همه به خوبی میدانیم که چقدر سرعت و کارایی یک سایت و فروشگاه اینترنتی مهم است، پس در این مورد صحبت نمیکنیم و مستقیم میرویم سراغ اصل مطلب...
فروشگاه ساز پرستاشاپ، ویژگیها و امکانات مختلفی برای بهبود سرعت و کارایی در نظر گرفته است و کافیست نحوه استفاده از این ویژگیها را یاد بگیرید تا فروشگاه شما سرعت بهتری پیدا کند و کارایی آن افزایش یابد. یکی از این ویژگیها که در مطلب "آموزش افزایش سرعت پرستاشاپ" نیز به آن اشاره کردیم، مدیا سرور یا سرورهای رسانه است.
در ادامه در مورد media server (سرورهای رسانه) و تاثیر آن در سرعت پرستاشاپ صحبت خواهیم کرد و نحوه اضافه کردن آن به پرستاشاپ را آموزش میدهیم. همراه ما باشید...
آنچه در ادامه میبینید:¶
چرا به Media server نیاز دارید؟
آموزش اضافه کردن سرور رسانه به پرستاشاپ
- گام 1: خرید یک دامنه یا ایجاد یک زیردامنه
- گام 2: اضافه کردن پارک دامین
- گام 3: اضافه کردن سرور رسانه به پرستاشاپ
آیا سرور رسانه به درستی کار میکند؟
چرا به Media server نیاز دارید؟
طبیعتا باید پیش از هرکاری، دلیل انجام آن را بدانیم! پس بگذارید مختصری در مورد Media Server بگوییم...
مدیا سرور به شما اجازه میدهد که دامنه یا زیردامنهای بدون کوکی (cookieless) برای محتواهای استاتیک فروشگاه خود، مورد استفاده قرار دهید. اما این جمله به چه معناست؟
محتواهای استاتیک چه هستند؟ ¶
محتواهایی که برای همه یکسان هستند و یا توجه به شرایط و رفتار مخاطب، تغییر نمیکنند. مثلا یک تصویر در صفحه اصلی فروشگاهتان.
وقتی مرورگر برای دریافت یک فایل مثلا یک تصویر استاتیک درخواست میفرستد، همزمان کوکیها را نیز به همراه درخواست ارسال میکند. از آن طرف سرور این کوکیها را نادیده میگیرد زیرا به همراه درخواست فایل استاتیک ارسال شدهاند و اصلا نیازی به وجود کوکی نیست!
پس چه شد؟
یک سری کوکیِ بدون استفاده و غیرضروری، به سمت سرور ارسال میشوند و ترافیک ایجاد میکنند. مدیا سرور اینجا وارد میدان میشود و کاری میکند محتواهای استاتیک از منابع و سرورهای متفاوتی درخواست شوند، پس درواقع کوکی را به سرور مخصوص فایلهای استاتیک نمیفرستد.

حالا شما میتوانید یک دامنه یا زیردامنه ایجاد کنید و فایلهای استاتیک را آنجا میزبانی کنید. معمولا توصیه میشود که یک دامنه جداگانه برای محتواهای استاتیک در نظر بگیرید، اما اگر نمیخواهید با هزینههای اضافه مواجه شوید بهترین راهکار این است که یک زیردامنه ایجاد کنید و از آن به عنوان Media server در پرستاشاپ استفاده کنید.
حالا به خوبی متوجه مفهوم محتوای استاتیک و اهمیت سرور رسانه در پرستاشاپ شدهاید، وقت آن رسیده که برویم سراغ آموزش...
حرفهای برچسب بنویسید و فروش خود را افزایش دهید!
آموزش اضافه کردن سرور رسانه به پرستاشاپ
در ادامه طی 3 گام به شما میگوییم که چطور یک دامنه یا زیردامنه ایجاد کنید و آن را به عنوان مدیا سرور به پرستاشاپ اضافه کنید...
گام 1: خرید یک دامنه یا ایجاد یک زیردامنه
در اولین قدم، شما باید تصمیم بگیرید که میخواهید هزینه کنید و یک دامنه جدید خریداری کنید یا بدون هزینه یک زیردامنه ایجاد میکنید. نکته قابل توجه این است که میتوانید هم دامنه و هم زیردامنه را در یک هاست جداگانه قرار دهید و بدین طریق سرعت فروشگاه پرستاشاپ را به مراتب بهتر کنید.
اگر قصد دارید یک زیر دامنه ایجاد کنید، کافیست گامهای زیر را دنبال کنید... (این بخش را بر اساس هاست دایرکت ادمین توضیح میدهیم اما عملکرد هاست سی پنل نیز به همین شکل است و تفاوت خاصی ندارد.)
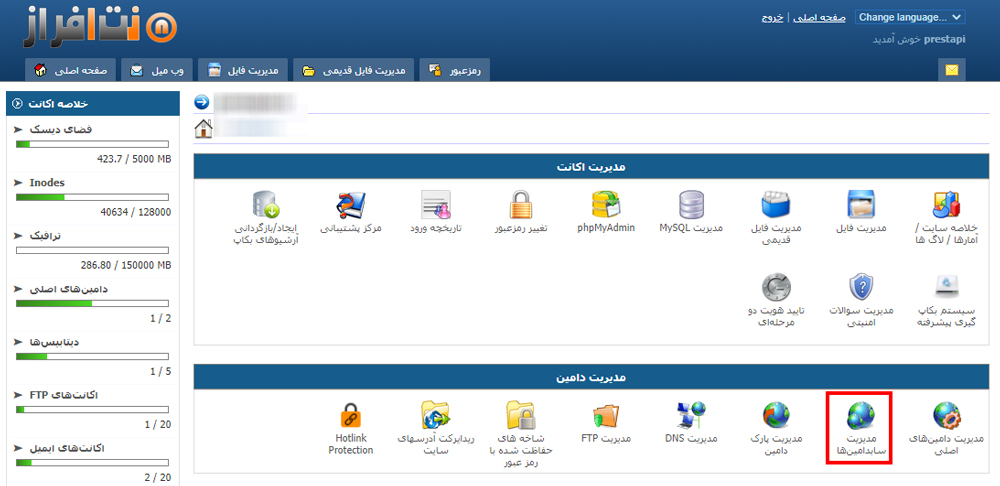
1- ابتدا وارد پنل مدیریت هاستتان شوید. سپس گزینه "مدیریت سابدامین (زیردامنه)" را بیابید و روی آن کلیک کنید.

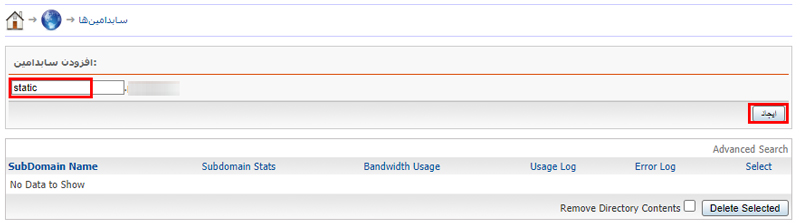
2- در این صفحه، یک نام کوتاه و مناسب (برای آدرس زیردامنه) وارد کنید و دکمه ایجاد را بزنید.

3- حالا یک رکورد در همین صفحه ایجاد میشود که نشاندهنده زیردامنهایست که ایجاد کردید. برای حذف آن کافیست تیک را بزنید و دکمه delete را انتخاب کنید.
4- اکنون در پوشه public_html یک پوشه دقیقا با نام زیر دامنه ایجاد شده است. مثلا در این مثال ما زیر دامنهی static.example.com را ایجاد کردیم، پس یک پوشه با نام static در پوشه public_html ایجاد شده است.
اگر دامنه یا زیر دامنهی شما در هاست دیگری قرار دارد...¶
اگر زیردامنهی شما قرار است در یک هاست دیگر میزبانی شود، باید گامهای زیر را انجام دهید تا پرستاشاپ بتواند از این زیردامنه استفاده کند.
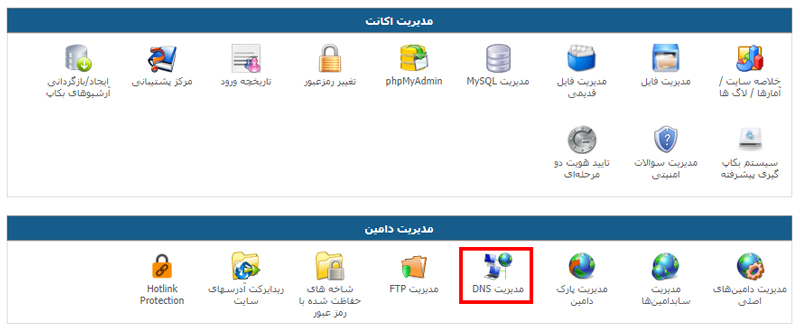
1- ابتدا در پنل مدیریت هاست، گزینه مدیریت DNS را انتخاب کنید.

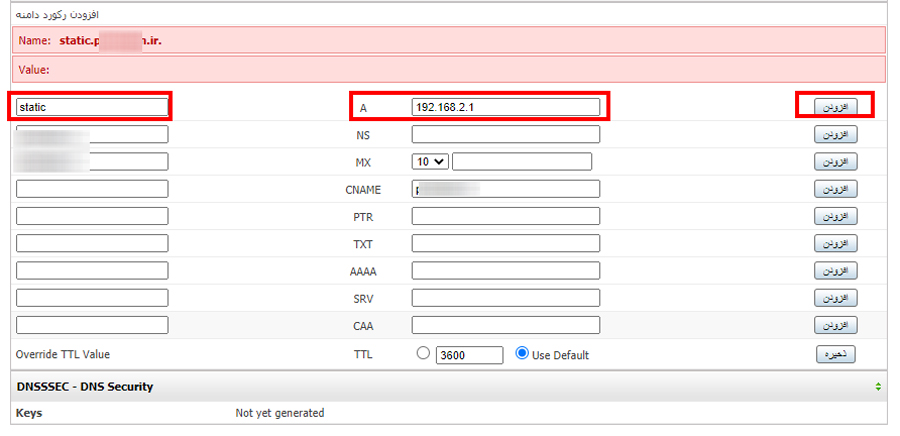
2- اکنون در این صفحه و بخش افزودن رکورد، باید نام زیردامنه را در بخش Name و آدرس IP سرور هاست (هاست جدیدی که تهیه کردهاید) را در فیلد A وارد کنید؛ در انتها زیر روی گزینه افزودن کلیک کنید.

3- کار شما تمام شده است و انتظار میرود چند ساعتی طول بکشد تا این تنظیمات اعمال شوند. اگر قصد دارید از دامنهی مجزایی استفاده کنید، باز هم باید اطلاعات آن را در DNS وارد کنید.
گام 2: اضافه کردن پارک دامین
زیردامنه یا دامنهای که ایجاد کردهاید، باید به نحوی به فایلهای پرستاشاپ دسترسی داشته باشد تا بتوانیم از این دامنه به عنوان مدیا سرور استفاده کنیم و محتواهای استاتیک را از آنجا بارگذاری کنیم. اما چاره چیست؟
به طور کلی 2 راهکار وجود دارد: 1- فایلها را در پوشه یا هاست دامنهی جدید کپی کنید و 2- از پارک دامین استفاده کنید.
در روش اول، باید ابتدا یک نسخه از پوشههای img، modules و themes را در پوشه زیردامنه قرار دهید. البته پس از هر تغییری که در فایلها و محتواهای پرستاشاپ ایجاد میکنید، باید مجدد فایلها را کپی کنید و به نوعی اطلاعات موجود در پوشه اصلی سایت باید با اطلاعات موجود در پوشه سابدامین، سینک و یکسان باشند. همچنین اگر قصد دارید از همان هاست خودتان برای زیردامنه ایجاد کنید، مجبور میشوید 2 نسخه از پوشههای سایت داشته باشید که این کار قطعا سرعت فروشگاه شما را کاهش میدهد.
اما در روش دوم، مشکلات روش اول را نداریم، کافیست با استفاده از پارک دامنه کاری کنید که زیردامنه و دامنهی جدید به پوشه اصلی سایت اشاره کند و حتی بر روی آن ریدایرکت شود. (اگر به ماژول مدیریت لینک پرستاشاپ نگاهی بیاندازید، بهتر متوجه مفهوم ریدایرکت و انواع آن میشوید.)
گامهای زیر را دنبال کنید و زیردامنه را به دامنه اصلی اصطلاحا پارک کنید:
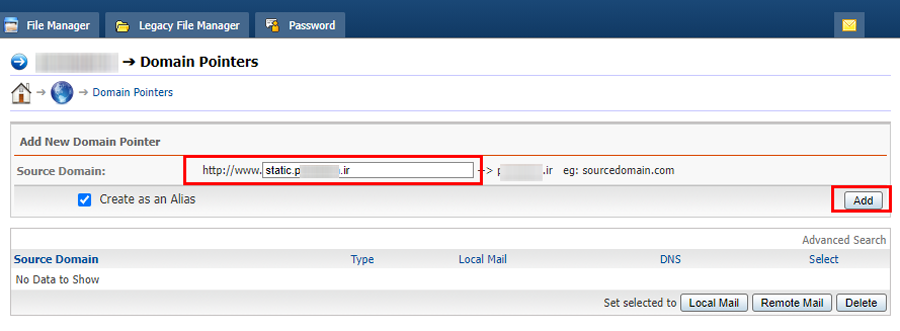
1- در پنل مدیریت هاست خود، به بخش "پارک دامین" یا "domain pointer" بروید.
2- آدرس کامل دامنه یا زیردامنه جدید را وارد کنید.

3- روی دکمه افزودن یا Add کلیک کنید. حالا به آدرس همین زیردامنه مراجعه کنید و ببینید آیا به صفحه اصلی سایت منتقل میشود یا خیر. در ضمن میتوانید پوشه مربوط به زیردامنه در فایلهای خود را حذف کنید.
گام 3: اضافه کردن سرور رسانه به پرستاشاپ
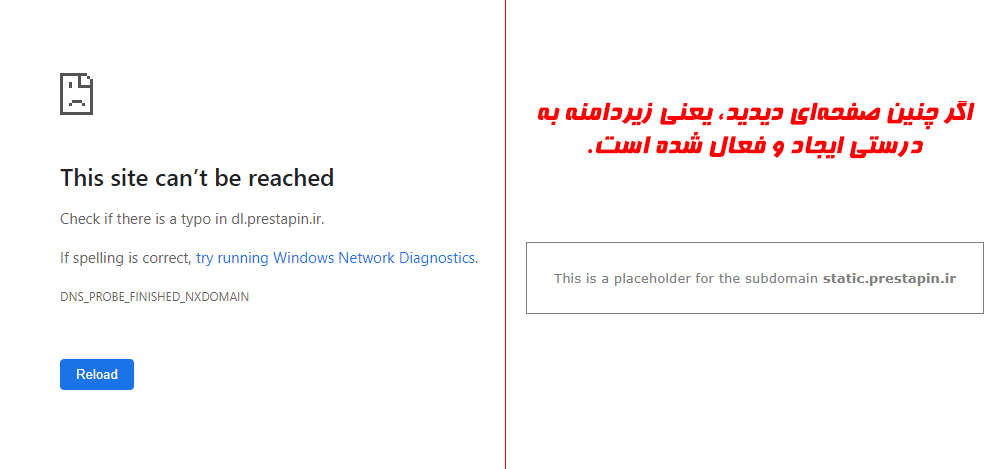
سوالی که پیش از ادامه دادن باید به آن جواب دهید: آیا دامنه یا زیردامنهی جدید در دسترس است؟ به تصویر زیر دقت کنید، سمت راست نشاندهندهی یک زیردامنهی قابل دسترس است و سمت چپ زیردامنهایست که هنوز فعال نشده و یا وجود ندارد.

