7- کارِ مخاطب را راحت کنید!
اطلاعات را در دسترس کاربران قرار دهید و سعی کنید مطالب مهم و موضوعاتی که کاربر به دنبال آنهاست را در مکانی مناسب قرار دهید تا بدون سردرگمی، کاربر آنها را بیابد. یادتان نرود امکان جستجو در سایت را نیز در اختیار کاربر بگذارید.
همچنین استفاده از سوالات متداول و پر تکرار میتواند برای کاربران بسیار مفید و جذاب باشد. در گوگل آنالیتیکس میتوانید نحوه تعامل و برخورد کاربران موبایل با فروشگاه پرستاشاپ خود را ببینید و بر اساس این رفتارها تصمیم به تغییر بگیرید. (آموزش نصب گوگل آنالیتیکس برای پرستاشاپ)
8- اندازه دکمهها را بزرگ انتخاب کنید.
با استفاده از موس، کلیک کردن روی دکمههای کوچک هم کار سادهایست، اما در گوشی هوشمند و موبایل، کاربر باید با انگشت کلیک کند و اگر دکمهها کوچک باشند این مسئله دردسرساز میشود!
بهترین راهکار این است که از دکمههای بزرگتری در نسخه موبایل پرستاشاپ، استفاده کنید و مطمئن شوید که کاربر به راحتی میتواند روی هر دکمه کلیک کند بدون اینکه دکمهی اشتباهی را انتخاب کند.
یکی از مشکلات عمدهی نسخه موبایل این است که المانها و عناصر خیلی نزدیک به هم هستند، با افزایش سایز دکمهها از این مشکل دوری کنید تا فروشگاه پرستاشاپ شما موبایل فرندلی شود.
9- از پاپآپ و تبلیغات استفاده نکنید.
در مطلب آموزش اضافه کردن پاپآپ به پرستاشاپ، گفتیم که این روش میتواند سودمند باشد هم برای شما هم کاربران اما نباید طوری رفتار کنید که کاربر را فراری دهید!
هیچکس دوست ندارد در یک صفحه کوچک با انبوهی از پاپآپها و تبلیغات روبرو شود، پس سعی کنید در نسخه موبایل، زمانی که کاربر به پایین صفحه رفت پاپ آپ را نمایش دهید و یا اصلا از پاپ آپ استفاده نکنید.

10- فرم تماس با ما را فعال کنید.
کاربران باید راهی برای دسترسی به شما که مدیر فروشگاه هستید داشته باشند، با فعال کردن فرم تماس با ما و رسیدگی به پیامها و مشکلات کاربران، قطعا تجربه آنها نیز بهبود خواهد داشت.
برای اطلاعات بیشتر در این باره، پیشنهاد میکنیم آموزش ویرایش صفحه تماس با ما در پرستاشاپ را ببینید و پس از آن هم گوگل ریکپچا را روی پرستاشاپ نصب کنید و آن را در صفحه تماس با ما فعال کنید تا دیگر پیامهای اسپم و بی مورد دریافت نکنید.
کلام نهایی
از یک طرف گوگل، اهمیت نسخه موبایل سایت و فروشگاه را افزایش داده و همگی میدانیم که به نسخه موبایل بیشتر دقت میکند، از یک جهت دیگر هم، شاهد این هستیم که روزبهروز تعداد کاربران موبایلی در اینترنت افزایش مییابد؛ با توجه به این مسائل، موبایل فرندلی کردن پرستاشاپ از اوجب واجبات است.
در این مطلب سعی کردیم ابتدا نگاهی داشته باشیم به معنا و مفهوم موبایل فرندلی بودن یک سایت و سپس روشهایی برای تست کردن و بهبود نسخه موبایل ارائه کردیم. اگر در مورد هر بخش، سوال و یا پیشنهادی دارید در قسمت نظرات برای ما بنویسید.
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.
با کمک از: