حتما تا به حال اسم هوش مصنوعی را شنیدهاید، هوش مصنوعی در همه حوزهها از جمله فروش اینترنتی وارد شده و تغییراتی کم و بیش ایجاد کرده است. هوش مصنوعی میتواند در جهت شناخت بهتر مشتری و فروش بیشتر به کمکِ شما و پرستاشاپ بیاید!
یکی از ترفندهای افزایش فروش به وسیله هوش مصنوعی این است که محصولات مورد علاقه کاربر را به او نشان دهید! اما از کجا بفهمیم کاربر چه محصولاتی را دوست دارد؟
اگر کاربری که وارد سایت میشود، یک یا چند محصول را ببیند، هوش مصنوعی میتواند این محصولات را در حافظه خود ذخیره کند و سپس به کاربر نشان دهد.
به عنوان مثال فرض کنید یک کاربر وارد سایت شده، محصول 1 را دیده و سپس به سراغ محصولات بعدی رفته، اما در نهایت متوجه شده محصول 1، همان چیزیست که نیاز دارد! در این حالت اگر کاربر آدرس صفحه محصول را ذخیره نکرده باشد، پیدا کردن آن محصول، چندان آسان نخواهد بود.
دقیقا اینجاست که هوش مصنوعی وارد میشود و محصولات بازدید شده توسط کاربر را به او نشان میدهد. این امر در فروشگاه اینترنتی پرستاشاپ نیز امکانپذیر است و یک ماژول مخصوص برای اینکار به صورت رایگان عرضه شده که در ادامه به بررسی آن خواهیم پرداخت؛ همراه ما باشید....
یادتان باشد پیش از هرچیز، باید تنظیمات پرداخت فروشگاه پرستاشاپ را انجام دهید، تا مشتری بتواند به راحتی هزینه سفارش خود را پرداخت کند و مشکلی از این بابت نداشته باشد.
آنچه خواهید دید؛¶
آموزش نصب و اجرای ماژول ps_viewedproduct
چطور بلوک محصولات بازدید شده را در سبد خرید نمایش دهیم؟
آموزش نصب و اجرای ماژول محصولات بازدید شده
اگر میخواهید محصولات خود را بهتر ترویج دهید و کاربرانی که پتانسیل خرید دارند را به مشتری تبدیل کنید، ماژول محصولات بازدید شده یا ps_viewedproduct به صورت رایگان در خدمت شماست.
این ماژول توسط تیم پرستاشاپ تهیه شده و میتوانید به راحتی آن را از طریق پنل مدیریت پرستاشاپ دریافت و نصب کنید.
برای نصب این ماژول، گامهای زیر را دنبال کنید:
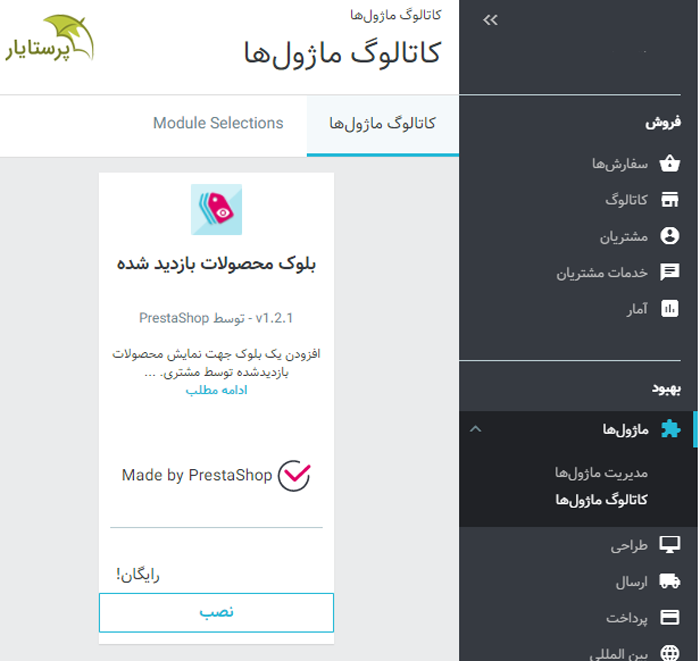
1- در منوی اصلی پیشخوان، به بخش ماژولها>>کاتالوگ ماژولها بروید.
2- عبارت "محصولات بازدید شده" یا “viewedproduct” را جستجو کنید.
3- ماژولی مانند تصویر زیر نمایش داده میشود؛ بر روی دکمه نصب کلیک کنید و آن را نصب نمایید.

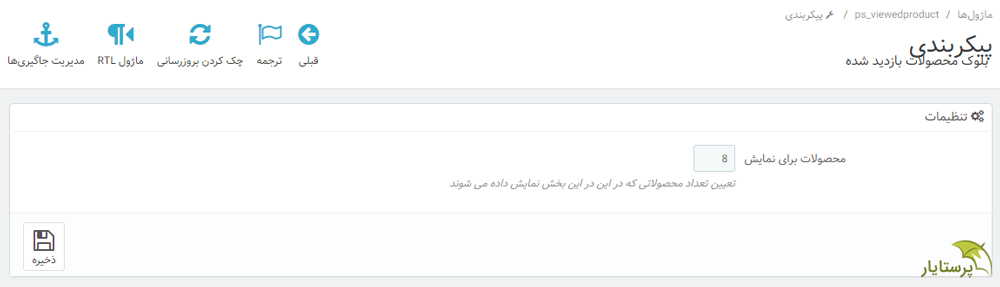
4- درنهایت بر روی دکمه پیکربندی کلیک کنید.
5- در این صفحه، تصویری مشابه ذیل خواهید دید، در این صفحه فقط یک گزینه برای تنظیم وجود دارد و آن هم تعداد محصولات است. به صورت پیشفرض این عدد بر روی 8 قرار دارد، اما میتوانید هر تعداد محصولی که مایل هستید را در این قسمت تنظیم کنید و نمایش دهید.

6- فراموش نکنید در انتها باید بر روی دکمه ذخیره کلیک کنید.
چطور بلوک محصولات بازدید شده را در سبد خرید نمایش دهیم؟
ماژول محصولات بازدید شده، به صورت پیشفرض در انتهای صفحه محصول نمایش داده میشود، اگر آموزش فروش ضربدری در پرستاشاپ را ببینید، متوجه میشوید که محصولات مکمل نیز در همین بخش نشان داده میشوند.

اما این موقعیت قابل تغییر است و میتوانید محصولات دیده شده توسط کاربر را در مکانهای مختلفی نمایش دهید، یکی از این مکانها سبد خرید است. کاربری که به صفحه سبد خرید مراجعه میکند، به احتمال زیاد به مشتری تبدیل میشود و فرایند خرید را تکمیل میکند، همینجاست که باید پیشنهادات لازم را به او ارائه دهید.
اگر محصولاتی که قبلا همین کاربر بازدید کرده را به او نشان دهید، احتمال اینکه آن محصولات را نیز به سبد خرید اضافه کند، وجود دارد.
برای نمایش بلوک محصولات بازدید شده در سبد خرید پرستاشاپ، گامهای زیر را دنبال نمایید:
1- به بخش ماژولها>>مدیریت ماژولها بروید.
2- ماژول "بلوک محصولات بازدید شده" را بیابید و بر روی دکمه پیکربندی کنار آن کلیک کنید.
3- در بالای صفحه، گزینهای تحت عنوان مدیریت جاگیریها وجود دارد، بر روی آن کلیک کنید.
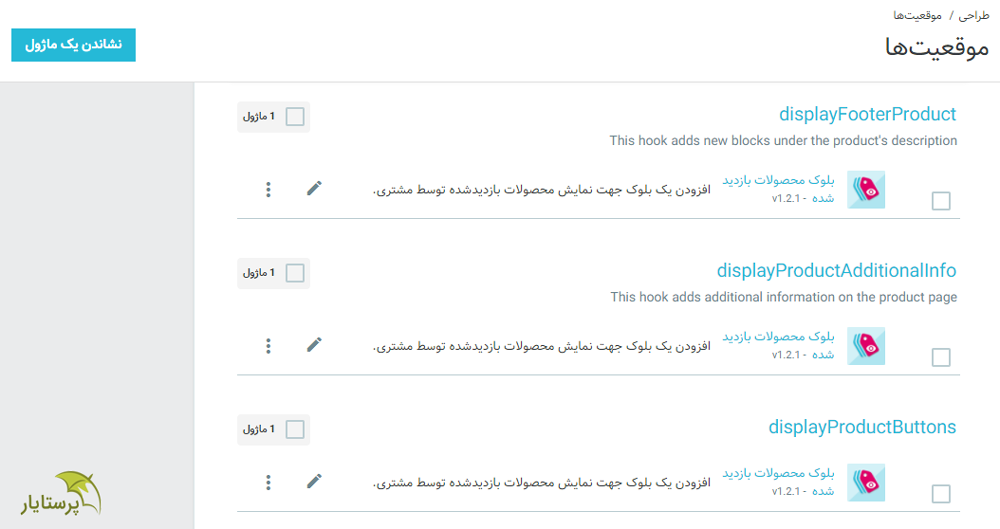
4- در این صفحه، موقعیتهایی که این بلوک در آنها نمایش داده میشود، وجود دارند، برای اضافه کردن یک موقعیت جدید، بر روی "نشاندن یک ماژول" در بالای صفحه کلیک کنید.

نکته¶
برای ویرایش و یا حذف موقعیتهای قبلی، از همین صفحه یعنی مدیریت جاگیریها باید اقدام کنید، کافیست بر روی علامت کنار نام ماژول در موقعیتهای مختلف، کلیک کنید.
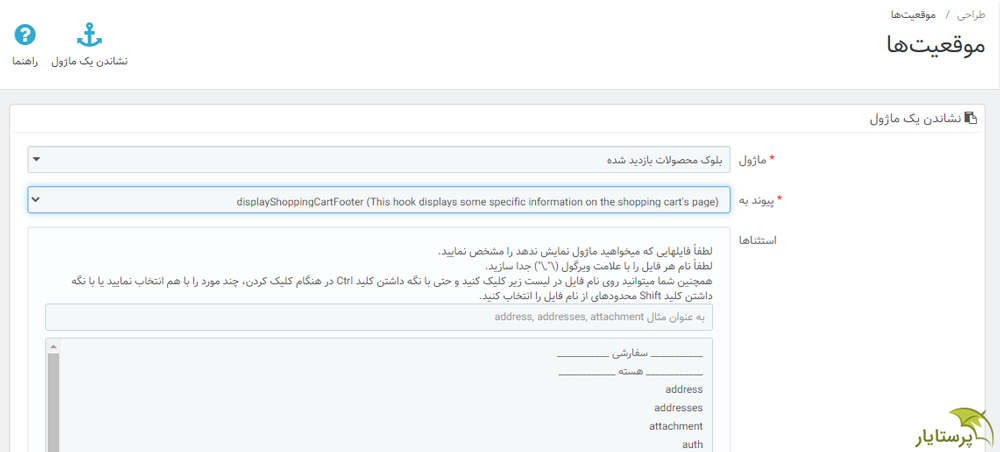
5- در این صفحه گزینه ماژول به صورت پیشفرض برابر با "بلوک محصولات بازدید شده" است، اما اگر چنین نبود، این ماژول را انتخاب کنید.

6- از منوی "پیوند به" هوک و موقعیت مدنظر را انتخاب کنید. در این مثال ما قصد داریم محصولات بازدید شده در پرستاشاپ را در پایین سبد خرید نمایش دهیم، پس هوک displayShoppingCartFooter را انتخاب میکنیم.
7- در انتها نیز بر روی ذخیره کلیک کنید و مانند یک کاربر معمولی وارد سایت شوید، گشت و گذار کنید و نتیجهی این ماژول و تغییرات را ببیند.
با ماژول پیگیری پرستاشاپ، مشتریانی که دیگر خرید نمیکنند را بازگردانید!
کلام نهایی
با استفاده از ماژول محصولات بازدید شده پرستاشاپ، میتوانید محصولات دیده شده هرکاربر را به او نشان دهید، یعنی چه کاربر حساب کاربری داشته باشد چه نداشته باشد، این بلوک برای او اجرا میشود و همینکه از محصولی بازدید کرد، در تاریخچه فعالیت وی ثبت میشود.
به نظر میرسد استفاده از این روش، جذاب باشد و کاربران را به خرید از شما ترغیب کند، دست روی دست نگذارید و همین حالا این ماژول رایگان و ارزشمند پرستاشاپ را نصب کنید.
درضمن اگر میخواهید کاربر راحتتر و بهتر محصولات مورد نیاز خود را پیدا کند، حتما برچسب محصولات را دقیق و درست انتخاب کنید، ماژول برچسب پرستاشاپ، دقیقا به همین منظور ارائه شده است.
امیدواریم که این مطلب مورد استفاده و توجه شما قرار بگیرد، منتظر نظرات و پیشنهادات ارزشمندتان هستیم...
برای پیگیری مطالب و اخبار ما، کانال تلگرامی پرستایار را دنبال کنید.