حالا شما یک دامنه یا زیردامنه دارید که در هاستتان ثبت شده است و فروشگاه شما میتواند آن را شناسایی کند. برویم سراغ همان ویژگی پرستاشاپ که مدیا سرور نام دارد...
1- ابتدا به پنل مدیریت پرستاشاپ بروید.
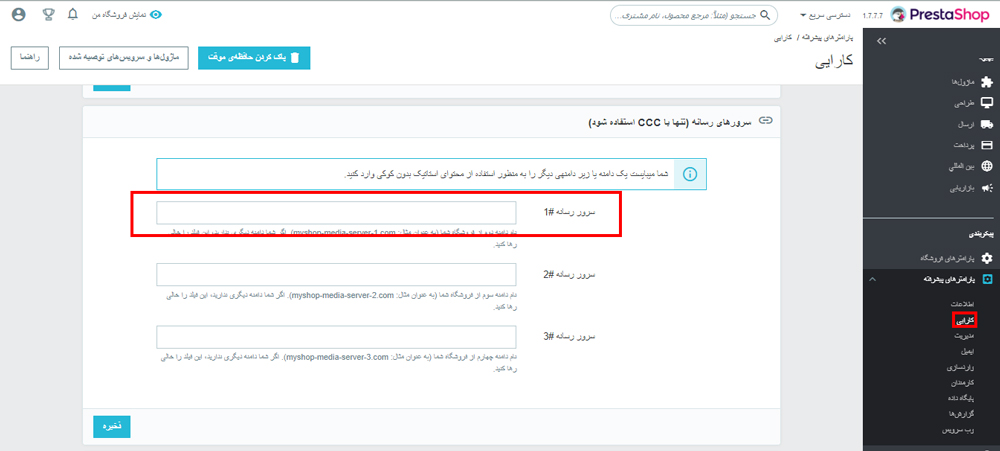
2- به مسیر پارامترهای پیشرفته>>کارایی مراجعه نمایید و بخش MEDIA SERVERS یا سرورهای رسانه را پیدا کنید.
همانطور که مشخص است، برای استفاده از این بخش باید CCC را فعال کنید. (در مطلب بهبود سرعت پرستاشاپ این مورد را توضیح دادهایم.)

3- اکنون زمان آن رسیده که زیردامنه را در فیلد سرور رسانه #1 وارد کنید. میتوانید از دامنههای دیگری برای فیلد دوم و سوم نیز استفاده کنید، اما تفاوتی نمیکند و وارد کردن یک سرور رسانه کفایت میکند.
4- فراموش نکنید که روی دکمه ذخیره کلیک کنید تا تنظیمات اعمال شود.
در مسیر پارامترهای فروشگاه>>کارایی، حافظه کش را پاک کنید و تمام! اگر به ماژول مدیریت لینک پرستاشاپ نگاهی بیاندازید، بهتر متوجه مفهوم ریدایرکت و انواع آن میشوید.
آیا سرور رسانه به درستی کار میکند؟
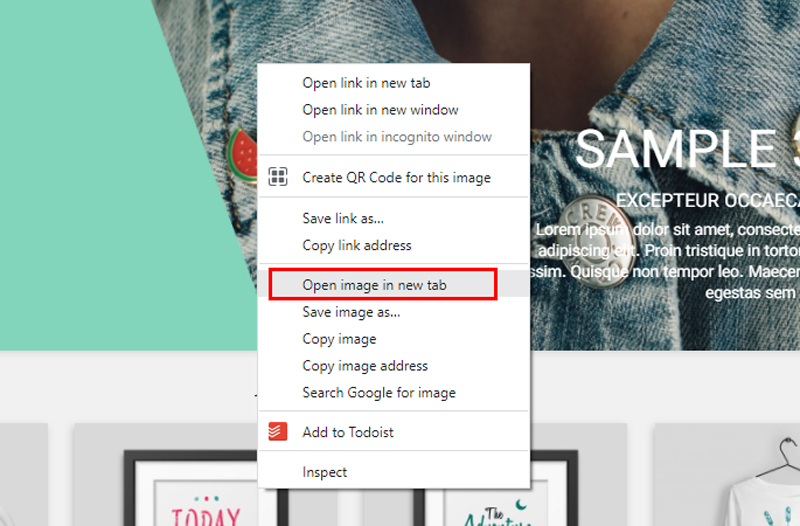
اکنون به صفحه اصلی فروشگاهتان بروید، آیا همه چیز مثل سابق است؟ اگر اینطور است، روی یکی از تصاویر راست کلیک کنید و گزینه open image in new tab را بزنید.

حالا این تصویر در یک زبانه دیگر در مرورگر باز میشود، آدرس صفحه را ببینید، آیا از آدرس زیردامنه برای این تصویر استفاده شده؟ اگر اینطور است، یعنی همهی کارها به درستی انجام شده و سرور رسانه در پرستاشاپ فعال شده است.
اگر در این بخش با مشکل مواجه شدید، راه حل زیر را امتحان کنید، ممکن است کمک کند:
1- ابتدا تنظیمات friendly URL یا URLآشنا را در مسیر "پارامترهای فروشگاه>>بازدید و سئو" غیرفعال کنید. (برای آموزش بیشتر در این باره، مطلب تنظیمات URLها و سئو در پرستاشاپ را ببینید.)
2- اکنون تظیمات را ذخیره کنید و سپس دوباره گزینه URLآشنا را فعال و ذخیره کنید.
3- حافظه موقت را از مسیر پارامترهای پیشرفته>>کارایی پاکسازی کنید.
نکته مهم¶
اگر از SSL رایگان استفاده میکنید، ممکن است از این نظر به مشکل برخورد کنید.
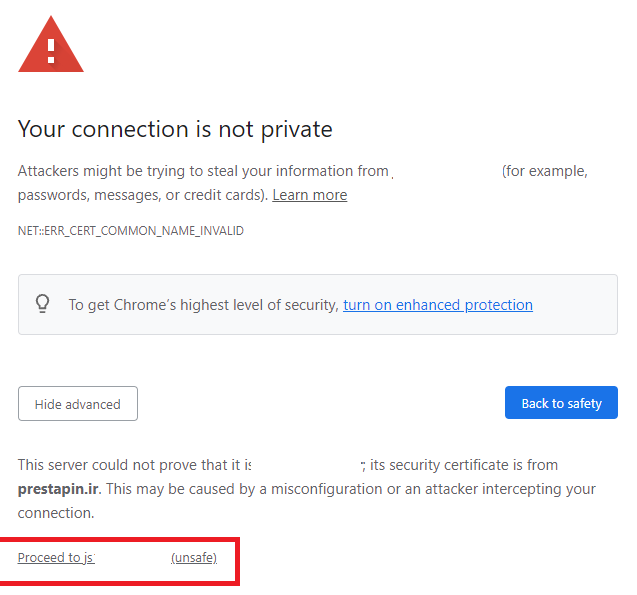
اگر گامها را به درستی و با دقت انجام دادهاید، اما همچنان تصاویر نمایش داده نمیشوند، به آدرسی که برای مدیا سرور در نظر گرفتهاید مراجعه کنید؛ اگر تصویری مانند زیر دیدید، کافیست روی گزینه advanced کلیک کنید و سپس unsafe را انتخاب کنید تا به صفحه اصلی سایت منتقل شوید.

کلام نهایی
این روزها علاوه بر کاربران، گوگل و موتورهای جستجو نیز به سرعت سایت اهمیت میدهند و اگر میخواهید سایت خود را در موتورهای جستجو بالا بکشید، بهتر است هرچه در چنته دارید به کار بگیرید و سرعت را افزایش دهید...
در این مطلب سعی کردیم روشی عالی و موثر، برای افزایش سرعت و بهبود کارایی پرستاشاپ ارائه کنیم؛ این روش نسبتا ساده است و مشکل خاصی ندارد، پس توصیه میکنیم از آن استفاده کنید. همچنین اگر در هر یک از مراحل با مشکل و خطا مواجه شدید و یا سوالی داشتید، در قسمت نظرات با ما در میان بگذارید.
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.
با کمک از: