عدم نمایش ویژگیهای تعریف شده در قسمت "فیلترها"
سلام
در پرستاشاپ 1.7، تعدادی ویژگی ایجاد کردیم و برای محصولات یک شاخه مقدار دهی مناسب نیز انجام شده ولی در بخش فیلترها یعنی قسمت تعریف قالب اصلاً ظاهر نمیشه.علت از چی میتونه باشه؟


در این بخش در مورد هر چیزی که به فروشگاه اینترنتی مرتبط هست به بحث و گفتگو می پردازیم.
پرستاشاپ ، ماژول ، ارتقا ، فروش ، بازاریابی ، سئو و ...
سلام
در پرستاشاپ 1.7، تعدادی ویژگی ایجاد کردیم و برای محصولات یک شاخه مقدار دهی مناسب نیز انجام شده ولی در بخش فیلترها یعنی قسمت تعریف قالب اصلاً ظاهر نمیشه.علت از چی میتونه باشه؟

سلام
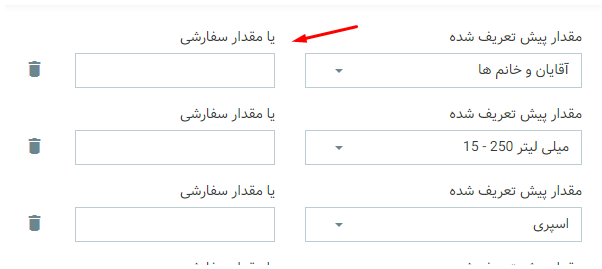
راهی برای تغییر نوع فیلد مقدار سفارشی قسمت ویژگی های محصول هست؟
در حال حاضر اگر تعداد کاراکترهای داخل این فیلد زیاد بشه، خواندن همه ی متن وارد شده، مشکل ساز میشه

با سلام
با توجه به ظاهر نامناسب حساب کاربری در پرستاشاپ 1.7 ،سوالم این هست که تغییر استایل ظاهری از طریق کدام فایل css باید انجام شود؟البته به فایلهای tpl پوشه قالب در فولدر customer مراجعه کردم ولی چیزی پیدا نکردم.
با سلام
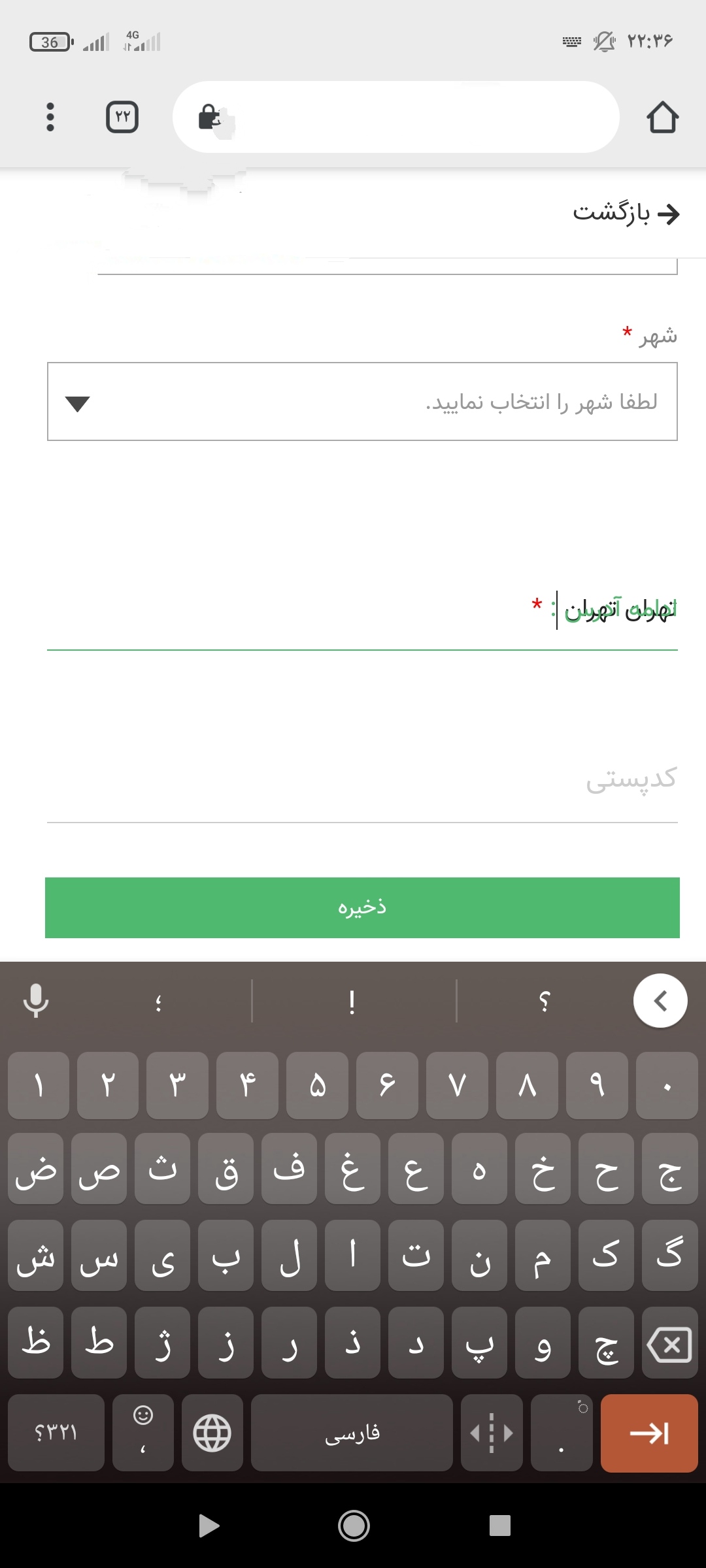
بخش آدرس در پرستا کارت که با عنوان پیش فرض « آدرس » نوشته شده است روی هم نوشته می شود و در حالت موبایل چناچه مشتری یکبار آدرس را پاک کند و دوباره بنویسد این مشکل پیش میاد . لطفا راهنمایی بفرمایید چطور این مسکل را برطرف نمایم .
پرستا کارت : ۲.۲.۰۱
پرستاشاپ : ۱،۷،۶،۷
عکس مشکل در پایین

با سلام و عرض وقت بخیر . ماژول جستجوی لایه ای برای گزینه قیمت فقط تا ۱ میلیون تومان رو نشون میده .اکثر قیمت های سایت هم بالای ۱ میلیون تومانه.برای این مشکل چه راهکاری میشه ارائه کرد؟
ورژن ماژول 3.7 و پرستاشاپ هم 1.7.6.9
سلام وقت بخیر، مرسی که کمک میکنین.
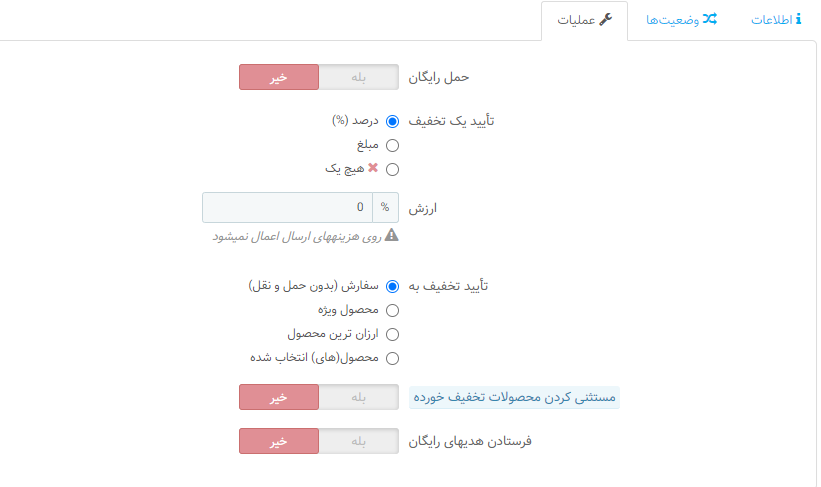
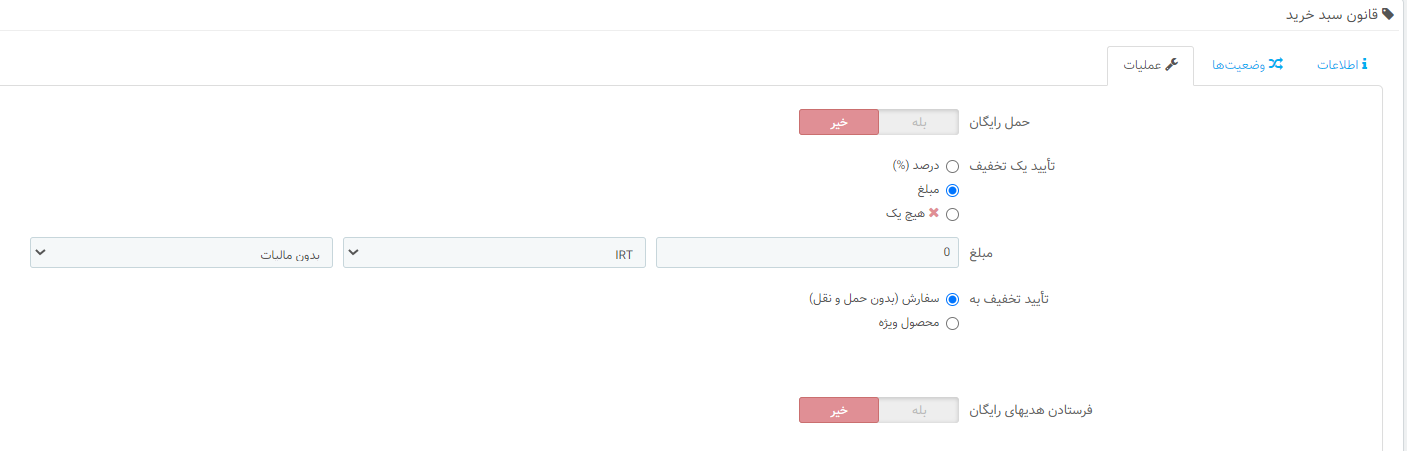
ما از پرستاشاپ 1.7.6.5 استفاده میکنیم. برای کدهای تخفیف واقعا مشکل داریم. زمانی که کد رو تعریف میکنیم در قسمت آخر همونطور که میدونین سه گزینه «درصد» «مبلغ» «هیچیک» وجود داره. زمانی که گزینهی درصد انتخاب بشه یک آپشن «مستثنی کردن محصولات تخفیفخورده» وجود داره. (اگرچه متاسفانه اصلا کار نمیکنه و محصولات تخفیفخورده هم اجازه استفاده از کد تخفیف پیدا میکنند.)
زمانی هم که دو گزینهی دیگر انتخاب بشند این آپشن به کلی ناپدید میشه!
چه راهکاری پیشنهاد میکنید برای برطرف کردن این مشکل که واقعاً هم مشکل و باگ بزرگیه! آیا مشکل از سایت ماست؟ سپاسگزارم.


سلام من فایل پرستا شاپ رو به هاست دایرکت ادمین منتقل کردم .دیتابیس رو هم منتقل کردم .تنظیمات sp_shop_urlو همچنین تنظیمات parameter.phpرو هم انجام دادم ولی با زدن آدرس سایت فقط صفحه اول نمایش داده میشه و وارد ادمین هم نمیشه.لطفا راهنمایی بفرمایید دیگه چه تنظیماتی انجام بدم.ممنونم
با سلام
گاهاً چندین مورد پیش اومده که مشتریان بخاطر بالا بودن اولویت "روش پرداخت در محل" و انتخاب اشتباه آن مجبور به ثبت مجدد سفارش بصورت آنلاین شده اند.حالا سوال این است که با توجه به اینکه از پرستاکارت استفاده میکنم،چطور میتوانم پرداخت پیش فرض را به پرداخت آنلاین تغییر بدم؟

سلام
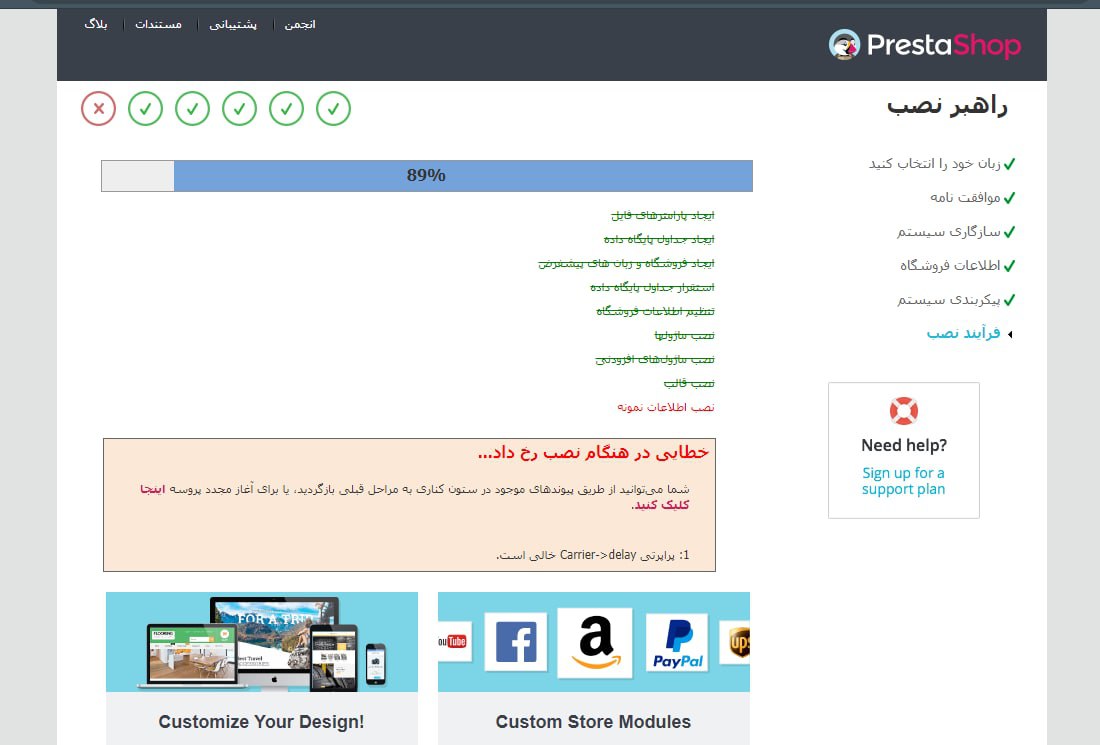
این مشکل میدونید دلیلش چیه؟ ( مراحل نصب پرستاشاپ ۱.۷.۷ هستش )
هرچی گشتم راه حلی نبود هیچکس هم با این مشکل مواجه نشده انگار تو اینترنت ...
--------------
پرستا ۱.۶ روی هاست راحت نصب شد ولی این نمیدونم چرا اینجوریه .
هاست رو از سایت خود پرستاشاپ تهیه کردم به تنظیمات سی پنل هم دست نزدم????
امروز متوجه شدم که درگاه بانک ملی ایراد دارد و هنگام وصل شدن به درگاه بانک ملی پیغام: مبلغ تراکنش اشتباه است
را می دهد و با دو درگاه دیگر سایتم ملت و سامان امتحان کردم و مشکلی نداشت و حتی با ماژولهای آی پرستا (یکپارچه پرداخت) و پرستافا (پرستاپی) امتحان کردم هر دو روی درگاه بانک ملی این مشکل را داشتند.
وقتی از ماژول آی پرستا میرم قبل از اینکه به بانک ملی وصل بشه پیغام خطای ( مبلغ تراکنش اشتباه است) را می دهد و به درگاه بانکی وصل نمی شه
ولی وقتی از ماژول پرستاپی استفاده می کنم به درگاه بانکی وصل میشه و مبلغ را هم از حساب برداشت می کنه ولی مجددا به حساب مشتری عودت می دهد و در سایت گزارش خطای پرداخت را می دهد.
البته این را هم اضافه کنم که پرستاشاپ فروشگاهم از 1.6.1.23 هست و از PHP5.6 استفاده می کنم
هفته پیش هم این مشکل پیش آمده بود که وقتی مشتری مراحل پرداخت را انجام می داد مجددا مبلغ به حساب مشتری عودت داده می شد و زمانی که از ماژول آی پرستا استفاده کردم حل شد ولی درگاه بانک ملی ایراد گرفت.
اگر دوستان راه حلی دارند راهنمایی کنند.
سربلند و عزتمند باشید
سلام و وقت بخیر
راهنمایی می فرمایید نام دیتابیس سفارشات و همچنین دیتابیس محصولات چی هست؟ در واقع با بک اپ گرفتن از این دیتایس ها در صورتی که بخوایم به بک اپ ماه پیشمون برگردیم، قبل از ری استور از این دو دیتابیس بک اپ می گیریم و بعد از ری استور دوباره اپلود می کنیم و احتملا مشکلات کمتری داری بابت این ری استور خواهیم داشت
سلام تو مرحله نصب زده
افزونه intl بارگذاری نمیشود
------
یه اموزش بود گفته بودید این رو
extension=php_intl.dll
فلان کنید این اصلا وجود نداره تو
php.ini
میشه کمک کنید
سلام.من پرستاشاپ رو رو لوکال هاست نصب کردم.ولی قسمت مدیریتش رو باز نمیکنه.خطا میده
سلام و وقت بخیر
من از درگاه زرین پال استفاده میکنم و چندین ماژول برای درگاه پرداخت استفاده کردم همچون پرستاپی و ماژول پرداخت یکپارچه اما مشکل اینجاست زمانی که محصولی رو به مرحله پرداخت میرسه در برگشت از درگاه پرداخت دچار خطا میشه و مینویسه خطای نامشخص
ماژول (پرداخت یکپارچه نیز قیمت رو اشتباه درون درگاه زده بود یه قیمت عجیب غریب علاوه بر اون بازم خطا داد)
ورژن پرستام 1.7 و php 7.2
سلام چندین جا خوندم که این مشکل راه حلش متعدد و باید در چند مرحله از تنظیمات درست بشه حالا شما عزیزان بگین چطوری میشه حل کرد این موضوع رو چون من خیلی گشتم و نفهمیدم چطور این مورد درست میشه .
سلام و خداقوت خدمت شما بزرگوار
امکانش هست توی بخش مدیریت فیلد ثبت نام قسمت آدرس کمی منو راهنمایی کنید ؟
سلاممن میخواستم بدونم که پرستا این امکان رو داره که کاربران محصولاتشون رو توی فروشگاه اضافه کنن؟؟در واقع کاربران به دو دسته فروشندگان و خریداران تقسیم میشه
و خریداران بتونن از روی نقشه مکان فروشنده ها رو ببینن در اطرافشون
شاید یک جور چند فروشگاهی بشه ولی با یک آدرس دامین و امکان نمایش همه محصولات به صورت تصادفی در صفح اصلی
سلام
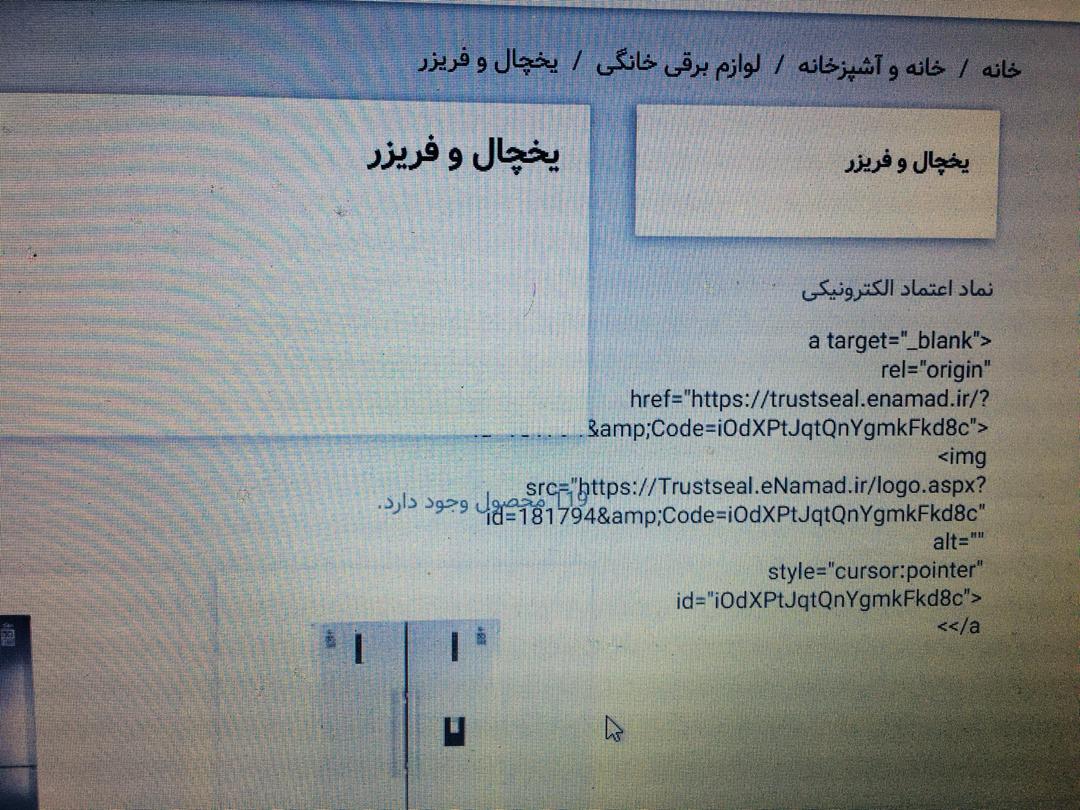
پلاگین اینماد رو نصب کردم ولی پس از فعال شدن، کد html نماد در صفحه ظاهر شد . عکس در ضمیمه ارسال کردم
ممنون میشم کمک کنید

با سلام و احترام خدمت پرستاشاپی های
در سرچ کنسول با مشکل Either "offers", "review", or "aggregateRating" should be specified مواجه هستم کسی این مشکل رو تونسته حل کنه ؟
برای نصب پلاگین مشاوره تلفنی ، ابندا پرستا پلاس رو نصب کردم و بعد دبه بخش مدیریت پلاگین که میرم ارور میده و پلاگین های پیش فرض رو نمیاره مشکل از چیه
check_circle
check_circle