اگر در ابتدای راه یادگیری و کار با پرستاشاپ هستید، جای درستی آمدهاید! در این مقاله قصد داریم شروع کار با پرستاشاپ را به شما آموزش دهیم. درواقع پنل مدیریت و داشبورد فروشگاه پرستاشاپ را با هم بررسی میکنیم و بخشهای مختلف آن را یاد میگیریم.
این آموزش را به دو بخش کلی تقسیم کردهایم، در بخش اول با ویزارد پرستاشاپ پیش میرویم و با بخشهای اساسی پنل ادمین پرستاشاپ آشنا میشویم، اما در بخش دوم به سراغ منوها و نوارابزارهای پنل مدیریت میرویم و نحوه دسترسی به هر قسمت را بررسی خواهیم کرد.
اگر میخواهید یک فروشگاه پرستاشاپی جذاب و پرفروش داشته باشید، حتما تا انتهای مقاله با ما باشید...
اما پیش از آن؛ اگر هنوز پرستاشاپ را نصب نکردهاید، دو مقاله زیر میتوانند برای شما مفید باشند، ابتدا پرستاشاپ را مطابق با این آموزشها نصب کنید و سپس بازگردید و ادامه این مقاله را بخوانید.
بخش نخست: معرفی بخشهای مختلف به کمک wizard
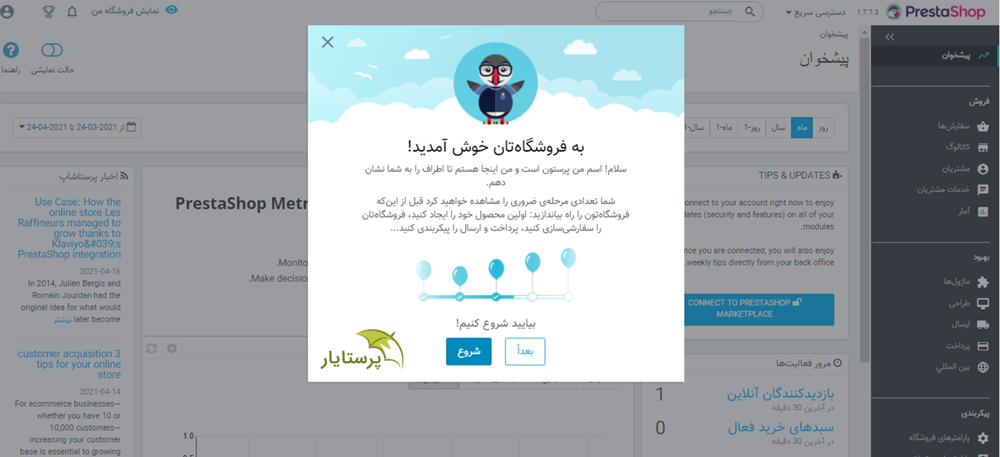
در انتهای آموزش نصب، گفتیم که شما لینکی در اختیار خواهید داشت که با مراجعه به آن میتوانید به پنل ادمین یا همان مدیریت سایت دسترسی داشته باشید. لازم است پیش از هرچیز وارد پنل ادمین شوید، همینکه وارد شدید، صفحهای به شکل زیر ظاهر میشود:

ما میخواهیم با استفاده از همین ویزارد و آموزش کوتاه، پیش برویم و بخشهای مختلف را به شما معرفی کنیم، دقت کنید که این آموزش فقط برای معرفی است و بهتر است تا جای ممکن، اطلاعات شخصی خود را در این مرحله وارد نکنید و اینکار را به آموزشهای بعدی موکول کنید. به زودی برای هرکدام از این گامها، آموزشهایی جامع و کامل منتشر خواهیم کرد، پس حتما روزانه به ما سر بزنید.
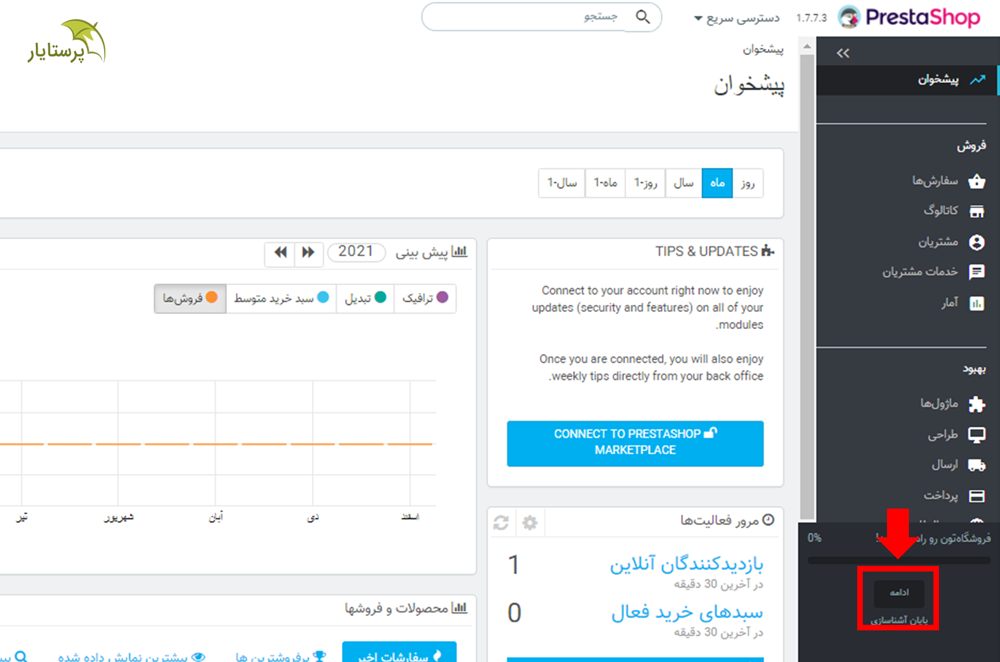
دقت کنید اگر بار اول نیست که وارد پنل ادمین میشوید، احتمالا تصویر بالا را نمیبینید، بلکه تصویری مانند زیر به شما نشان داده میشود:

اگر بر روی دکمه "ادامه" کلیک کنید، به جایگاه تصویر قبل باز میگردید و میتوانید آموزش را شروع کنید. در طول این آموزش، اطلاعات اصلی و مهم سایت خود را ویرایش خواهید کرد و اولین محصولتان را نیز در سایت قرار میدهید.
گام 1: بر روی دکمه شروع کلیک کنید.
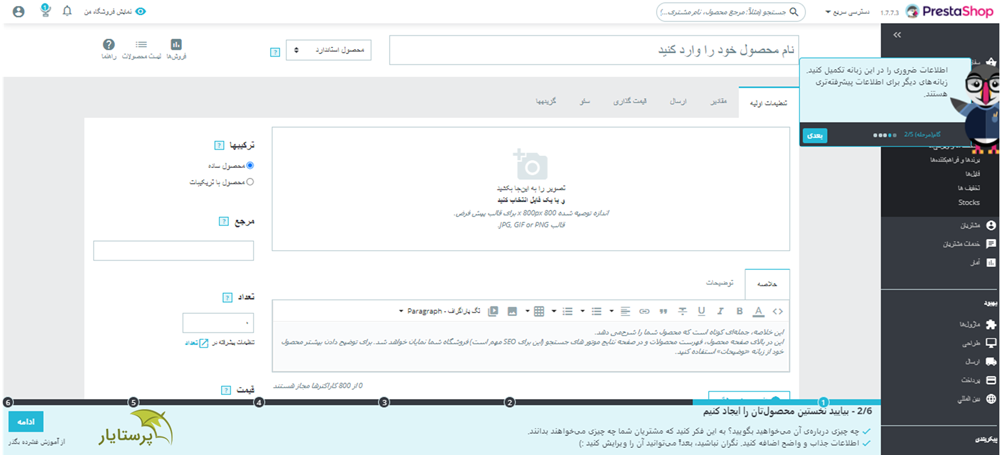
گام 2: تصویری مشابه زیر نشان داده میشود و پرستاشاپ نکاتی درمورد صفحه محصول به شما گوشزد خواهد کرد.

در این گام، باید اولین محصول خود را وارد کنید تا بتوانید به گامهای بعدی منتقل شوید. فعلا لازم نیست تمام اطلاعات را دقیق وارد کنید، همینکه در تب و زبانه "تنظیمات اولیه" اطلاعاتی وارد کنید، کافیست.
در تصویر کاملا مشخص است، در بالای صفحه باید نامی مناسب برای محصول انتخاب کنید، سپس یک یا چند تصویر به آن اضافه کنید. در ادامه نیز خلاصه و توضیحات را وارد کنید.
در ستون سمت چپ نیز اطلاعاتی همچون مبلغ، دسته بندی محصول و تعداد موجودی محصول را میتوانید تنظیم کنید.
اطلاعات کوتاهی در این صفحه وارد کنید تا بتوانید به گام بعدی آموزش بروید. بر روی ادامه کلیک کنید، محصول ایجاد میشود و در لیست محصولات قرار میگیرد، بعدا میتوانید تمام اطلاعات آن را ویرایش کنید.
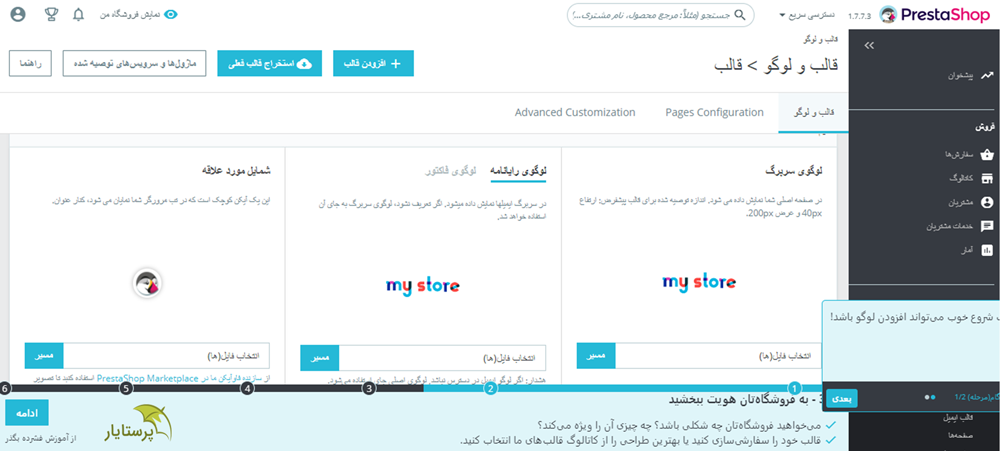
گام 3: در این بخش، تنظیماتی مربوط به قالب و لوگو به شما نمایش داده میشود، توصیه میکنیم به بخش "راست چین" فعلا دست نزنید و بر روی دکمه "بعدی" در کادر کوچک کلیک کنید.

اکنون به بخش پایین صفحه منتقل میشوید. در این قسمت 3 مورد را میتوانید تغییر دهید که هر 3 آنها به برند و کسب و کار شما مربوط هستند:
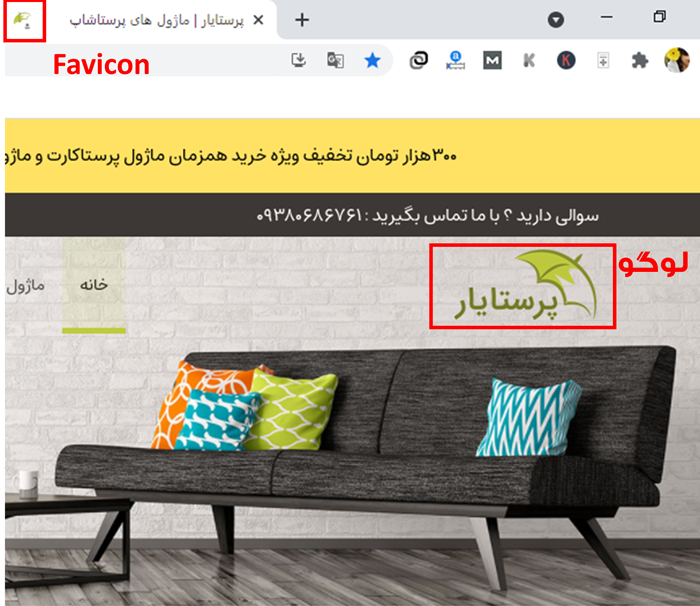
1- لوگوی سربرگ: لوگویی که هنگام ورود به صفحه اصلی سایت، در بالای صفحه نمایش داده میشود و نماد برند شماست. بالای همین مطلب را ببینید، لوگوی ما یعنی پرستایار مشخص است.
2- لوگوی رایانامه / فاکتور: لوگویی که در ایمیلهای ارسالی از طرف سایت، به دیگران نشان داده میشود و لوگویی که در فاکتور نمایان است را میتوانید از این قسمت ویرایش کنید.
3- شمایل مورد علاقه (favicon): این تصویر همان تصویریست که دقیقا در کنار آدرس سایت شما، در مرورگر، نشان داده میشود.

اگر فعلا طرحهای مناسبی برای برندتان ایجاد نکردهاید، از این مرحله عبور کنید. اما بهتر است همینجا این اطلاعات را ویرایش کنید.
در ادامه قالبهای موجود برای سایتتان را مشاهده میکنید، فعلا دست نگه دارید و در این مورد اقدام نکنید! قالب کلاسیک به صورت پیشفرض بر روی پرستاشاپ نصب است و میتوانید با استفاده از همین قالب جلو بروید و پس از آنکه فروشگاه خود را راه اندازی کردید، قالب را تغییر دهید.
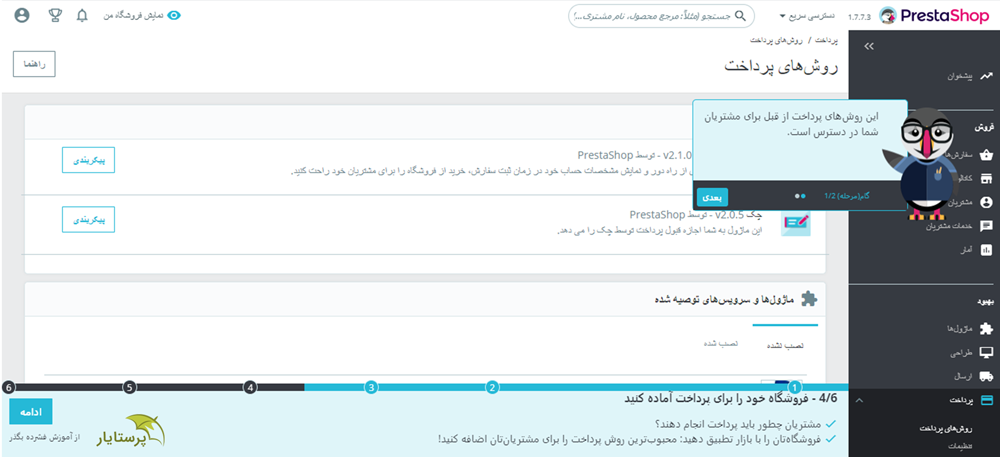
گام 4: در این گام، اطلاعات مهمی قرار دارد، اطلاعاتی مربوط به نحوه پرداخت هزینه محصولات سایت شما. (برای آموزش، تنظیمات پرداخت پرستاشاپ را ببینید.)
در صفحه پرداختها میتوانید از دو ماژول پایهی پرستاشاپ بهره ببرید؛ پرداخت الکترونیکی و چک. همانطور که از نام این دو ماژول مشخص است، مختص نحوه پرداخت هزینه هستند.
شما میتوانید به صورت نقد و یا اقساط هزینه محصولات خود را از مشتری دریافت کنید، برای تنظیم هرکدام باید بر روی گزینه "پیکربندی" کلیک کنید.

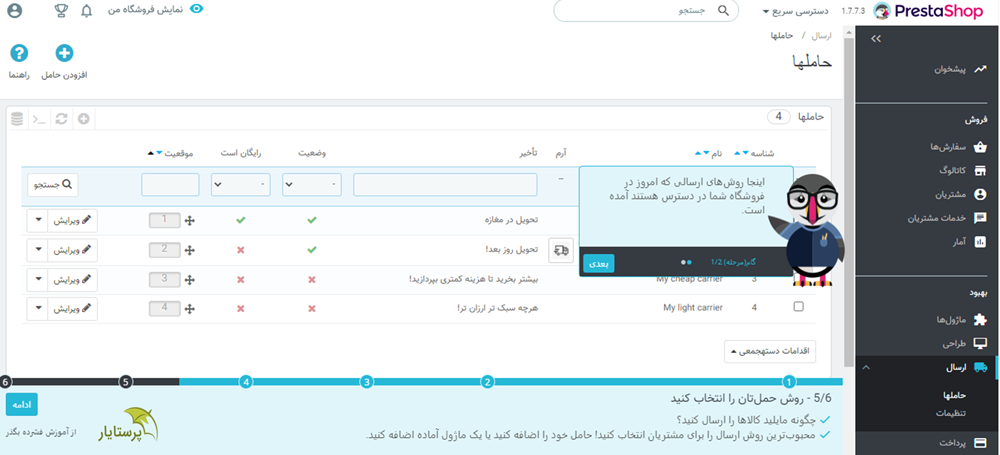
گام 5: در این صفحه انواع روشهای ارسال را مشاهده میکنید. میتوانید وضعیت هر روش، رایگان بودن یا نبودن آن، موقعیت و سایر اطلاعات را ویرایش کنید، همچنین قادر خواهید بود روشها و حاملهای جدیدی اضافه کنید. (آموزش ایجاد حامل در پرستاشاپ)
این صفحه نیز مانند صفحه پرداختها، از مهمترین صفحات پنل ادمین به شمار میرود و درآینده باید تنظیمات آن را کاملا دقیق و واضح ویرایش کنید.

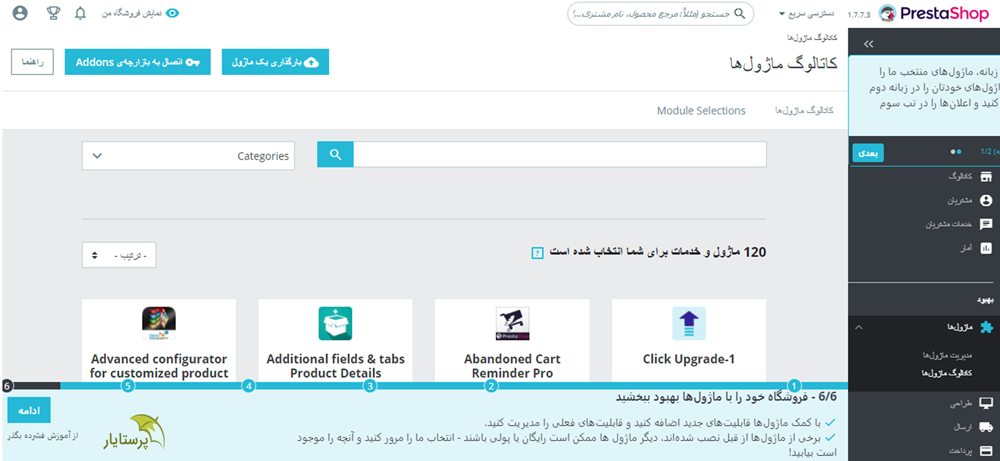
گام 6: آخرین گام در بخش آشنایی با پرستاشاپ، مربوط به ماژولهاست. این ماژولهای پرستاشاپ هستند که سایت شما را شکل میدهند و به آن ویژگیهایی میافزایند.
این صفحه کاتالوگ ماژولهاست و میتوانید ماژولهای رسمی موجود در سایت پرستاشاپ را ببینید و در میان آنها به جستجو بپردازید. همچنین ماژولهایی که به صورت پیشفرض بر روی فروشگاه پرستاشاپ شما نصب هستند، در این بخش نشان داده میشوند.
هر ماژول وظیفهای بر عهده دارد، شما میتوانید با بهرهگیری از ماژولهای مناسب و کارآمد، عملکرد سایتتان را تا حد بسیار زیادی بهبود ببخشید. به صفحه ماژول های پرستاشاپ نگاهی بیاندازید تا چند نمونه ماژول مشاهده کنید.
درواقع پرستاشاپ یک هسته فروشگاه است و این ماژولها هستند که آن را قدرتمند میسازند و به آن تواناییهای مختلفی میبخشند. بدون ماژولها نمیتوانید کار خاصی در سایتتان انجام دهید و یا فروشگاه شما بیکیفیت و نامناسب خواهد بود.

بخش دوم: معرفی منوها و بخشهای مختلف پنل ادمین پرستاشاپ
در این قسمت گزینهها و موارد مربوط به منوهای پنل مدیریت پرستاشاپ را با هم بررسی میکنیم و نحوه دسترسی به هر بخش را مشخص خواهیم کرد. همچنان با ما باشید...
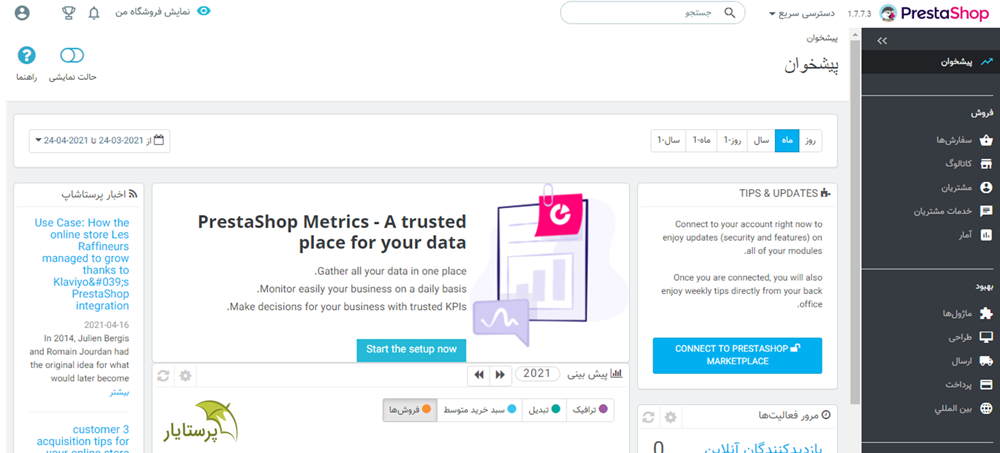
پس از اتمام ویزارد، اگر به صفحه اصلی پنل ادمین یعنی "پیشخوان" بروید، تصویری مانند زیر خواهید دید:

اما بیایید نگاهی جزئی و دقیق داشته باشیم به هر بخش از این صفحه.
Top bar (نوار بالایی)

در نوار سفیدرنگ بالای صفحه، موارد زیر قرار دارند:
- لوگوی پرستاشاپ: با کلیک کردن بر روی لوگوی پرستاشاپ، به صفحه داشبورد یا همان پیشخوان منتقل میشوید.
- منوی دسترسی سریع: با کلیک کردن بر روی این گزینه، منویی کشویی مانند تصویر بالا نمایش داده میشود، در این بخش لینکهای مهم برای دسترسی سریعتر شما، قرار گرفتهاند.
- کادر جستجو: در این کارد میتوانید نام هر موردی که به دنبال آن هستید را وارد کنید و خیلی سریع آن را بیابید. با کلیک کردن بر روی علامت جستجو در کنار کادر، میتوانید محدوده جستجو را مشخص کنید.
- نمایش فروشگاه من: با کلیک کردن بر روی این دکمه، صفحه اصلی فروشگاه خود را میتوانید مشاهده کنید.
- علامت زنگوله: این علامت اعلانهایی مربوط به پیامها، مشتریان و سفارشات به شما نشان میدهد.
- تصویر پروفایل: یک عکس دایرهای کوچک، نشان دهنده پروفایل شماست. با کلیک کردن بر روی آن، میتوانید لینکهای مختلفی ببیند. 2 لینک اصلی در واقع در این بخش قرار دارد: خروج از سایت و نمایهی شما. مورد اول که مشخص است، اما مورد دوم شما را به شناسنامه خودتان در سایت منتقل میکند و میتوانید در آن بخش اطلاعات حساب کاربری خود را مشاهده و یا ویرایش کنید.
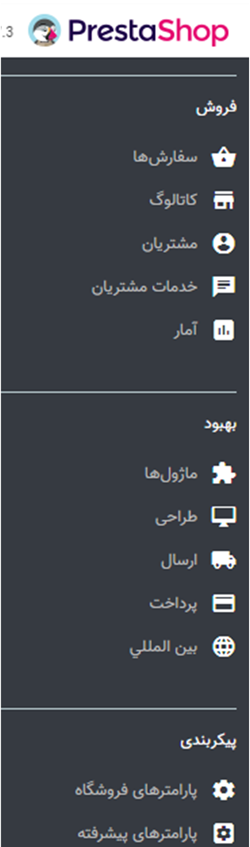
منوی اصلی
منوی اصلی، به صورت یک ستون، در سمت چپ و یا راستی پنل مدیریت قرار دارد. (برای زبان فارسی در سمت راست است.) همچنین میتوانید این چینش را تغییر دهید.
به طور کلی این منو از 3 بخش اصلی تشکیل شده است: فروش، بهبود و پیکربندی؛ در ادامه هر بخش را به طور جداگانه بررسی میکنیم.

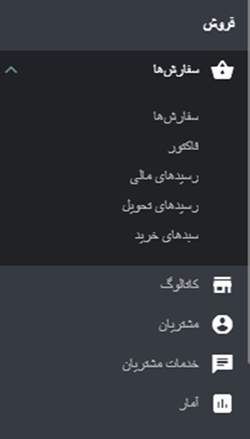
1- بخش فروش
در این بخش، لینکها و موارد زیر قرار گرفتهاند:
- سفارشها: در این بخش چندین لینک قرار گرفته است، همگی این لینکها مربوط به سفارش است. به عنوان مثال میتوانید سبدهای خرید را مشاهده کنید، فاکتورها و یا رسیدهای خرید را ببینید و نظارتی بر سفارشات فروشگاه پرستاشاپی خود، داشته باشید.
- کاتالوگ: با استفاده از این قسمت میتوانید محصولات و دستهبندیها را ویرایش کنید، برندها، فایلها، ویژگیها و تخفیفها نیز در این بخش قرار دارند.
- مشتریان: اطلاعات مشتریانی که تا کنون از سایت شما خرید کردهاند، در این بخش قرار دارد، میتوانید آنها را بر اساس ویژگیهایی دستهبندی کنید.
- خدمات مشتریان: در این قسمت میتوانید تعاملات خود با مشتریان را پیش ببرید، کلاهای برگشتی و پیامهای سفارش را مشاهده کنید.
- آمار: چندین و چند نمودار و گراف از نحوه عملکرد و فروش سایتتان را در این بخش میتوانید پیدا کنید.

2- بخش بهبود
در بخش بهبود در منوی اصلی، موارد زیر قابل دسترسی هستند:
- ماژولها: در این بخش میتوانید ماژولهایی که به صورت پیشفرض نصب شدهاند را مدیریت کنید و همچنین ماژولهای مختلفی به سایتتان اضافه کنید تا عملکرد بهتری داشته باشید.
- طراحی: در این بخش، گزینههایی برای ویرایش صفحات، تنظیمات ظاهری و قالب سایت در دسترس شماست و همانطور که از نام آن پیداست، وظیفه ظاهر سایت را بر عهده دارد.
- ارسال: اطلاعات مربوط به حاملها و نحوه ارسال در این بخش قابل دسترسی هستند.
- پرداخت: روشهای پرداخت و واحد پول کشور را میتوانید با استفاده از این بخش ویرایش کنید.
- بین المللی: در این قسمت میتوانید سایت خود را از نظر مالیات، ترجمه و مکان بومیسازی کنید.

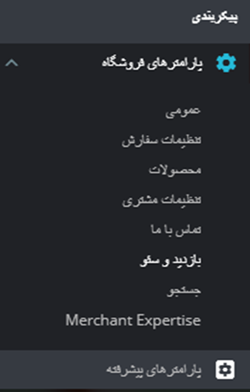
3- بخش پیکربندی
در این بخش که آخرین قسمت از منوی اصلی است، دو مورد زیر قرار دارند:
- پارامترهای فروشگاه: در این بخش میتوانید ویژگیهای اساسی و پایه سایت خود را مانند برند، تنظیمات عمومی، تماس با ما و مواردی از این قبیل را ویرایش نمایید و یا میزان بازدیدهای سایت را ببینید.
- پارامترهای پیشرفته: این قسمت حاوی ویژگیهای پیشرفتهتریست و با استفاده از آن میتوانید ویژگیهای بیشتر و ارزشمندی به سایتتان اضافه کنید، مثلا کارمندان را مشخص کنید و به آنها سطح دسترسی خاصی ارائه کنید.

کلام نهایی
پرستاشاپ، داشبورد خوب و واضحی دارد و تمام موارد مورد نیاز شما به راحتی در دسترس قرار دارند، همچنین تقسیمبندی لینکها به 3 بخش مختلف در منوی اصلی، کار را بسیار راحتتر کردهاست.
رابط کاربری ساده و پشتیبانی از زبان فارسی، پرستاشاپ را به یکی از محبوبترین فروشگاهسازها در ایران تبدیل کرده است.
در این مطلب سعی کردیم نکات ضروری و مهم برای شروع کار با پرستاشاپ را به شما معرفی کنیم و نگاهی داشته باشیم به داشبود و پنل مدیریت پرستاشاپ، امیداوریم که این آموزش برای شما مفید واقع شود. منتظر نظرات و پیشنهادات شما عزیزان هستیم...
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.
با کمک از: