
میخواهید سایت و فروشگاه پرستاشاپی شما در گوگل بیشتر دیده شود و کاربران بیشتری جذب کنید؟ بدون استفاده از یک نقشه سایت مشخص و واضح، به این هدف نمیرسید! ساخت نقشه سایت در پرستاشاپ، بسیار راحت و ساده است، کافیست تا انتهای مطلب با ما بمانید...
پیشنهاد: اگر به دنبال یک ماژول مناسب برای مدیریت لینکها در پرستاشاپ هستید، ماژول ریدایرکت پرستاشاپ، میتواند گزینه مناسبی برای شما باشد.
در ادامه خواهید دید؛
- نقشه سایت دقیقا چیست؟
- چرا باید sitemap داشته باشید؟
- اصلا کدام صفحات را باید در نقشه سایت درج کرد؟
- آموزش ایجاد نقشه سایت در پرستاشاپ به دو صورت خودکار و دستی
نقشه سایت چیست؟
پیش از هرچیز باید با مفهوم نقشه سایت و چیستی آن آشنا شوید. نقشه سایت یک نقشه و راهنمای کلی از سایت شماست که هدفِ آن، کمک کردن به موتورهای جستجوست. موتورهای جستجو همچون گوگل، با خواندن فایل نقشه سایت، راحتتر محتواهای سایت شما را پیدا و خزش میکنند و در نهایت سریعتر و بهتر محتواهای شما ایندکس میشوند.
درواقع نقشه سایت یا همان sitemap، ساختار سایت شما را نشان میدهد و به موتورهای جستجو میگوید که کدام صفحات سایت مهمتر هستند و در اولویت قرار دارند.
فرض کنید برخی از صفحات سایت شما مهم هستند و در عین حال هیچ لینکی در سایت شما، به آن صفحه اشاره ندارد؛ در این حال گوگل و موتورهای جستجو نمیتوانند به راحتی این صفحه را پیدا کنند، اما کافیست این صفحات را در نقشه سایت وارد کنید. در این حالت گوگل به راحتی صفحات مهم را پیدا میکند و آنها را رتبهبندی میکند و در نتایج نشان میدهد.
نقشه سایت 4 نوع اصلی دارد:¶
- XML Sitemap: معروفترین و متداولترین نوع نقشه سایت است، درXML sitemap به صفحات مختلف سایت شما لینک داده میشود.
- Video Sitemap: به گوگل کمک میکند محتوای ویدیویی را بهتر درک کند.
- News Sitemap: گوگل با خواندن این فایل، بهتر متوجه اخبار و محتواهای خبری میشود.
- Image Sitemap: گوگل با خواندن این فایل راحتتر میتواند تصاویر استفاده شده در صفحات سایت شما را پیدا کند.
آیا شما به نقشه سایت نیاز دارید؟ اهمیت sitemap چیست؟
بیایید کمی به حرف موتورهای جستجو استناد کنیم:
اگر صفحات سایت شما به خوبی به هم متصل شدهاند (لینکسازی قوی)، خزندههای ما میتوانند اغلب صفحات سایت شما را ببینند و خزش کنند. بنابراین اگر از نقشه سایت استفاده نکنید، تلاشهای شما در جهت سئو از بین نمیروند! به عبارت دیگر، نمیتوان گفت استفاده از نقشه سایت ضروری و واجب است.
اما در برخی موارد و موقعیتها، نقشه سایت میتواند کمک بسیار زیادی به رشد سایت شما کند، این موارد را در ادامه بررسی میکنیم. اگر جزء این موارد هستید، حتما نقشه سایت را ایجاد کنید و مورد استفاده قرار دهید.
1- وبسایت شما بسیار بزرگ است و صفحات بسیار زیاد و مهمی دارید.
2- فروشگاه یا سایت خود را تازه راهاندازی کردهاید و هنوز بکلینکهای زیاد و باکیفیتی کسب نکردهاید.
3- محتواهای غنی در سایت خود قرار دادهاید، به عنوان مثال تصاویر و ویدیوهای جذابی تولید و عرضه کردهاید و یا پادکست منتشر میکنید. (rich media content)
4- اگر به تمام صفحات سایت، لینک داخلی و یا خارجی ایجاد نکردهاید!
هرچقدر هم که به این موضوع دقت کنید و سعی کنید به تمام صفحات سایتتان حداقل یکبار اشاره کنید، باز هم ممکن است برخی صفحات مهم جا بمانند! پس چرا از نقشه سایت استفاده نکنید؟
به راحتی و با چند کلیک میتوانید یک نقشه سایت در پرستاشاپ ایجاد کنید و با گوگل به اشتراک بگذارید.

چطور نقشه سایت در پرستاشاپ را ایجاد کنیم؟
تا اینجا حتما متوجه شدید که نقشه سایت چه اهمیتی دارد و آیا برای سایت شما ضروریست یا خیر. در این بخش، به صورت تصویری و گام به گام آموزش نقشه سایت برای پرستاشاپ را آماده کردهایم.
ایجاد نقشه سایت در پرستاشاپ، دو روش مختلف دارد:
1- ساخت نقشه سایت با ابزارهای آنلاین
2- ساخت نقشه سایت در پرستاشاپ با ماژول Google sitemap (توصیه شده)
روش دوم، بسیار راحتتر است و با ماژول Google sitemap که به صورت خودکار بر روی سایت نصب است، انجام میشود. در ادامه ابتدا نگاهی کوتاه خواهیم داشت به روش نخست و سپس به طور کامل و مفصل تنظیمات نقشه سایت پرستاشاپ را آموزش خواهیم داد. همچنان با ما باشید...
1- ساخت نقشه سایت با ابزارهای آنلاین
ابزارهای مختلفی در سطح وب قرار دارند که با استفاده از آنها میتوانید نقشه سایت خود را ایجاد کنید. یکی از معروفترین ابزارها در این زمینه، xml-sitemaps.com است. با مراجعه به این سایت و وارد کردن آدرس سایتتان، میتوانید نقشه سایت را دانلود کنید. پس از دانلود کردن نقشه سایت، گام آخر در روش بعدی را انجام دهید.
چند نکته مهم¶
هنگامی که از ابزارهایی خارج از سایت خود برای ساخت نقشه سایت استفاده میکنید، این نقشه سایت از نوع استاتیک خواهد بود و با ایجاد هر تغییر مهم در سایتتان، باید دوباره از اول این نقشه سایت را ایجاد کنید و تمام مراحل را طی کنید.
اما اگر از ماژول استفاده کنید، نقشه سایت داینامیک و پویا خواهد بود، یعنی به صورت خودکار نقشه سایت شما ایجاد و آپدیت میشود، البته برای این مورد باید از cron job استفاده کنید که در انتهای مطلب به آن اشاره میکنیم.
2- ساخت نقشه سایت در پرستاشاپ با ماژول Google sitemap
نقشه سایت قطعا به فروشگاه پرستاشاپ شما کمک میکند تا بهتر و سریعتر در نتایج جستجو ظاهر شود، میتوانید محصولات و صفحات مختلف سایتتان را در این فایل قرار دهید. اگر نمیدانید دقیقا چه صفحاتی را باید در نقشه سایت خود قرار دهید، حتما بخش بعدی مطلب را بخوانید.
برویم سراغ مراحل ایجاد نقشه سایت در پرستاشاپ 1.7:
1- ابتدا وارد پنل ادمین سایت خود شوید.
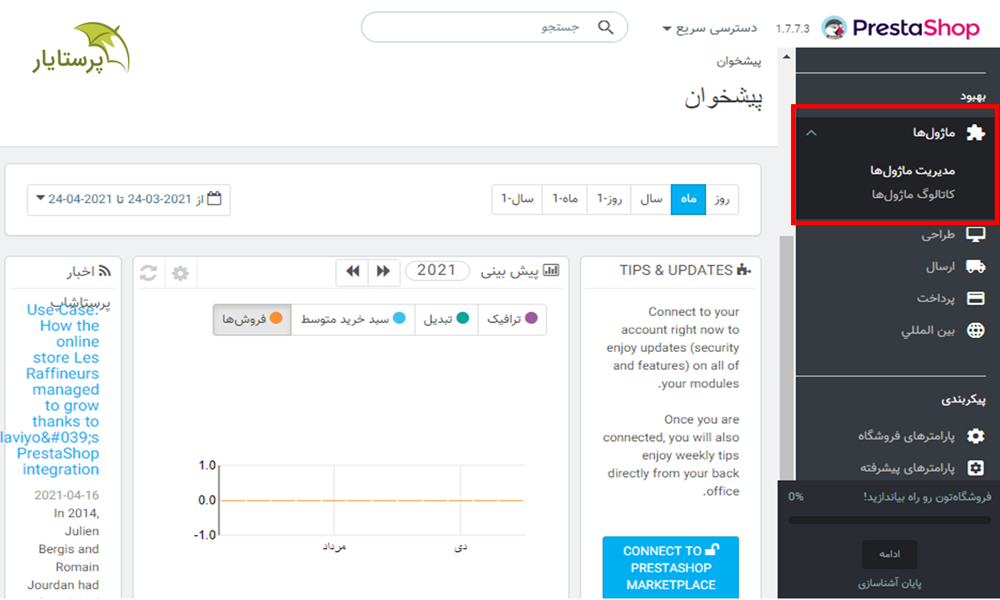
2- در نوار ابزار کناری، به بخش ماژولها و گزینه مدیریت ماژولها بروید.

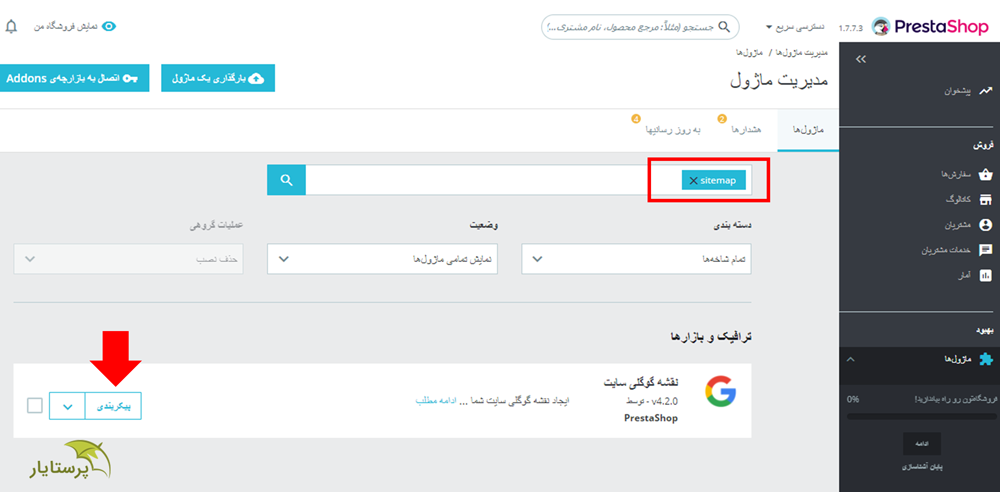
3- در کادر مخصوص جستجو، نام sitemap یا gsitemap را جستجو کنید. اگر تصویری مشابه زیر دیدید، یعنی ماژول "نقشه گوگلی سایت" بر روی سایت شما نصب شده است. اکنون بر روی گزینه "پیکربندی" کلیک کنید.

اگر چنین نبود، گزینه نصب در کنار google sitemap دیده میشود، با کلیک کردن بر روی آن میتوانید این ماژول را نصب کنید. برای اطلاعات بیشتر در این مورد، مقاله آموزش نصب و آپدیت ماژول در پرستاشاپ را مطالعه کنید.
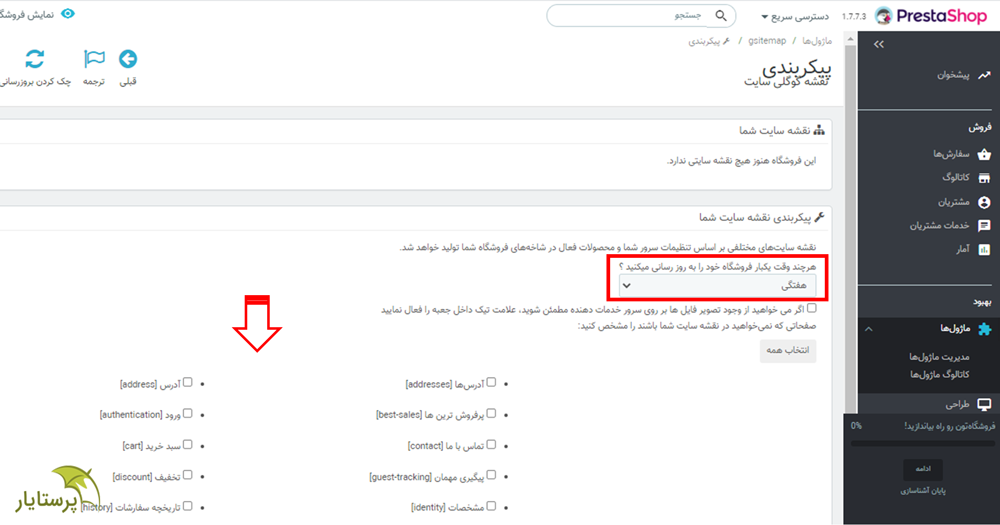
4- اکنون وارد صفحه پیکربندی شدهاید، تصویری مانند زیر میبینید.

ابتدا مشخص کنید که معمولا چند وقت یکبار سایتتان را آپدیت میکنید، مثلا اگر در طی هفته چند مقاله و محصول به فروشگاه خود اضافه میکنید، بهتر است گزینه "هفتگی" را انتخاب کنید، با انتخاب این گزینه، google sitemap در نقشه سایت شما به موتورهای جستجو اعلام میکند که بهتر است هر هفته این سایت را بررسی کنند.
در ادامه چندین و چند مورد از صفحات را به شما نمایش میدهد و هر صفحه که نمیخواهید در نقشه سایت وجود داشته باشد را تیک بزنید. مثلا "سبد خرید" چه اهمیتی میتواند برای کاربران داشته باشد؟ یا کسی با جستجو در گوگل میخواهد به این سبد خرید وارد شود؟ خیر.
نکته¶
بهتر است تمام این موارد را فعال کنید تا در نقشه سایت، وجود نداشته باشند، زیرا این صفحات یا محتوای تکراری دارند، یا اهمیت و کاربرد خاصی ندارند.
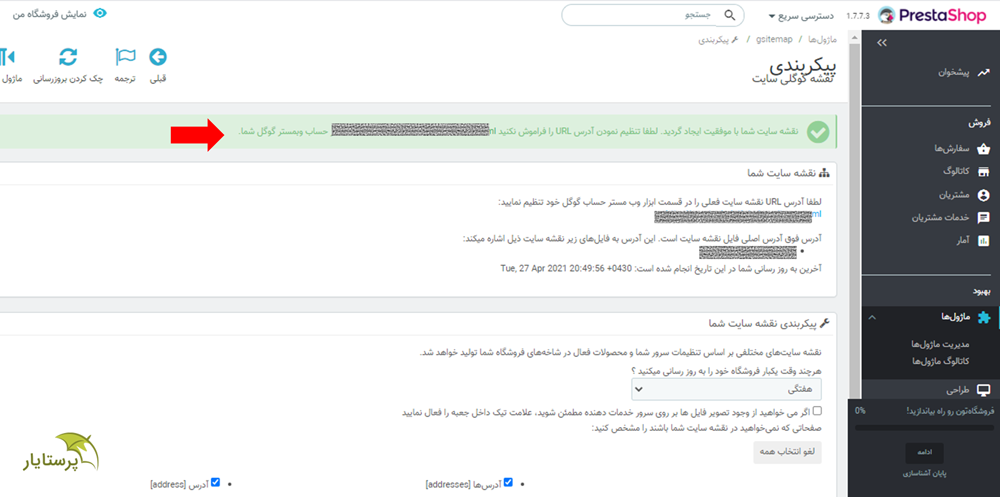
5- پس از اعمال تنظیمات، بر روی دکمه "ایجاد نقشه سایت" در انتهای صفحه کلیک کنید. سپس تصویری مشابه زیر نمایان میشود.

6- اکنون کار ما در سایت به اتمام رسیده است، اما همچنان گوگل به این نقشه سایت دسترسی ندارد، آدرس نقشه سایت را که در تصویر بالا مشخص است، کپی کنید.
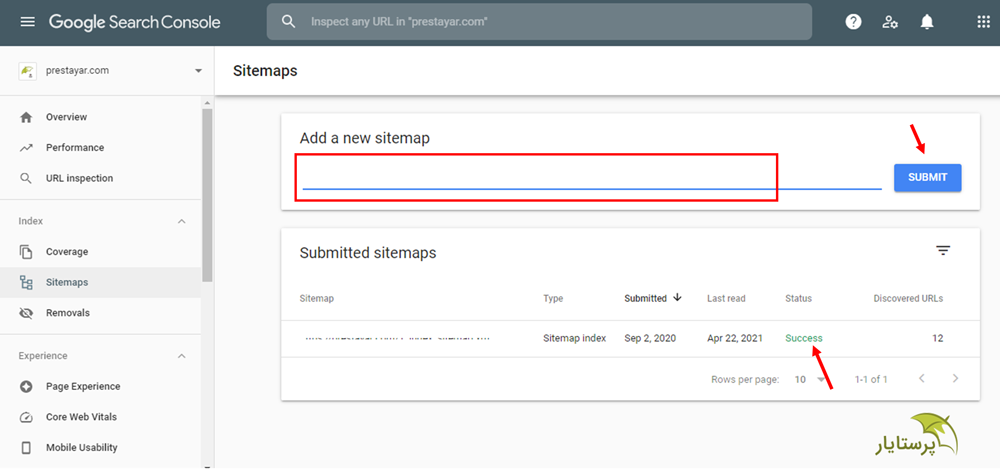
7- وارد سرچ کنسول سایت خود شوید. به بخش sitemaps مراجعه کنید و سپس آدرس نقشه سایت خود را وارد و بر روی دکمه submit کلیک کنید. (برای بار اول، حتما باید اینکار را انجام دهید، اما برای دفعات بعدی از کرونجاب که در ادامه میگوییم استفاده کنید.)

چطور آپدیت نقشه سایت را خودکار انجام دهیم؟
هدف از cron job نیز است که کارهایی که شما به صورت دستی انجام میدهید، به صورت خودکار انجام شوند. در انتهای صفحهی پیکربندی (گام 4 بخش قبلی) قسمتی با نام اطلاعات وجود دارد، به شکل زیر:

آدرس cron job را از این بخش اطلاعات کپی کنید و برای مراحل بعدی در اختیار داشته باشید.این آدرس را بهتر است محرمانه نگهدارید!
اما برای اجرای دستورات کرونجاب، دو راه اصلی پیش روی شماست: 1- کرونجاب را به هاست سایت خود اضافه کنید و از آنجا اجرا نمایید. 2- کرونجاب را در سایتهای واسط قرار دهید. در ادامه هر دو روش را به شما آموزش میدهیم، اما دقت کنید که روش اول، از آنجایی که هاست به صورت شخصی در اختیار شماست و عمومی نیست، روش بهتریست.
روش اول: اضافه کردن کرون جاب به هاست
در این بخش، برای نمونه، اضافه کردن کرونجاب به پنل دایرکت ادمین را به شما آموزش میدهیم؛ به طور کلی پنلهای مدیریت هاست تفاوت چندان زیادی ندارند اما برای یادگیری استفاده از کرونجاب در هاست Cpanel، این مقاله را به شما توصیه میکنیم.
1- وارد پنل مدیریتی خود شوید.
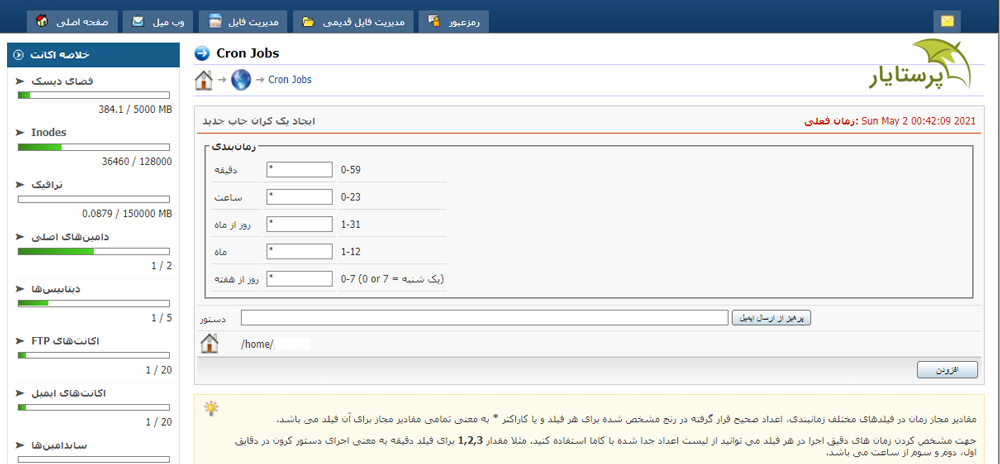
2- گزینه "کرونجاب" یا “cronjob” را در بخش Advanced در همان صفحه اول، پیدا و بر روی آن کلیک کنید. تصویری مشابه زیر، به شما نمایش داده میشود:

3- در بخش بالایی، تناوب اجرای دستور را وارد کنید. به عنوان مثال اگر میخواهید در هر دقیقه دستور مدنظرتان اجرا شود، تمام فیلدها را با * پر کنید. سایر اطلاعات این بخش به زبان فارسی در همین صفحه نوشته شده است.
4- در بخش دستور، لازم است URL و یا آدرس دستوری را که میخواهید به صورت خودکار اجرا شود، وارد کنید.
از دستورات زیر برای اینکار استفاده کنید¶
اگر فایلی که میخواهید آن را اجرا کنید، در هاست شما بارگذاری شده است، مطابق زیر دستور خود را بنویسید:
/usr/local/bin/php /file-address/
آدرس فایل php را به جای file-address وارد کنید، مانند:
/usr/local/bin/php /home/username/domains/domain.com/public_html/cron.php
--------------------
اما اگر میخواهید یک URL وارد کنید (مانند آدرس نقشه سایت)، از دستور زیر استفاده کنید:
"/usr/bin/wget -q -O /dev/null "ctonjob url
به جای cronjob url، از آدرسی که در صفحه ماژول "گوگل سایت مپ" کپی کردید، استفاده کنید. به عنوان مثال نتیجه این چنین خواهد بود:
"/usr/bin/wget -q -O /dev/null "http://domain.com/cron.php?level=1
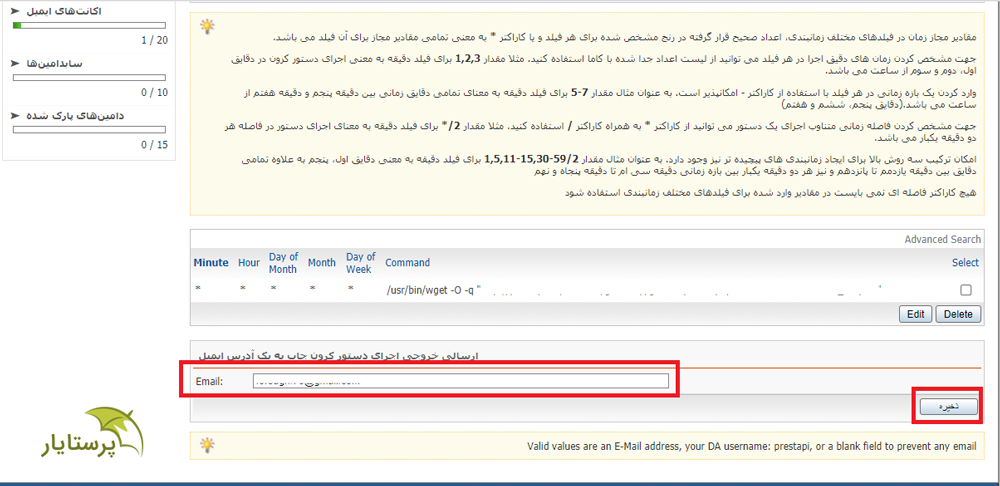
5- اگر بر روی دکمه "پرهیز از ارسال ایمیل" در جلوی بخش "دستور" کلیک کنید، نتیجه اجرای کرونجاب به ایمیل شما ارسال نخواهد شد.
6- بر روی دکمه افزودن کلیک کنید.
7- این دستور به صفحه کرون جاب شما در هاستتان، اضافه میشود و میتوانید با استفاده از Edit، آن را ویرایش و با استفاده از delete آن را حذف کنید.
8- اگر میخواهید نتیجه اجرای این دستور به ایمیل شما ارسال شود، در گام 5 بر روی دکمه "پرهیز از ارسال ایمیل" کلیک نکنید و در صفحه اصلی کرونجابها، پایین صفحه، ایمیل خود را وارد کنید.

روش دوم: استفاده از سایتهای مختص کرونجاب
این سایتها دستوران کرونجاب شما را اجرا میکنند، اما در عین حال محدودیتهایی برای نسخههای رایگان خود درنظر گرفتهاند و از طرفی استفاده از این سایتها چندان حرفهای و خوشایند نیست، اما در صورت لزوم میتوانید از آنها نیز استفاده کنید. در ادامه سایت cron-job.org را به عنوان نمونه در نظر گرفتهایم.
1- به سایت cron-job.org مراجعه کنید، به بخش sign up بروید و به سادگی ثبت نام کنید.
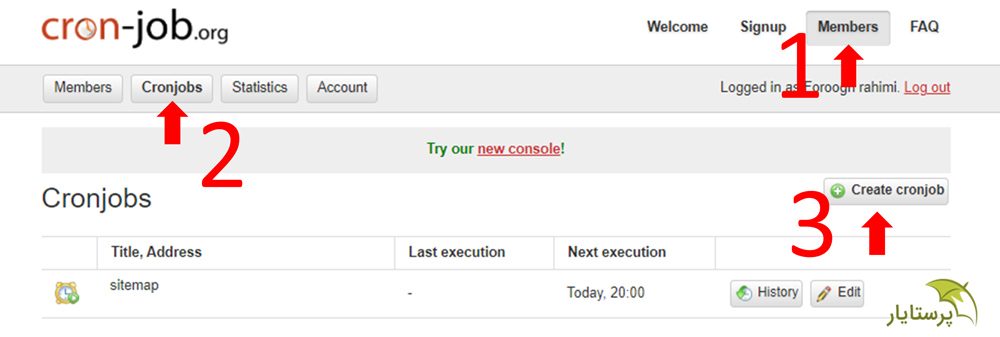
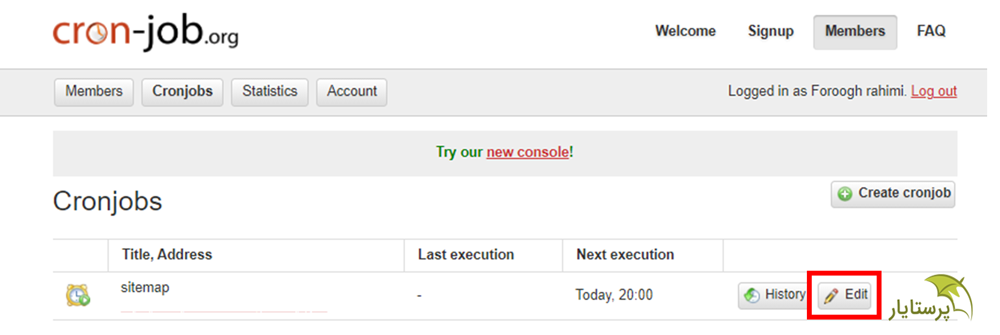
2- اکنون وارد سایت شوید. مطابق تصویر زیر عمل کنید.

3- بر روی دکمه create cronjob کلیک کنید.
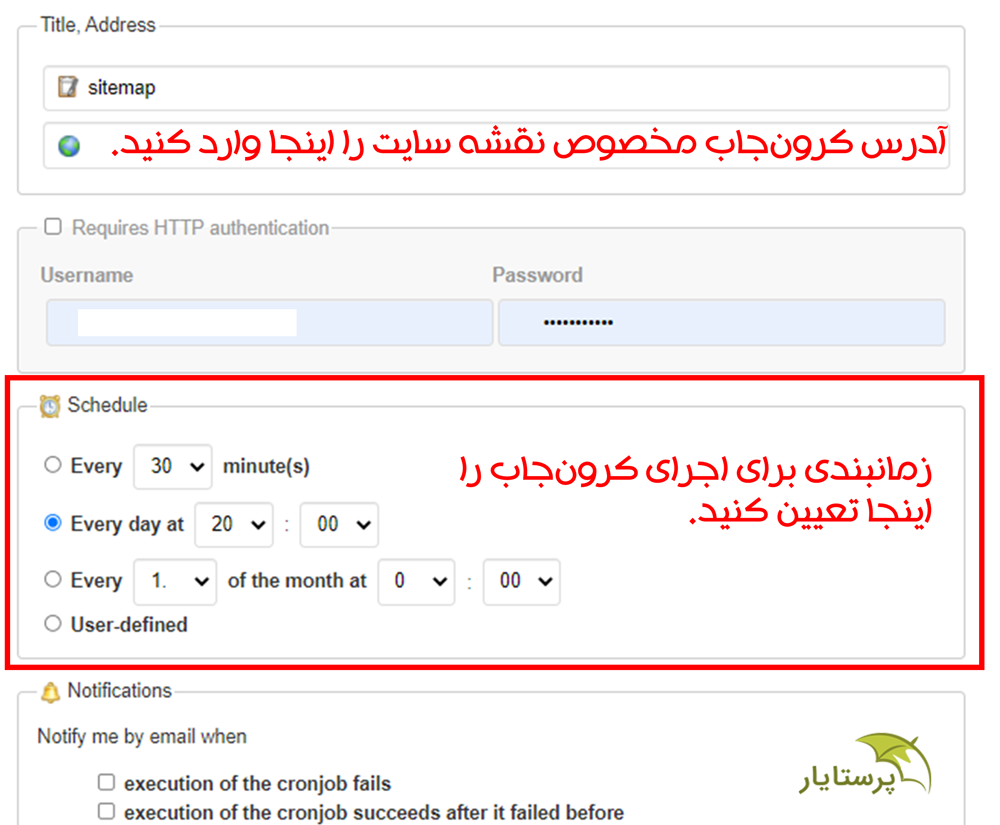
4- آدرس کرون که کپی کردید را در بخش title,address و در کادر دوم وارد کنید، در کادر اول، یک نام به دلخواه برای این کرونجاب وارد کنید.

5- در بخش schedule، زمانبندی را مشخص کنید، مثلا میتوانید مشخص کنید که هر روز راس ساعت 20، نقشه سایت بهروز شود.
6- اکنون بر روی create cronjob در انتهای صفحه، کلیک کنید.
7- حال کرونجاب شما اضافه شده است و در صفحه قابل رؤیت است.

چطور کرون جاب را حذف یا ویرایش کنیم؟ ¶
ابتدا مطابق گام 3 عمل کنید، در این صفحه لیست کرونجابها را میبینید. کنار هرکدام یک دکمه edit وجود دارد، با کلیک کردن روی این دکمه میتوانید اطلاعات کرونجاب را ویرایش کنید و یا با کلیک کردن روی دکمه delete cronjob (بالا سمت راست)، آن را حذف کنید.
کدام صفحات را باید در نقشه سایت قرار دهیم؟
اول از هرچیز، باید با خودتان رو راست باشید! آیا میخواهید کاربر این صفحه از سایت را ببیند و وقتی جستجو میکند وارد این صفحه شود؟ اگر جواب شما "خیر" است، باید این صفحه را "Noindex" کنید. نوایندکس کردن بدین معناست که ما به گوگل بگوییم نمیخواهیم این صفحه در نتایج جستجو به کاربر نمایش داده شود.
اما اگر این صفحات را بدون نوایندکس کردن، رها کنیم و در نقشه سایت هم اسمی از آنها نیاوریم، باز هم ممکن است گوگل آنها را ایندکس کند و به کاربر نمایش دهد، پس اول این صفحات را پیدا و نوایندکس کنید.

به عنوان مثال فرض کنید تازه یک بلاگ یا فروشگاه اینترنتی راهاندازی کردهاید و میخواهید گوگل هرچه سریعتر شما را در نتایج جستجو به کاربران مختلف نمایش دهید، دقیقا نقشه سایت مناسب شماست.
شما باید صفحاتی همچون پستها، محصولات و دستهبندی محصولات را در نقشه سایت خود قرار دهید. اما اگر هنوز محصولات زیادی در دستهبندیهای شما نیست و این صفحات ارزش زیادی ندارد، بهتر است که آنها را از نقشه سایت خارج کنید، حتی بهتر است در اوایل کار، صفحه دستهبندی و برچسب را نوایندکس کنید و پس از مدتی که محصولات آنها تکمیل شد و صفحهی خوب و قدرتمندی ایجاد شد، آن را به نقشه سایت اضافه کنید و نوایندکس را به ایندکس تغییر دهید.
کلام نهایی
نقشه سایت یا sitemap، شاید برای سایت ضروری به نظر نرسد، اما اگر به دنبال پیشرفت هستید، حتما آن را اعمال کنید.
اگر در ابتدای راه هستید و میخواهید به زودی به یکی از فروشگاههای پرفروش تبدیل شوید، یا حتی اگر حرفهای هستید و صفحات بسیار زیادی در سایت شما وجود دارد، بازهم نقشه سایت میتواند در رتبهگیری شما موثر واقع شود.
در این مقاله ابتدا به پرسش "نقشه سایت چیست" پاسخ دادیم، سپس اهمیت و ضرورت آن را بررسی کردیم و در ادامه نیز ایجاد نقشه سایت پرستاشاپ را به شما آموزش دادیم. امیدواریم که این مطلب مورد استفاده شما عزیزان قرار بگیرد، اگر سوال، نظر و یا پیشنهادی دارید، حتما در قسمت نظرات، با ما به اشتراک بگذارید.
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.
با کمک از: