تصاویر جزء جدانشدنی صفحات محتوا و محصول هستند! کاربری که قصد دارد اینترنتی خرید کند، فقط از طریق تصاویر و توضیحات میتواند محصول شما را بشناسد و درنهایت تصمیم به خرید بگیرد.
در مطلب تکنیکهای افزایش سرعت پرستاشاپ، به موضوع تصاویر اشاره کردیم و گفتیم که پرستاشاپ تنظیماتی برای تصاویر در نظر گرفته، اما در این مطلب میخواهیم به صورت مفصل درباره این موضوع صحبت کنیم و تنظیمات مورد نیاز را به شما بگویم... همراه ما باشید.
آنچه خواهید دید:¶
- تغییر سایز پیشفرض تصاویر پرستاشاپ
- ساخت نوع تصویر جدید در پرستاشاپ
- بررسی بخش تنظیمات ایجاد تصاویر
تغییر سایز پیشفرض تصاویر پرستاشاپ
برای تغییر سایز پیشفرض تصاویر در پرستاشاپ، ابتدا باید به بخش تنظیمات تصاویر در فروشگاه پرستاشاپی خود، دسترسی پیدا کنید. برای اینکار ابتدا باید به پنل مدیریت یا همان پیشخوان بروید، سپس مطابق گامهای زیر عمل کنید:
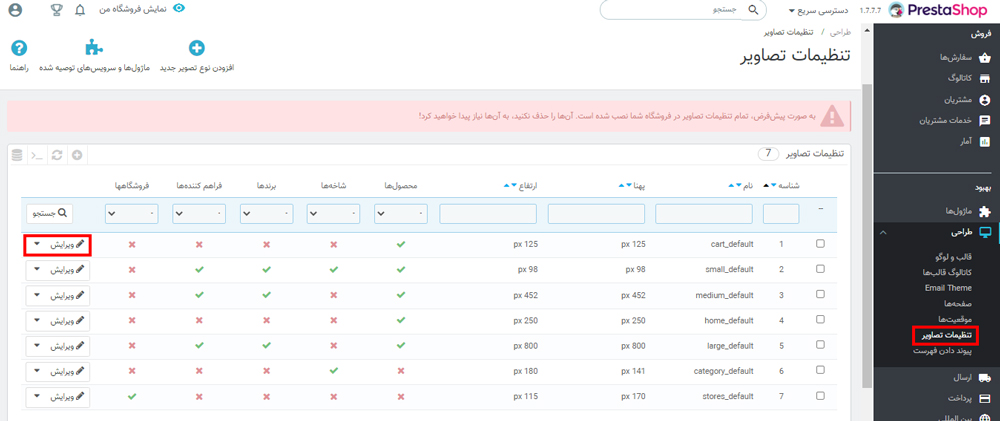
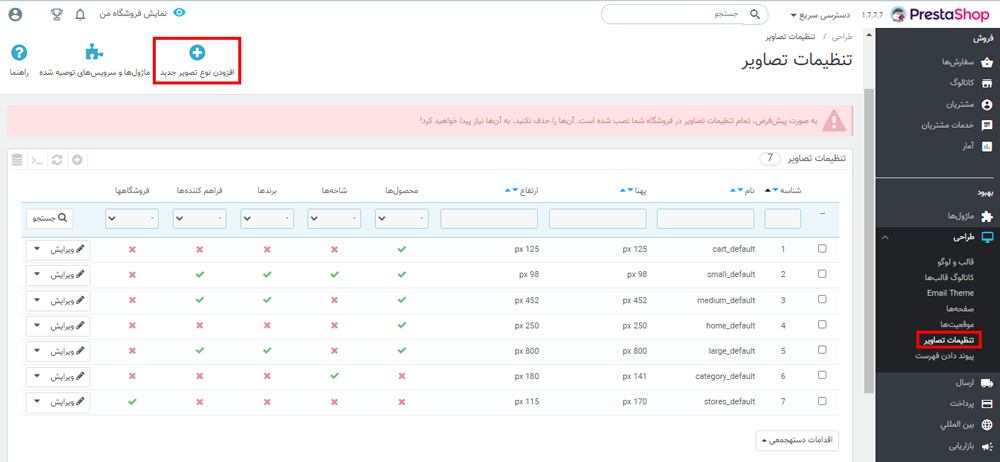
1- در منوی اصلی، به مسیر طراحی>>تنظیمات تصاویر بروید.

2- در این صفحه، در بخش "تنظیمات تصاویر" لیستی از تنظیمات پیشفرض تصاویر میبینید که این تنظیمات برای صفحههای مختلف، متفاوت است. در واقع برای هر نوع خاص محتوا، سایز مشخصی به صورت پیشفرض برای تصاویر انتخاب شده.
3- کافیست روی دکمه "ویرایش" در هر ردیف کلیک کنید تا بتوانید اطلاعات تصاویر را برای آن تغییر دهید. میتوانید نام و اندازه پیشفرض تصاویر را تغییر دهید و مشخص کنید که این تنظیمات برای تصاویر کدام بخشها، هستند.

4- پس از آنکه تغییرات مدنظرتان را اعمال کردید، روی گزینه "ذخیره" کلیک کنید.
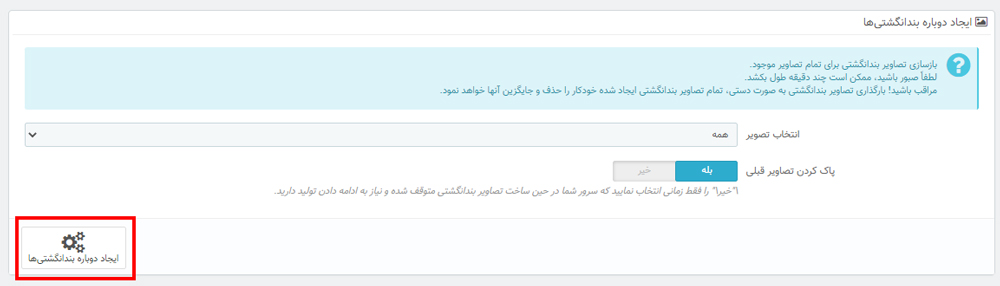
5- در انتها به صفحه قبل برگردید، یعنی صفحه تنظیمات تصاویر؛ سپس پایین صفحه و در بخش "ایجاد دوباره بندانگشتیها" روی دکمه ایجاد دوباره بندانگشتیها کلیک کنید. حتما هربار که در نوع تصویر، تغییری ایجاد میکنید، روی این گزینه هم کلیک کنید.

6- بهتر است کش و حافظه موقت فروشگاه را پاکسازی کنید و صفحه را مجدد بارگیری نمایید.
آموزش حذف کردن حافظه موقت¶
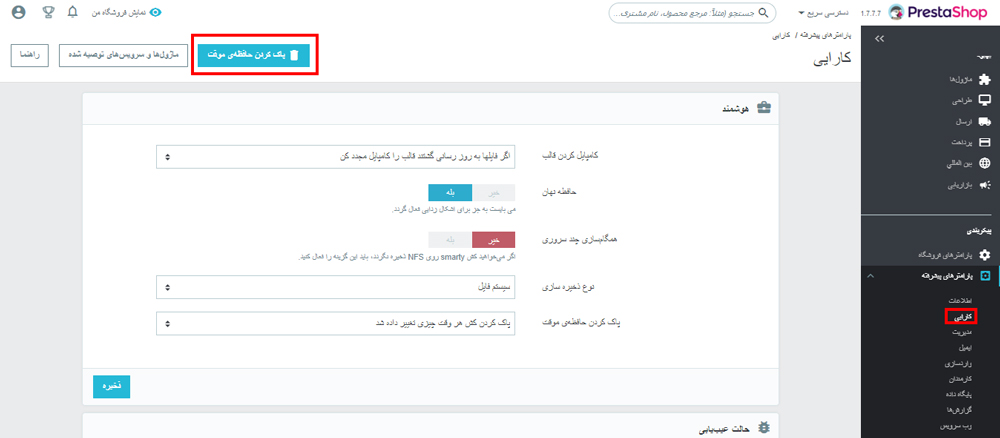
برای پاک کردن حافظه کش، کافیست در منوی اصلی مدیریت پرستاشاپ، به مسیر پارامترهای پیشرفته>>کارایی بروید.
سپس روی دکمه "پاک کردن حافظهی موقت" در بالای صفحه کلیک کنید.

ساخت نوع تصویر جدید در پرستاشاپ
برای ایجاد یک دسته جدید از تصاویر و اعمال کردن تنظیمات پیشفرض آنها، باید باز هم به مسیر طراحی>>تنظیمات تصاویر بروید...
1- در این صفحه، روی دکمه "افزودن نوع تصویر جدید" کلیک کنید.

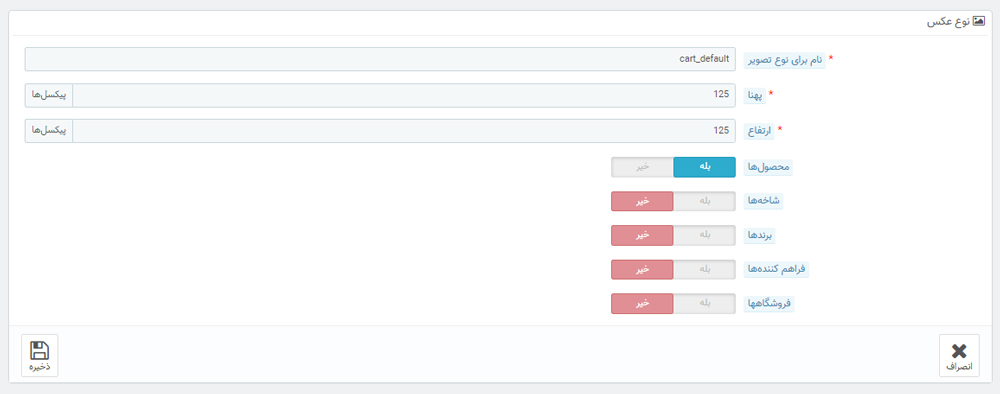
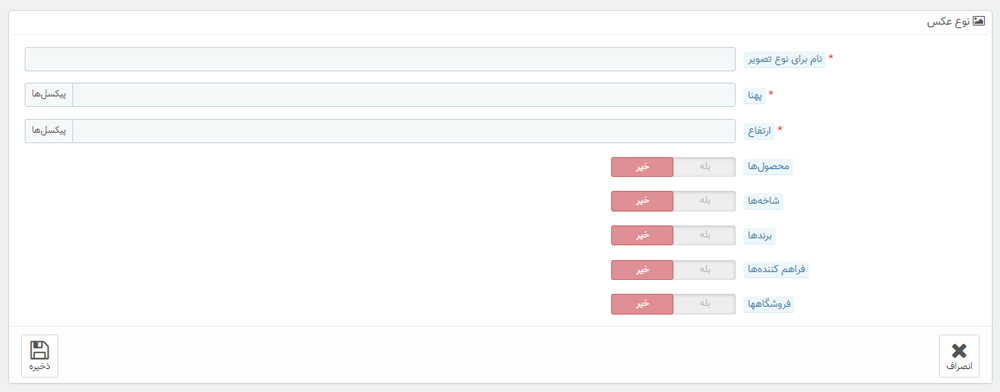
2- در این گام، دقیقا فرم و صفحهای مشابه صفحه "ویرایش" میبینید، با همان فیلدها و ویژگیها.

اطلاعاتی که در این صفحه میتوانید وارد کنید:
3- فراموش نکنید که در انتها فرم را باید ذخیره نمایید.
کلیک کنید: چک لیست جامع سئو پرستاشاپ
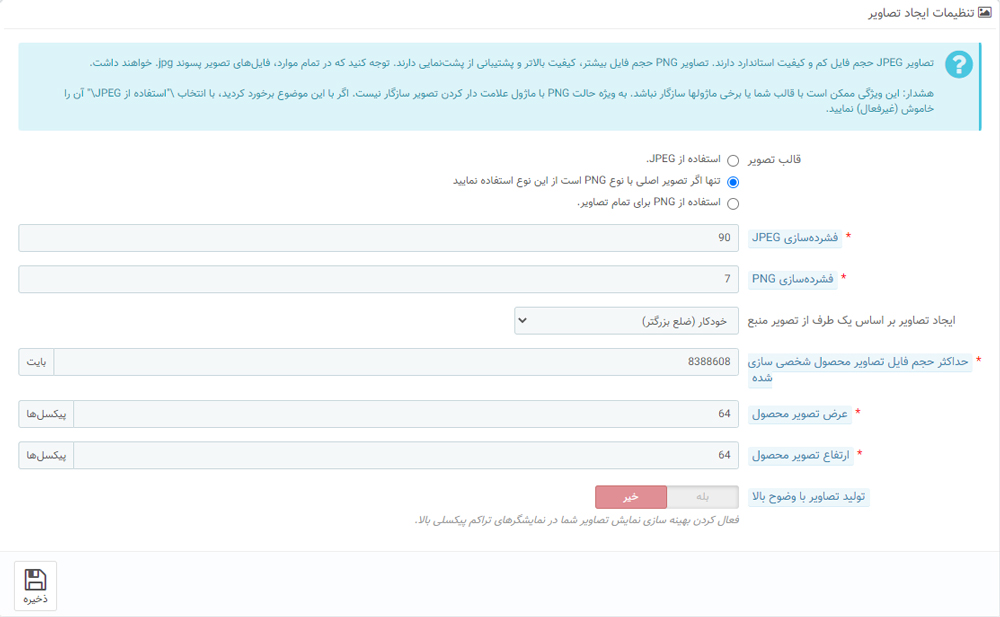
بررسی بخش تنظیمات ایجاد تصاویر
در مسیر طراحی>>تنظیمات تصاویر، بخشی به نام "تنظیمات ایجاد تصاویر" وجود دارد که در این بخش نیز تنظیماتی در اختیار کاربران پرستاشاپ قرار گرفته است.
در ادامه نگاهی خواهیم داشت به فیلدهای موجود در این بخش...

توضیح فیلدهای این بخش:
پیشنهاد: مطلب موبایل فرندلی کردن پرستاشاپ را از دست ندهید!
کلام نهایی
پرستاشاپ تنظیمات مختصر و البته مفیدی برای تصاویر در نظر گرفته است. اگر این تنظیمات را به درستی و بر اساس نیاز کسب و کار خود، تغییر دهید، قطعا فروشگاه شما کارایی بیشتری خواهد داشت.
حالا بسته به شرایط خودتان، باید بین سرعت و کیفیت تصاویر یک مورد را انتخاب کنید و بیشتر به آن اهمیت دهید.
حتما سایزی که برای تصاویر انتخاب کردید را رعایت کنید، مثلا اگر برای محصولات تصاویری با سایز 500 در 500 در نظر گرفتهاید، سعی کنید عکسهایی که بارگذاری میکنید دقیقا همین سایز را داشته باشند.
امیدوارم که این مطلب مورد توجه و استفاده شما قرار بگیرد، کانال تلگرام ما را برای پیگیری اخبار و مطالب آموزشی جدید، دنبال کنید.
با کمک از: